Elementor ポップアップ ウィジェット

ポップアップ ウィジェットを作成する
Elfsight ウィジェットを使用して Elementor にポップアップを埋め込む
Elfsight ポップアップ ウィジェットを使用すると、誰もが独自のパーソナライズされたポップを作成できます- あらゆる種類のアップを Web ページに統合します。付属のさまざまなコンポーネントを利用して、適切なポップアップを作成します。 Elementor アドオンのインターフェースと構成を変更します。活性化トリガーを選択し、頻度を調整して効果を高めます。さまざまなタイプのポップアップを使用すると、ユーザーは電子メールを購読したり、商品やサービスを見つけたり、クーポンをコピーしたりできます。さらに、このアドオンにより、顧客はセールや特別オファーについて知り、サイト上の将来のイベントなどを知る機会が得られます。
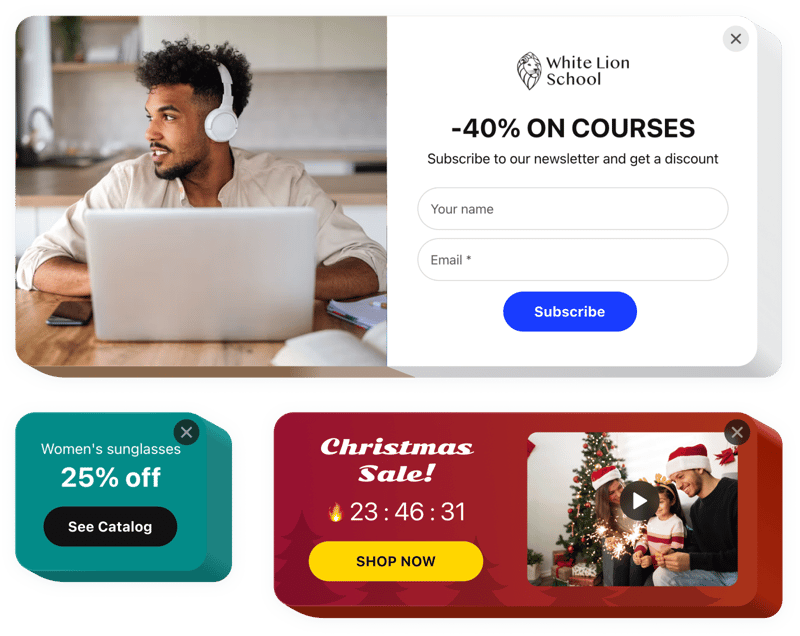
ポップアップは販売促進や宣伝に役立ちます。
ポップアップを自分のサイトに埋め込むにはどうすればよいですか? Elementor の Web サイトは?
ツールの構築は Elfsight アプリで行われるため、コーディングを学習したり、Elementor ポップアップ ビルダーを使用したりする必要はありません。アクティブなデモを開いて独自の Elementor ポップアップ テンプレートを作成し、コードを取得してサイトに統合します。
ポップアップ ウィンドウを使用する最良の方法は何ですか? ?
当社には、コンテンツ領域に埋め込むためのフルサイズのポップアップ フォーム、スクロール機能を備えたフローティング ウィジェット、フッターのレイアウト、ヘッド セクション、および Web サイトのサイドバー用の垂直ポップアップ ボックスのすべてのバリエーションなど、多数のパーソナライズ オプションがあります。メニュー。 Exit インテントやその他の調整を使用して、Elementor ポップアップ ボックスの動作を設定できます。
Exit インテントまたはセール ポップアップを構築するオプションはありますか?エディターは?
ウィジェットのバリエーションを自由に作成できます。エディターには多数の Elementor フォーム レイアウトがあり、それらはすべて必要に応じて迅速にカスタマイズできます。さらに、ボタンをクリックすると Elementor ポップアップを開くことができます。
Elementor ビデオ ポップアップを作成するにはどうすればよいですか?
ビデオを簡単に作成できます。 Elfsight ウィジェットを使用してポップアップを表示します。方法は次のとおりです。
- Elfsight アプリにログインし、リストでポップアップ ウィジェットを見つけます。
- お気に入りのテンプレートを選択します。
- ビデオ ブロックを追加します。 Builder セクション。
- 変更を保存し、インストール コードをコピーします。
- このコードを Web サイトのフッターまたはヘッダーに貼り付けます。
これが完了です。それ!これで、Elementor にビデオが追加されました。
Elementor 画像ポップアップを作成するにはどうすればよいですか?
次のコマンドを使用すると、画像ポップアップを簡単に作成できます。 Elfsight ウィジェットの助け。方法は次のとおりです。
- Elfsight アプリにログインし、リストでポップアップ ウィジェットを見つけます。
- テンプレートを選択します。
- 画像ブロックを追加します。ビルダーセクション。
- 変更を保存し、インストールコードをコピーします。
- Elementor 画像ポップアップのコードをウェブサイトのフッターまたはヘッダーに貼り付けます。
それです!これで、Elementor アドオンに画像が追加されました。
Popup プラグインの主な機能
チェックElementor ボックス ウィジェットのすべての機能。これらはエディターで直接利用でき、ケースに合わせてウィジェットを設定するのに役立ちます。
- ポップアップを構築するために利用可能な 12 個のコンポーネント
- すぐに使用できる 5 個のコンポーネントさまざまなケースに対応したポップアップ レイアウト
- 訪問者を任意のアドレスに誘導するためのボタンを配置します。
- Elementor ボックスの背景に画像をアップロードします。
- ポップアップは特定の後に表示できます。ユーザーが費やした時間、またはページのスクロール率
- ポップアップ トリガー: ボタンをクリックするか下にスクロールするとポップアップが開きます
Elementor Web サイトにポップアップ マーカーを追加するにはどうすればよいですか?
ウィジェットを埋め込むには、以下のガイドラインに従ってください。
- カスタマイズしたポップアップ ウィジェットを作成します
無料のコンフィギュレーターを使用して、好みのデザインと機能。 - ウィジェットを埋め込むための個別のコードを取得する
プラグインを作成した後、Elfsight Apps に表示されるウィンドウから固有のコードを取得します。さらに使用するためにコードをコピーします。 - Elementor サイトにウィジェットを表示します
プラグインを埋め込む予定の場所に移動し、コピーしたコードをそこに貼り付けます。結果を公開します。 - これで完了です。 Elementor モーダル ポップアップが公開されました!
ウェブサイトの名前を入力してポップアップを表示します。その後、いつでも Elfsight アプリでウィジェットを編集できます。変更内容は自動的にウェブサイトに反映されます。
Elementor ポップアップに関するサポートが必要な場合は、いつでもカスタマー サービスにお問い合わせください。形状。当社のスペシャリストが、テンプレートに関するあらゆる質問にお答えします。
