Webflow の価格表ウィジェット

価格表ウィジェットを作成する
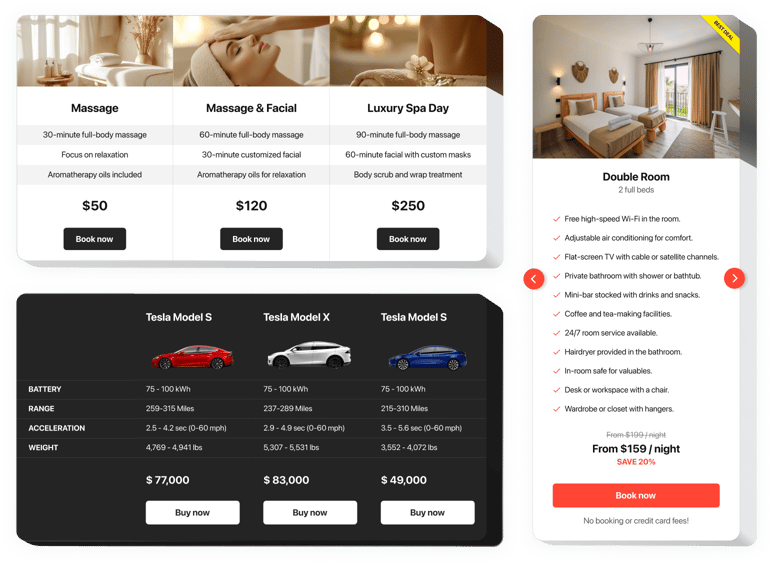
Elfsight ウィジェットを使用して Webflow に価格表を埋め込む
価格設定は、クライアントに製品を購入するよう説得する上で主要な役割の 1 つを果たします。製品またはサービス。私たちのチームによるウィジェットは、ウェブサイトの買い物客が利用可能な価格オプションを迅速に視覚化して比較できるようにするだけではありません。また、価格設定の設計と構成における最新のトレンドを利用してコンバージョン率を高めることもできます。
強力な価格設定でサイトの売上を新たな高みに引き上げます。
- 顧客を購入に導きます。
見込み顧客が探しているすべての情報を最も簡単かつ効果的に示し、正しい決定を下すよう説得します。 - 迅速かつ効果的なカスタマイズ
豊富なオプションにより、数ステップでさまざまなタイプの価格設定を行うことができ、ウェブサイトにとって完全に効率的なものを選択できます。 - クライアントにとって魅力的なオファーを作成します。
さまざまな色を選択し、要素を挿入し、画像を追加して、クライアントにとって楽しい価格設定にし、購入結果にプラスの影響を与えます。
価格表ウィジェットの主な機能
ウィジェットを Webflow Web サイトに最適な価格表にする利点。
- 2 つの定義済みタイプの境界線半径と 4 つの定義済みタイプの境界線幅。
- 異なるカラースキームを特徴とする 5 つの定義済みスキン。
- 任意の列を特徴づける。
- 必要なページへのボタンのリンク。
- モバイルに最適化されたレイアウト。
Webflow Web サイトに価格表を追加する方法
埋め込みに関する説明Web サイトへの Elfsight ウィジェット。これを実行するには、Web 開発の知識は必要なく、時間もかかりません。いくつかの簡単な手順と 1 分で完了します。
- パーソナライズされた価格表を作成します。
無料のデモを使用して、必要なレイアウトとオプションを備えたプラグインを作成します。 - プラグインを追加するためのコードを取得します。
ウィジェットの設定後、Elfsight Apps 上に表示されるウィンドウから価格設定プラグインのコードを取得します。 - Webflow ウェブサイトにプラグインを埋め込みます。
ウェブサイトの必要な場所にプラグインを挿入し、変更を保存します。 - これで完了です。
Web サイトにアクセスして、価格を確認してください。
ウィジェットのセットアップに関する質問がありますか?詳細ガイド「インストール方法 Webflow の価格表」をご覧いただくか、カスタマーサポートにご連絡ください。問題があればすぐに解決します。
コーディングのスキルがなくても、Webflow Web サイトに価格表を追加するにはどうすればよいですか?
Elfsight は、価格表ウィジェットを自分で作成できる SaaS ソリューションを提供します。オンラインエディターで直接作業し、Webflow Web サイトに表示したい価格表ウィジェットを簡単に作成できます。コーディングのスキルがなくても、事前に作成されたテンプレートの中から選び、価格表の設定を調整し、コンテンツを追加し、レイアウトや色を変更できます。価格表を保存し、そのインストールコードをコピーするだけで、有料プランを購入することなく Webflow Web サイトに追加できます。直感的なエディターにより、誰でもオンラインで価格表ウィジェットを作成し、簡単に埋め込めます。サービス利用にあたり支払いやカード認証情報の入力は不要です。問題があればテクニカルサポートにお問い合わせください。
