WooCommerce Weather-Plugin

Erstellen Sie Ihre Wetter-App
Beschreibung
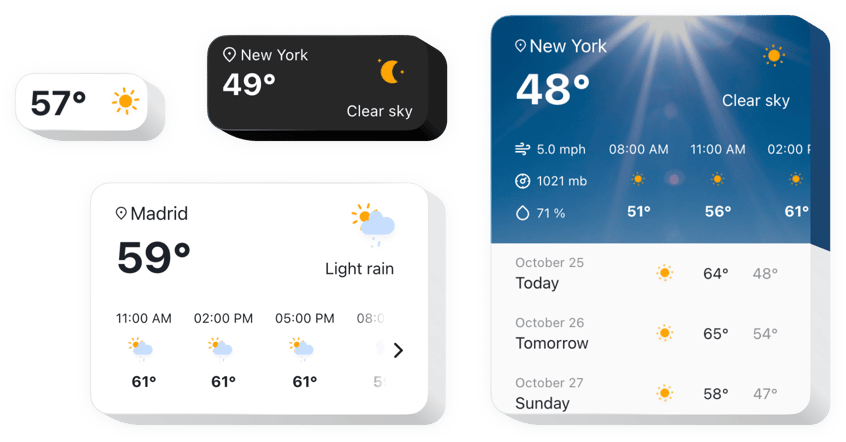
Elfsight Weather ist ein nützliches und anpassbares Website-Plugin, um Ihren Besuchern das aktuelle Wetter zu liefern für jeden Standort. Fügen Sie einen Standort anhand des Namens, der Postleitzahl oder der Koordinaten hinzu. Das Website-Publikum kann die aktuellen Daten zu Temperatur, Luftdruck, Luftfeuchtigkeit und aktivem Wetter sehen. Sie können auch eine stündliche oder tägliche Vorhersage anzeigen. Sie können die Benutzeroberfläche mit thematischen Hintergrundbildern und der Möglichkeit, benutzerdefinierte Farben auszuwählen, personalisieren.
Bieten Sie ein komfortableres Benutzererlebnis mit einem praktischen Wetter-Widget auf Ihrer Website.
Dies sind nur einige der vielen Widget-Funktionen:
- 3 Möglichkeiten, den Standort zu markieren: durch den Namen, die Postleitzahl, und die Koordinaten;
- Über 30 Sprachen werden unterstützt, um Wetterinformationen in Ihrer Muttersprache anzuzeigen;
- 5 Arten der Widget-Konfiguration für verschiedene Anwendungsfälle;
- Die Option, die tägliche Vorhersage für die kommende Woche mit Datum hinzuzufügen;
- Stündliche Vorhersage für die nächsten 12 Stunden anzeigen.
Schauen Sie sich einfach diese Demo an, um zu sehen, wie es funktioniert
Wie bette ich Weather in meine WooCommerce-Website ein?
Einfach ausführen Befolgen Sie die nachstehenden Richtlinien, um mit der Arbeit mit dem Plugin zu beginnen.
- Führen Sie unseren kostenlosen Editor aus und beginnen Sie mit der Erstellung Ihres benutzerdefinierten Widgets.
Wählen Sie die ausgewählte Form und Aspekte des Plugins und speichern Sie die Korrekturen. - Kopieren Sie Ihren persönlichen Code, der in der Box auf Elfsight Apps angezeigt wird.
Wenn die Anpassung Ihres persönlichen Plugins abgeschlossen ist, kopieren Sie den persönlichen Code unter angezeigte Feld und speichern Sie es zur späteren Verwendung. - Geben Sie die Verwendung des Tools auf der WooCommerce-Website ein.
Fügen Sie den zuvor kopierten Code in Ihre Website ein und wenden Sie die Korrekturen an. - Die Installation wurde erfolgreich abgeschlossen.
Gehen Sie auf Ihre Webseite, um die Funktionsweise des Tools in Aktion zu sehen.
Für den Fall, dass Sie Wenn Sie auf Hindernisse stoßen, wenden Sie sich bitte an unser Support-Team. Unsere Berater sind bestrebt, alle Fragen zu beantworten, die Sie möglicherweise mit dem Tool haben.
Wie kann ich Weather ohne Codierung zu meiner WooCommerce-Website hinzufügen?
Das Unternehmen Elfsight bietet a Cloud-Lösung, mit der Sie selbst eine Wetter-App einrichten können. Sehen Sie sich die einfachen Schritte an: Gehen Sie zur Live-Demo, um eine Wetter-App zu erstellen, die Sie auf der WooCommerce-Webseite hinzufügen möchten. Wählen Sie eine der vielen vorgefertigten Vorlagen aus und ändern Sie die Wettereinstellungen, fügen Sie Ihre Inhalte hinzu und ändern Sie das Layout und die Farbe der Elemente – ganz ohne Programmierkenntnisse. Klicken Sie, um das Wetter zu speichern und den Code zum Einbetten zu kopieren, der problemlos in Ihre WooCommerce-Website eingebettet werden kann, ohne dass Sie ein kostenpflichtiges Abonnement erwerben müssen. Mit dem benutzerfreundlichen Editor kann jeder Webbenutzer ein Wetter-Widget online erstellen und es einfach zur WooCommerce-Homepage hinzufügen. Sie sollten kein kostenpflichtiges Abonnement abschließen oder Ihre Kartendaten angeben, um auf den Dienst zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, können Sie sich gerne an unsere Support-Mitarbeiter wenden.


