WordPressサイトにGoogleレビューを追加する簡単ステップ
WordPressサイトの信頼性を高める方法をお探しですか?サイトにGoogleレビューを表示することで、潜在顧客の信頼を大幅に向上させ、リピーター獲得につなげることができます。ポジティブなレビューは社会的証明として機能し、訪問者に他の人々があなたのビジネスで良い体験をしていることを示し、最終的に売上増加を促します。
このノーコードのソリューションは設定が簡単で完全にユーザーフレンドリーなため、技術的な手間なく顧客の声を追加したい店舗オーナーに最適です。さらに無料版もあるので、初期費用なしでレビューの表示を始められます。
ウェブサイトにウィジェットを追加するための手順は以下の通りです:
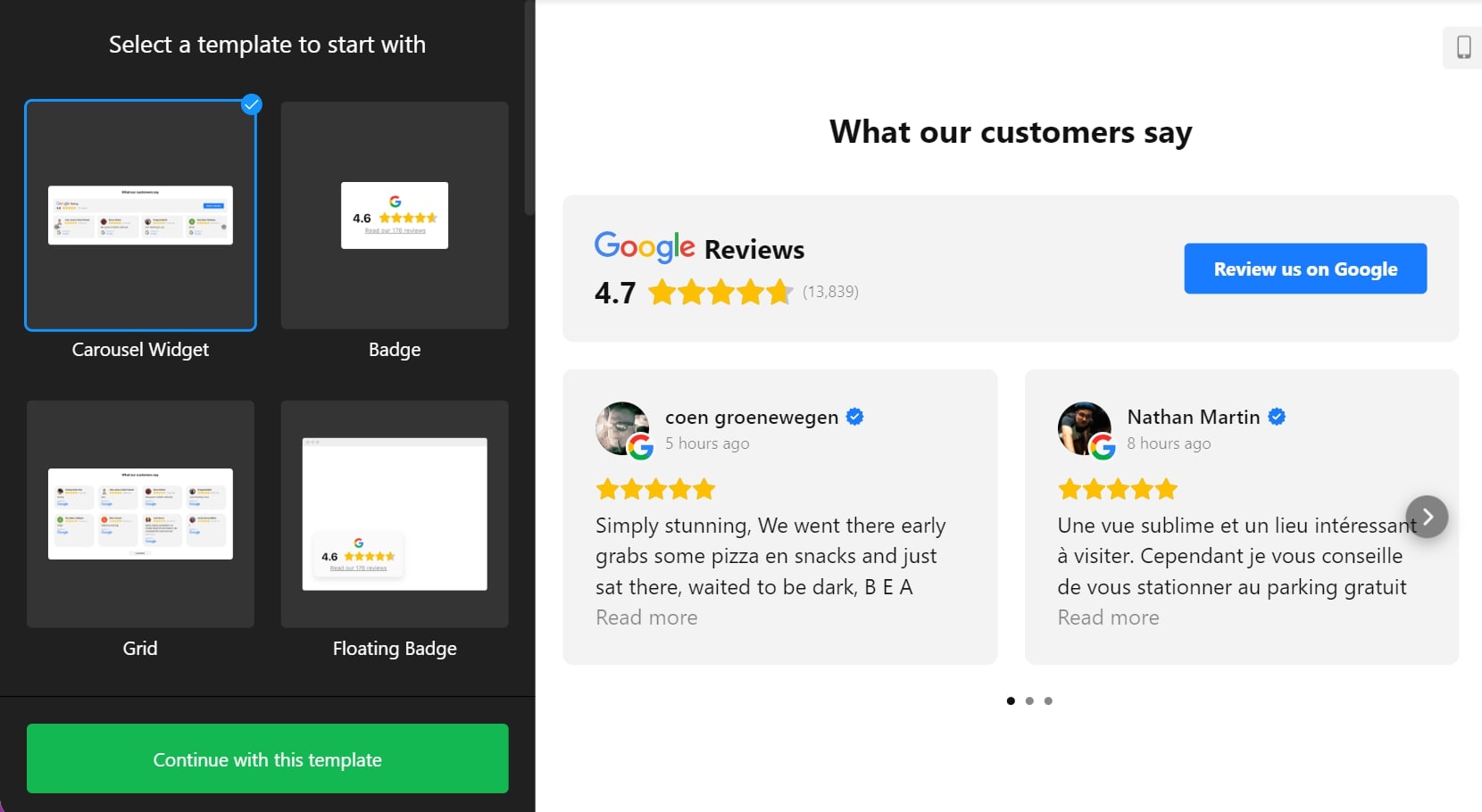
