iFrame ポップアップ ウィジェット

ポップアップ ウィジェットを作成する
Elfsight ウィジェットを使用して iFrame にポップアップを埋め込む
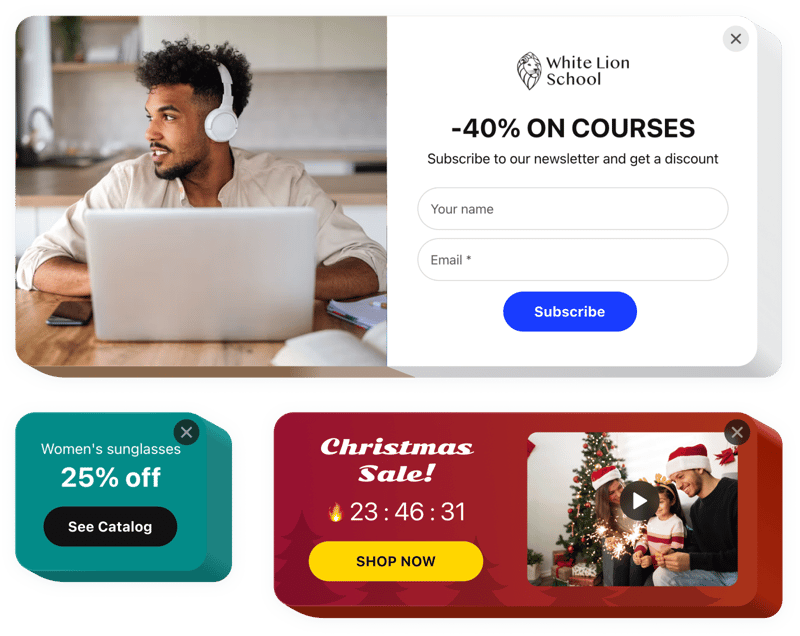
Elfsight ポップアップ ウィジェットを使用して、誰もが任意のポップアップをカスタマイズできます。と入力し、iFrame サイトに表示します。付属のさまざまなブロックから選択して、最適なポップアップを作成します。レイアウトと構成を変更します。アクティブ化トリガーを適用し、頻度を調整してポップアップの効果を高めます。ポップアップを使用すると、ユーザーはサブスクリプションを作成し、オファーについて知り、割引クーポンを使用し、セールや特別セールを利用し、サイト上の新しいイベントに関する通知を受け取ることができます。
ポップアップは、より迅速な販売、計画されたイベントの発表、フィードバックや購読の受信などに役立ちます。
iFrame にポップアップを追加するにはどうすればよいですか?
ウィジェットの作成Elfsight サービス内で行われるため、コードを記述する必要はありません。ライブ デモにアクセスして個人用プラグインを調整し、コードを取得して iFrame Web サイトに実装します。
ポップアップ ウィンドウ統合を使用する最良の方法
多くのカスタマイズ オプションを提供します: コンテンツ セクションに実装するためのフルサイズのウィジェット、スクロール オプションのフローティング ウィジェット、Web サイトのフッターのサムネイル、ヘッダー、およびサイドバーとメニューの垂直オプションのすべてのバリエーション。
エディターを使用して、最近のセールや新しいコレクションのポップアップを作成できますか?
ウィジェットの変更は自由に作成できます。エディターには多数のレイアウトが用意されています。すべての iFrame モーダル ポップアップは、必要に応じて迅速に調整できます。
ポップアップ ウィジェットの主な機能
ここでは、ウィジェットのすべての機能特性を確認できます。これらはエディターで直接利用でき、ケースに最も適したウィジェットを作成するのに役立ちます。
- ポップアップの作成に使用できる 12 個の要素
- さまざまなケースに対応する、すぐに使用できる 5 つのポップアップ レイアウト
- 任意のページにリダイレクトするためのボタンを配置
- ポップアップの背景用の画像をアップロードする
- Web ページ上で特定の時間または一定のスクロール量が経過すると、ポップアップが表示されます
- ポップアップをトリガーする方法ページ要素をクリックするか、ページ要素までスクロールします
- 数秒で iFrame にポップアップを埋め込みます
iFrame Web サイトにポップアップ ウィジェットを埋め込む方法は?
ウィジェットを追加するには、以下のガイドラインに従ってください:
- 独自のポップアップ プラグインを設計します
無料のデモを利用して、選択した構成と機能を備えたウィジェットを取得します。 - プラグインを表示する個々のコードをコピーします
ウィジェットを作成した後、インストール コードを取得します。エルフサイトのアプリ。コピーします。 - プラグインを iFrame ウェブサイトに埋め込みます
ウィジェットを表示する必要があるページの領域またはテンプレートの部分を選択し、保存したプラグインを挿入します。そこにコードがあります。結果を公開します。 - インストールは完全に完了しました。
iFrame Web サイトにアクセスして、ポップアップを確認してください。
サポートが必要な場合、または iFrame オーバーレイ ポップアップに関する問題がある場合は、お気軽にカスタマー サポートまでお問い合わせください。どのようなお問い合わせにも対応いたします。
