Shopify ポップアップアプリ

ポップアップアプリを作成する
Elfsight ウィジェットを使用して Shopify にポップアップを埋め込む
Elfsight Popup アプリを使用して、カスタム ポップを構成できます。さまざまなタイプのアップを作成し、Web ページに表示します。さまざまな種類のコンポーネントを使用して、パーソナライズされたポップアップを構築します。デザインや配置を変更する。最適なポップアップトリガーを選択し、タイミングを調整して効率を高めます。ポップアップを使用すると、訪問者は定期購入の作成、商品やサービスの探索、クーポンの使用、セールや特別オファーの利用、Web サイト上の新しいイベントに関する通知の受け取りなどを行うことができます。たとえば、Shopify のニュースレター ポップアップは、ニュースレターと引き換えにユーザーのメールを収集するのに役立ちます。
ポップアップは、より多くの販売、今後のイベントの宣伝、フィードバックや購読の獲得に役立ちます。などなど。
Shopify Web サイトにポップアップを埋め込むにはどうすればよいですか?
ウィジェットは Elfsight サービス内で発生するため、コーディングを学ぶ必要はありません。ライブ デモを使用して独自のツールを調整し、コードを取得して Web サイトに埋め込みます。
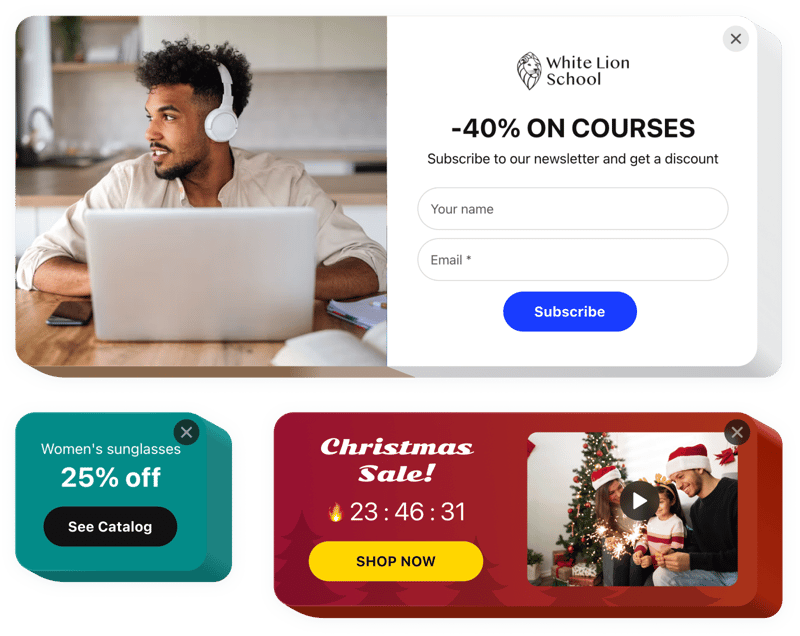
ポップアップ画像統合の最良の使用例
埋め込み用のフルサイズのウィジェットなど、豊富なカスタマイズの可能性を提供します。コンテンツセクション、スクロール機能を備えたフローティングプラグイン、Webサイトのフッターのレイアウト、ヘッドセクション、サイドバーやメニューのあらゆる種類の垂直方向の機能。また、メール ポップアップを Shopify に追加して、ユーザーのアドレスを簡単に収集することもできます。
エディターでニュースレターを作成したり、ポップアップを更新するにはどうすればよいですか?
ウィジェットの変更は自由に作成できます。エディターには自由に使える多数のレイアウトがあり、必要に応じてすべて簡単に調整できます。 Shopify で完全に機能するニュースレター テンプレートを検索し、少しカスタマイズして、コードを Web サイトに追加するだけです。この簡単な一連のアクションは、Web サイトに Shopify モーダルを表示するのに役立ちます。
ポップアップ アプリの主な機能
ウィジェットのすべての機能のリストは次のとおりです。これらはエディターで直接利用できるため、ニーズに合わせてウィジェットを正確に形成することができます。
- ポップアップを構築するための 12 の異なる要素
- さまざまなケースに対応する 5 つのポップアップ レイアウトが含まれています
- 任意のページにリダイレクトするための埋め込みボタン
- ポップアップの背景用の画像をアップロードする
- ポップアップは、ユーザーがページ上で費やした正確な時間またはスクロール率の後に発生する可能性があります
- ポップアップは、選択したページをクリックすることでトリガーできます要素までスクロールするか、その要素までスクロールします
- ポップアップを使用して Shopify ショップでメールを収集します
- 数秒でポップアップ コードを挿入します
ポップアップ アプリを Shopify ストアに追加するにはどうすればよいですか?
ウィジェットの使用を開始するには、次の簡単な手順を実行します。
- 無料のデモを利用して、カスタマイズされたアプリの作成を開始します。
選択したアプリのデザインと特性を見つけて、すべての修正を適用します。この段階ではコーディングする必要はありません! - Elfsight アプリの特別なフォームに表示される固有のコードを受け取ります。
個人アプリのカスタマイズが完了したら、表示されるボックスに個人コードをコピーし、後で使用できるように保存します。 - Shopify Web ページでアプリの使用を開始します。
ポップアップのコードを Shopify ウェブサイトに追加し、改善を適用します。 - 完了! Shopify モーダル ポップアップの埋め込みが完了しました。
ウェブサイトを開いて、アプリの機能を確認してください。
この後、Shopify コードに変更を適用する必要はありません。 Elfsight上で作成すると自動で反映されます。 Shopify ポップアップ コードの挿入についてサポートが必要な場合は、遠慮なく Elfsight クライアント サポートにお問い合わせください。ご質問やカスタム コードのリクエストにお答えします。
