Elementor 営業時間ウィジェット

営業時間ウィジェットを作成する
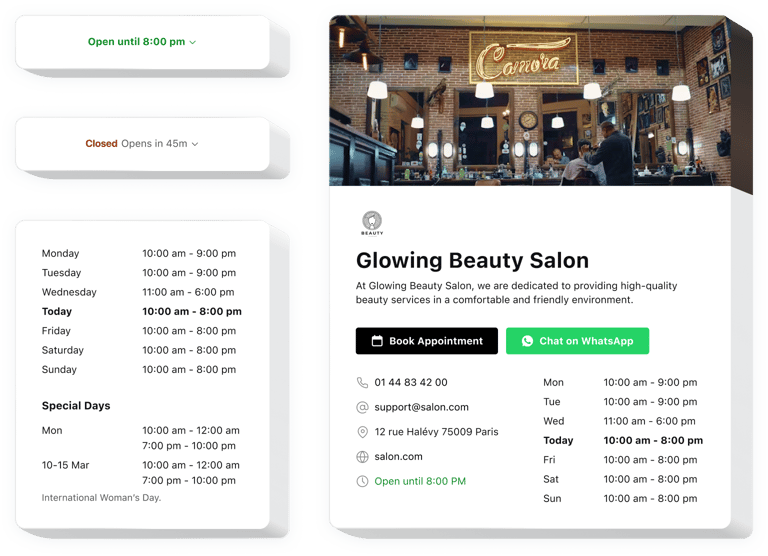
Elfsight ウィジェットを使用して Elementor に営業時間を埋め込む
Elementor の Elfsight 営業時間は、コード不要のシンプルなウィジェットです。自分の仕事に関する最も重要な詳細を記載した、目を引く名刺を作成します。現在のビジネス状況に関する情報を共有し、クライアントに連絡先を提供できます。ウィジェットを使用すると、ユーザーフレンドリーなデザインを投影できるため、クライアントは必要なすべての情報を簡単に、またはより詳細に見つけることができます。
優れたウィジェットにはいくつかのテンプレートが用意されているため、Web サイトに最も効率的なオプションを選択できます。各テンプレートには柔軟な設定があり、注文ボタンや登録ボタンなど、売上を伸ばすために必要な要素を備えた個人用ウィジェットの作成に役立ちます。 Elfsight を使用すると、明確なチュートリアルと手順があるため、勤務期間と会社の連絡先データを Web サイトに追加するのが非常に簡単です。すべてのユーザーがノーコードの営業時間ウィジェットを開発して埋め込むことができます。
ビジネスの詳細を Web サイトに統合して、売上と顧客ロイヤルティを向上させます。勤務期間に関する重要な情報をきちんと提供します。
このソリューションを Elementor Web サイトに組み込むことで、視聴者にプロセスをより認識してもらい、確実に売上を伸ばすことができます。無料の勤務時間ウィジェットを Web サイトに追加すると、Web サイトにとって最も大きなプラスの結果が得られることを確認してください。
- クライアントに常に適切なタイミングで対応してもらいます。 指定された勤務時間内に常にクライアントに対応できるため、売上が増加します。ウェブサイトの訪問者は、利用可能な時間を覚えていて、準備ができたときに自信を持って購入を成功させることができます。
- 労働時間についての混乱を避けてください。 ウェブサイト上で適切な労働時間をクライアントに示すことで、クライアントは予約や予約を計画できるようになるため、あなたの組織に対する忠誠心が高まります。あなたへの訪問。
- 連絡先情報を便利な方法で提供します。 ノーコード営業時間ウィジェットに連絡先情報を追加すると、販売を迅速化できます。あなたのビジネスの製品やサービスに対する彼らの懸念に応えるためにここに来ていることを示し、最終的にはさらなる忠誠心と敬意をもたらします。
Web サイトに埋め込むことができる Elementor 用のプラグインは他にもありますか?
Elementor の営業時間で結果を達成するにはどうすればよいですか?
Elementor Web サイトに営業時間を無料で埋め込むにはどうすればよいですか?
- Elfsight 営業時間を Elementor に無料で組み込む必要がある場合は、Elfsight Web サイトに進み、サインアップしてください。
- Elementor ウェブサイトのデザインに合わせて外観と設定を調整して、無料のアクティビティ時間プラグインを構築します。
- 営業時間を調整したら、生成されたコードをコピーし、プラグインを表示する Elementor ウェブサイトに貼り付けます。
ウィジェットには便利で簡単な機能が備わっています。その一部を次に示します。
- ビジネスを紹介します’ リアルタイムステータス
- 簡単な稼働期間調整
- 特別日設定
- リアルタイムアクティビティ表示
- 埋め込み可能なテーブルまたはコンパクトステータス
Elementor Web サイトに営業時間を埋め込むにはどうすればよいですか?
以下の手順を適用して、プラグインを利用可能な期間に統合するだけです。
- デモを利用して、カスタムビルドのノーコード プラグインの作成を開始します。
プラグインの望ましいレイアウトと仕様を指定し、変更を保存します。 - Elfsight アプリのウィンドウにポップアップ表示される個別のコードを受け取ります。
コードなしの営業時間ウィジェットが完了したら、表示されるウィンドウからコードをコピーして保存します。それ。 - Elementor サイトでプラグインの使用を開始します。
最近コピーしたコードをホームページに統合し、調整を保存します。 - 完了!コードなしの営業時間の埋め込みが正常に実行されました。
ウェブサイトにアクセスして、追加された営業時間アプリがどのように機能するかを確認してください。
問題が発生した場合は、ためらうことなくカスタマー サービス チームにご連絡ください。当社のコンサルタントは、Elementor のプラグインに関するあらゆる質問に喜んでお答えします。
