Виджет всплывающего окна Elementor

Создайте свой всплывающий виджет
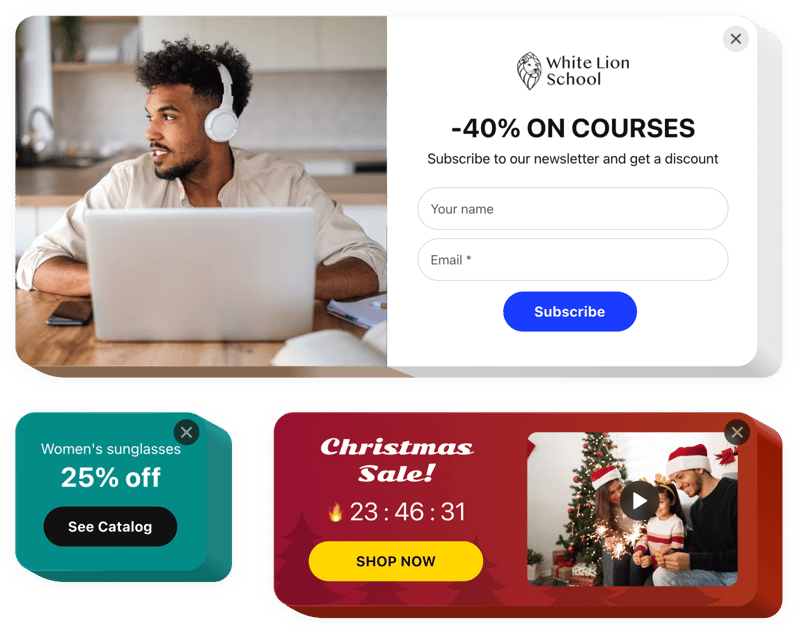
Встроить всплывающее окно в Elementor с помощью виджета Elfsight
С помощью виджета Elfsight Popup каждый может создать свое собственное персонализированное всплывающее окно всех видов и интеграция их на веб-странице. Сформируйте правильное всплывающее окно с помощью различных включенных компонентов. Изменить интерфейс и состав аддона Elementor; выберите активирующие триггеры и отрегулируйте частоту, чтобы повысить эффективность. Всплывающие окна различных типов позволяют пользователям подписываться на ваши электронные письма, узнавать о ваших товарах и услугах и копировать купоны. Кроме того, аддон дает клиентам возможность узнавать о распродажах и специальных предложениях, быть в курсе будущих событий на вашем сайте и многое другое.
Всплывающие окна помогут вам лучше продавать, рекламировать запланированных мероприятий, собирайте показы и потенциальных клиентов в конструкторе Elementor.
Как я могу встроить всплывающее окно в свой Веб-сайт Elementor?
Инструмент создается в приложениях Elfsight, и нет необходимости изучать программирование или использовать конструктор всплывающих окон Elementor. Откройте активную демо-версию, чтобы создать свой собственный шаблон всплывающего окна Elementor, получите код и интегрируйте его на свой сайт.
Как лучше всего использовать всплывающее окно ?
У нас есть множество возможностей персонализации: полноразмерная всплывающая форма для встраивания в область контента, плавающие виджеты с возможностью прокрутки, макеты нижнего колонтитула, заголовка и все варианты вертикального всплывающего окна для боковых панелей веб-сайта и меню. Вы можете настроить поведение всплывающего окна Elementor с намерением выхода и другими настройками.
Есть ли возможность создать всплывающее окно намерения выхода или продажи через редактор?
Вы можете создавать любые варианты виджета. В редакторе имеется множество макетов форм Elementor, и все их можно быстро настроить по вашему желанию. Кроме того, вы можете открыть всплывающее окно Elementor при нажатии кнопки.
Как создать всплывающее окно с видео Elementor?
Вы можете легко создать видео всплывающее окно с помощью виджета Elfsight. Вот как это сделать:
- Войдите в Elfsight Apps и найдите в списке виджет «Всплывающее окно».
- Выберите любимый шаблон.
- Добавьте видеоблок в раздел Builder.
- Сохраните изменения и скопируйте установочный код.
- Вставьте этот код в нижний колонтитул или заголовок веб-сайта.
Это это! Теперь вы добавили видео в Elementor.
Как создать всплывающее окно с изображением Elementor?
Вы можете легко создать всплывающее окно с изображением с помощью с помощью виджета Elfsight. Вот как это сделать:
- Войдите в Elfsight Apps и найдите виджет «Всплывающее окно» в списке.
- Выберите шаблон.
- Добавьте блок изображения в Раздел «Конструктор».
- Сохраните изменения и скопируйте установочный код.
- Вставьте код всплывающего окна изображения Elementor в нижний колонтитул или заголовок веб-сайта.
Основные функции плагина Popup
Проверьте все функции виджета Elementor box. Они доступны прямо в редакторе и помогут настроить виджет под ваш случай.
- 12 доступных компонентов для создания всплывающего окна
- 5 готовых к использованию Макеты всплывающих окон для разных случаев.
- Разместите кнопки для перехода посетителей на любой адрес.
- Загрузите картинку для фона окна Elementor.
- Всплывающее окно может появиться через определенное время. время, потраченное пользователем, или процент прокрутки страницы.
- Триггеры всплывающих окон: открытие всплывающего окна при нажатии кнопки или прокрутка вниз до него.
Как добавить всплывающий маркер на мой веб-сайт Elementor?
Чтобы встроить виджет, просто следуйте приведенным ниже инструкциям.
- Создайте собственный виджет всплывающего окна
Используя наш бесплатный конфигуратор, создайте плагин с предпочтительный дизайн и функции. - Получите индивидуальный код для встраивания виджета
После того, как вы создали плагин, вы получите уникальный код из появившегося окна в Elfsight Apps. Скопируйте код для дальнейшего использования. - Отобразите виджет на своем сайте Elementor
Перейдите в место, куда вы планируете встроить плагин, и вставьте туда скопированный код. Опубликуйте результаты. - Готово! Модальное всплывающее окно Elementor теперь доступно!
Введите название веб-сайта, чтобы просмотреть всплывающее окно. После этого вы можете редактировать виджет в приложениях Elfsight в любое время: изменения автоматически отразятся на веб-сайте.
Вы всегда можете обратиться в нашу службу поддержки, если вам понадобится помощь с всплывающим окном Elementor. форма. Наши специалисты протянут руку помощи по любому шаблонному вопросу.


