iFrame Google マップ プラグイン

Google マップ ウィジェットを作成する
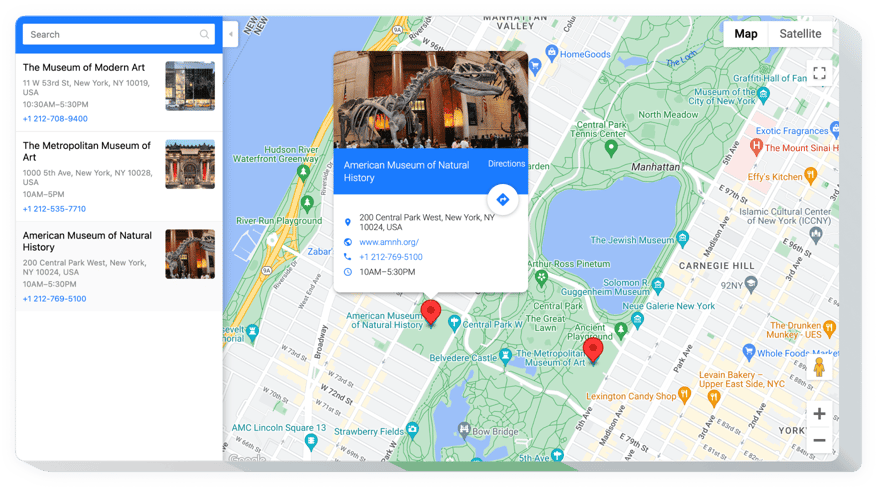
Elfsight ウィジェットを使用して iFrame に Google マップを埋め込む
手間のかからない統合と豊富なカスタマイズオプションを提供するElfsightのGoogleマッププラグインは、顧客があなたのお店を見つけやすくします。地図上に場所をマークすると、ユーザーは簡単にルートを検索でき、eコマースiFrameサイトに最適な機能です。
レスポンシブな地図を使って、実際の訪問者を増やしましょう。
訪問者のインタラクションを促進
地図をカスタマイズして、顧客が連絡先情報を簡単に利用できるようにし、ウェブサイトでの体験を向上させます。
地元の顧客をターゲットに
あなたの所在地を地図上に表示して、顧客に近くにいることを知らせ、オフィスにアクセスする方法を提供します。
時間と労力を節約
数回のクリックで、ウェブサイトに最適なマップを簡単に作成できます。
Google マップ ウィジェットの主な機能
ElfsightのGoogleマッププラグインは、iFrameウェブサイトに最適な機能を提供します。
- 50以上の位置マーカー — 多くの場所を地図上に追加できます。
- 簡単な場所の追加 — 住所、名前、または座標を入力するだけで新しい場所を追加できます。
- クリック可能なマーカー — 各マーカーにURLリダイレクト機能を追加できます。
- 情報カード — 最大限の連絡先情報を含む情報カードを提供。
- 自動ルート作成 — 訪問者の位置から自動的にルートを構築します。
Google マップ プラグインを iFrame ウェブサイトに埋め込む方法
iFrameにレスポンシブなGoogleマップを統合するための簡単なチュートリアルです。プログラミングの知識は不要で、合計所要時間はわずか4分です。
- カスタム地図プラグインをデザイン
無料のデモを使用して、希望のレイアウトでプラグインを作成します。 - セットアップコードを取得
プラグイン設定後、Elfsightアプリからセットアップコードをコピーします。 - iFrameウェブサイトにコードを埋め込む
コピーしたコードをiFrameの適切な場所に挿入し、変更を保存します。 - セットアップ完了!
ウェブサイトでGoogleマップが正しく表示されることを確認します。
手順中に質問がある場合は、「iFrameウェブサイトに地図を表示する方法」の詳細ガイドを参照するか、サポートセンターにお問い合わせください。サポートチームが地図作成と埋め込みの手助けをします。
iFrameウェブサイトにGoogleマップを追加するにはどうすればよいですか?
Elfsightのツールは、コードを記述することなく簡単にGoogleマップを埋め込むことができます。オンラインデモでウィジェットを調整し、生成されたコードをコピーしてウェブサイトに埋め込みます。
マップウィジェット統合の最適な使用例は?
フルサイズのウィジェットやフローティングウィジェットなど、多くのカスタマイズオプションを提供しています。Webサイトのフッター、ヘッドセクション、サイドバーなど、さまざまなレイアウトに対応可能です。
エディターを使用してローカルマップまたはシンプルなマップを作成できますか?
エディターではさまざまなレイアウトを自由に調整でき、必要なバリエーションをすぐに作成できます。
