complemento de ventana emergente para Elementor

Crea tu widget emergente
Incrusta un Popup en Elementor con el widget de Elfsight
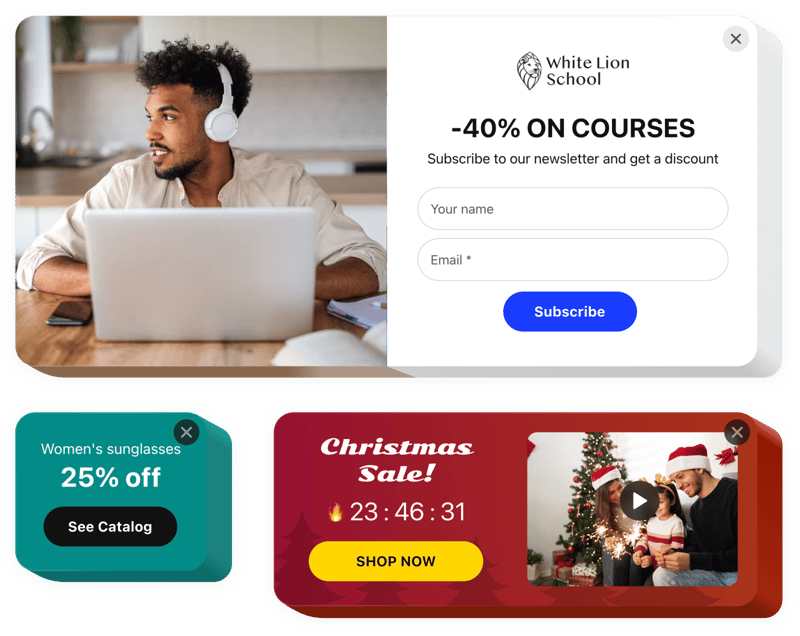
Con el widget Popup de Elfsight, cualquiera puede crear sus propios pop-ups personalizados de todo tipo e integrarlos en la página web. Crea un popup adecuado con la ayuda de diversos componentes incluidos. Modifica la interfaz y la composición del complemento de Elementor; elige los activadores y ajusta la frecuencia para aumentar su eficacia. Los popups de varios tipos permiten a los usuarios suscribirse a tus correos electrónicos, descubrir tus productos y servicios, y copiar cupones. Además, el complemento brinda a los clientes la oportunidad de conocer las ventas y ofertas especiales, estar al tanto de eventos futuros en tu sitio y mucho más.
Los pop-ups te ayudarán a vender mejor, anunciar eventos planeados, recopilar impresiones y generar leads en el creador de Elementor.
¿Cómo puedo incrustar un Popup en mi sitio web de Elementor?
La creación de la herramienta se realiza en las aplicaciones de Elfsight y no necesitas aprender a programar o utilizar el constructor de Popups de Elementor. Abre la demo activa para crear tu propia plantilla de Popup para Elementor, obtén el código e intégralo en tu sitio.
¿Cuáles son las mejores formas de utilizar una ventana emergente?
Tenemos toneladas de opciones de personalización: formularios emergentes de tamaño completo para incrustar en el área de contenido, widgets flotantes con oportunidades de desplazamiento, diseños para el pie de página, la sección de encabezado y todas las variaciones de una caja emergente vertical para barras laterales y menús del sitio web. Puedes configurar el comportamiento de tu ventana emergente de Elementor con un intento de salida y otros ajustes.
¿Existe una opción para crear un Popup de intención de salida o de ventas a través del editor?
Claro que sí. Puedes crear cualquier variación de widget. Hay muchas opciones de diseño de formularios en el editor, y todas ellas se pueden personalizar rápidamente como desees. Además, puedes abrir el popup de Elementor al hacer clic en un botón.
¿Cómo crear un popup de video en Elementor?
Puedes crear fácilmente un popup de video con la ayuda del widget de Elfsight. Así es cómo:
- Inicia sesión en Elfsight Apps y busca el widget Popup en la lista.
- Selecciona tu plantilla favorita.
- Añade un bloque de video en la sección de Constructor.
- Guarda los cambios y copia el código de instalación.
- Pega este código en el pie de página o encabezado del sitio web.
¡Eso es todo! Ahora has añadido un video a Elementor.
¿Cómo crear un popup de imagen en Elementor?
Puedes crear fácilmente un popup de imagen con la ayuda del widget de Elfsight. Así es cómo:
- Inicia sesión en Elfsight Apps y busca el widget Popup en la lista.
- Elige una plantilla.
- Añade un bloque de imagen en la sección de Constructor.
- Guarda los cambios y copia el código de instalación.
- Pega el código del popup de imagen de Elementor en el pie de página o encabezado del sitio web.
¡Eso es todo! Ahora has añadido una imagen al complemento de Elementor.
Características principales del plugin de Popup
Consulta todas las funciones del widget de caja emergente de Elementor. Están disponibles directamente en el editor y te ayudarán a configurar el widget de acuerdo a tus necesidades.
- 12 componentes disponibles para construir un popup
- 5 diseños emergentes listos para usar para diferentes casos
- Coloca botones para llevar a los visitantes a cualquier dirección
- Sube una imagen para el fondo de la caja de Elementor
- El popup puede aparecer después de un cierto tiempo o porcentaje de desplazamiento de la página
- Activadores de popup: abrir popup al hacer clic en un botón o desplazarse hacia él
¿Cómo agregar un Popup Marker a mi sitio web de Elementor?
Para incrustar el widget, simplemente sigue las pautas a continuación
- Crea tu widget Popup personalizado
Usando nuestro configurador gratuito, crea un plugin con el diseño y las funciones que prefieras. - Obtén el código individual para incrustar el widget
Después de crear tu plugin, obtendrás el código único en la ventana que aparece en Elfsight Apps. Copia el código para su uso posterior. - Muestra el widget en tu sitio de Elementor
Ve al lugar donde planeas incrustar el plugin y pega el código copiado allí. Publica los resultados. - ¡Listo! El popup modal de Elementor ya está en funcionamiento.
Ingresa el nombre del sitio web para ver tu popup. Después, puedes editar el widget en Elfsight Apps cuando lo desees: los cambios se reflejarán automáticamente en el sitio web.
Puedes ponerte en contacto con nuestro servicio de atención al cliente cuando necesites ayuda con tu formulario emergente de Elementor. Nuestros especialistas estarán encantados de ayudarte con cualquier pregunta sobre la plantilla.