- ライブエディターでニーズに合うテンプレートを探す。
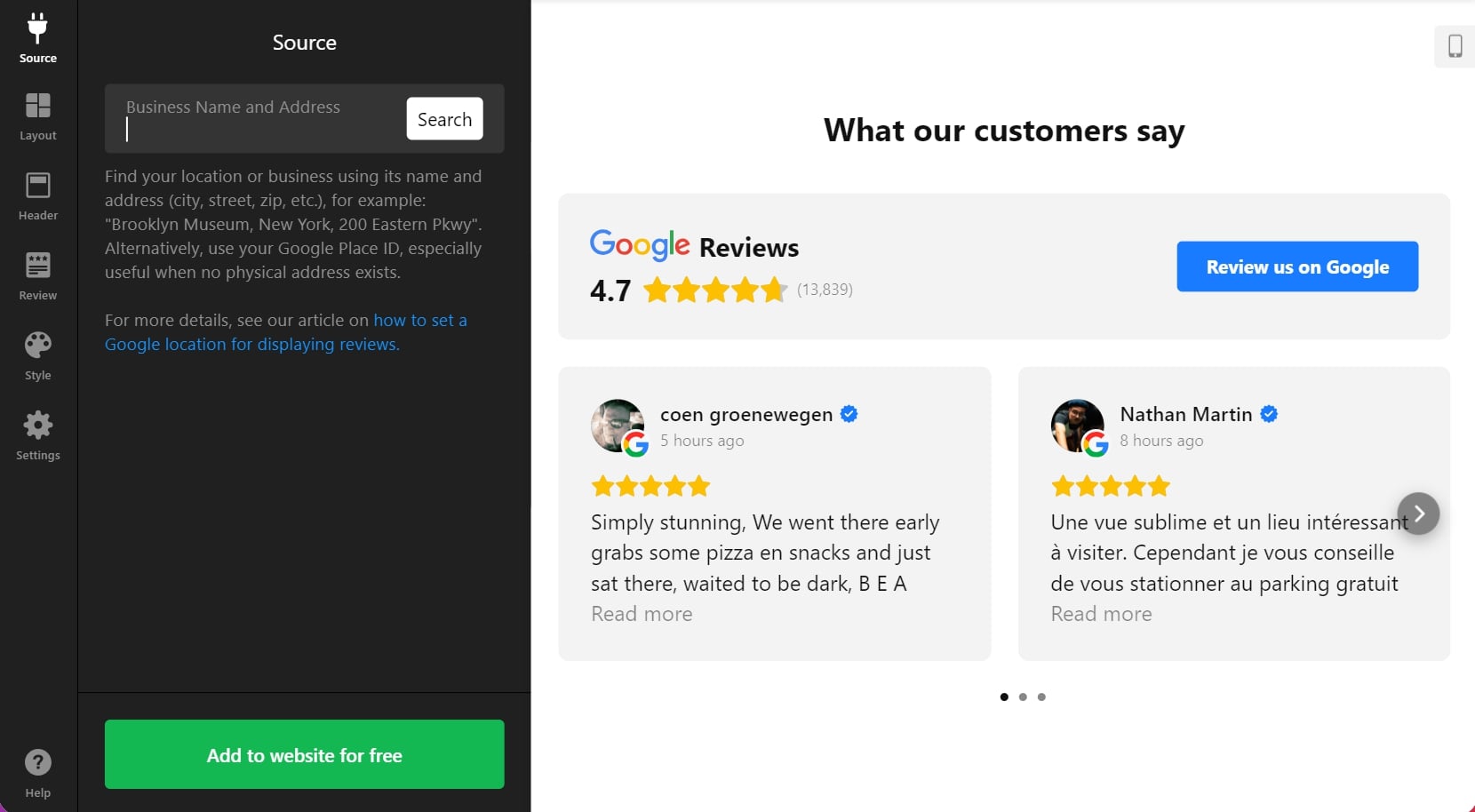
- レビューのソースを選択する。
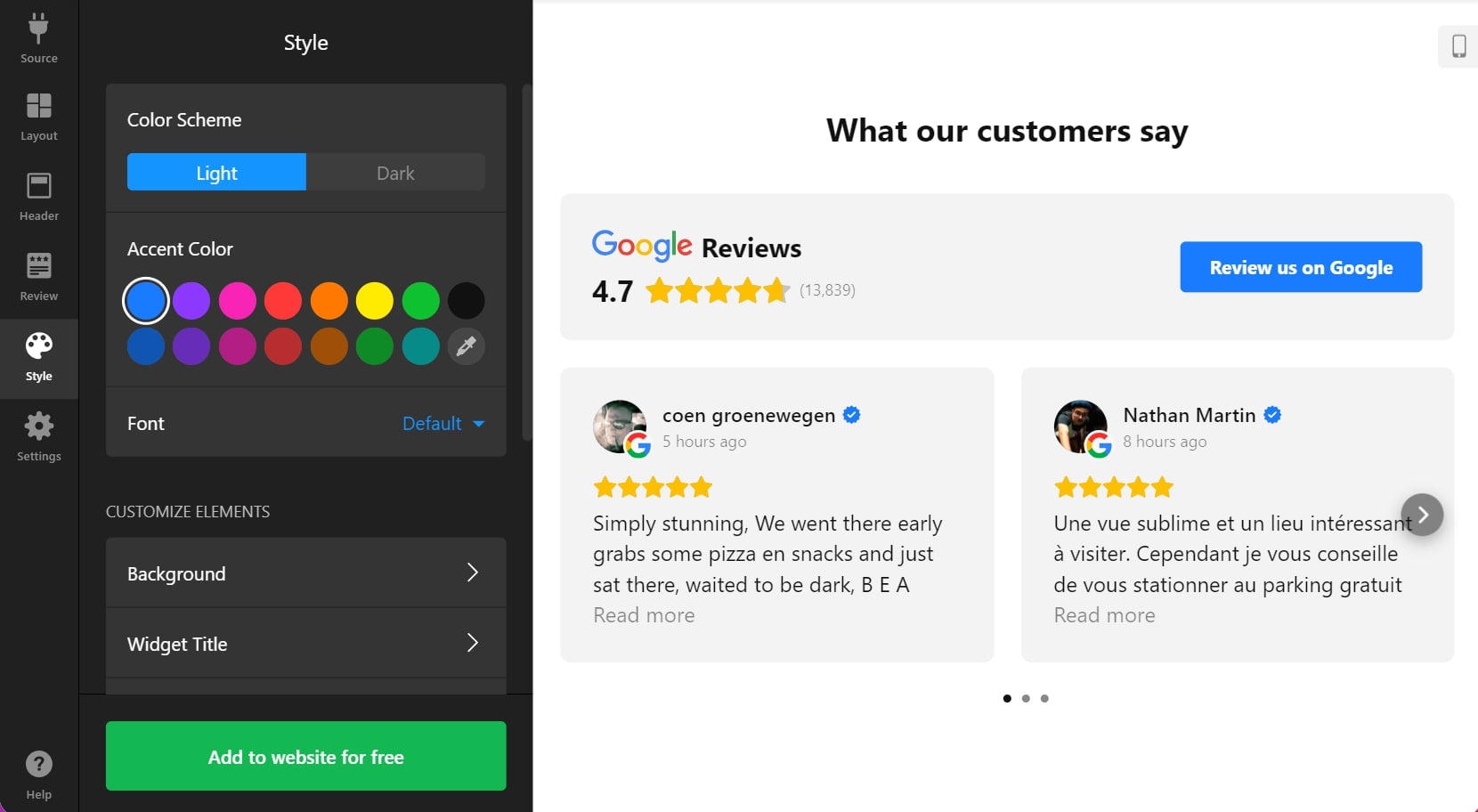
- 目的やデザインに合わせてウィジェットをカスタマイズする。
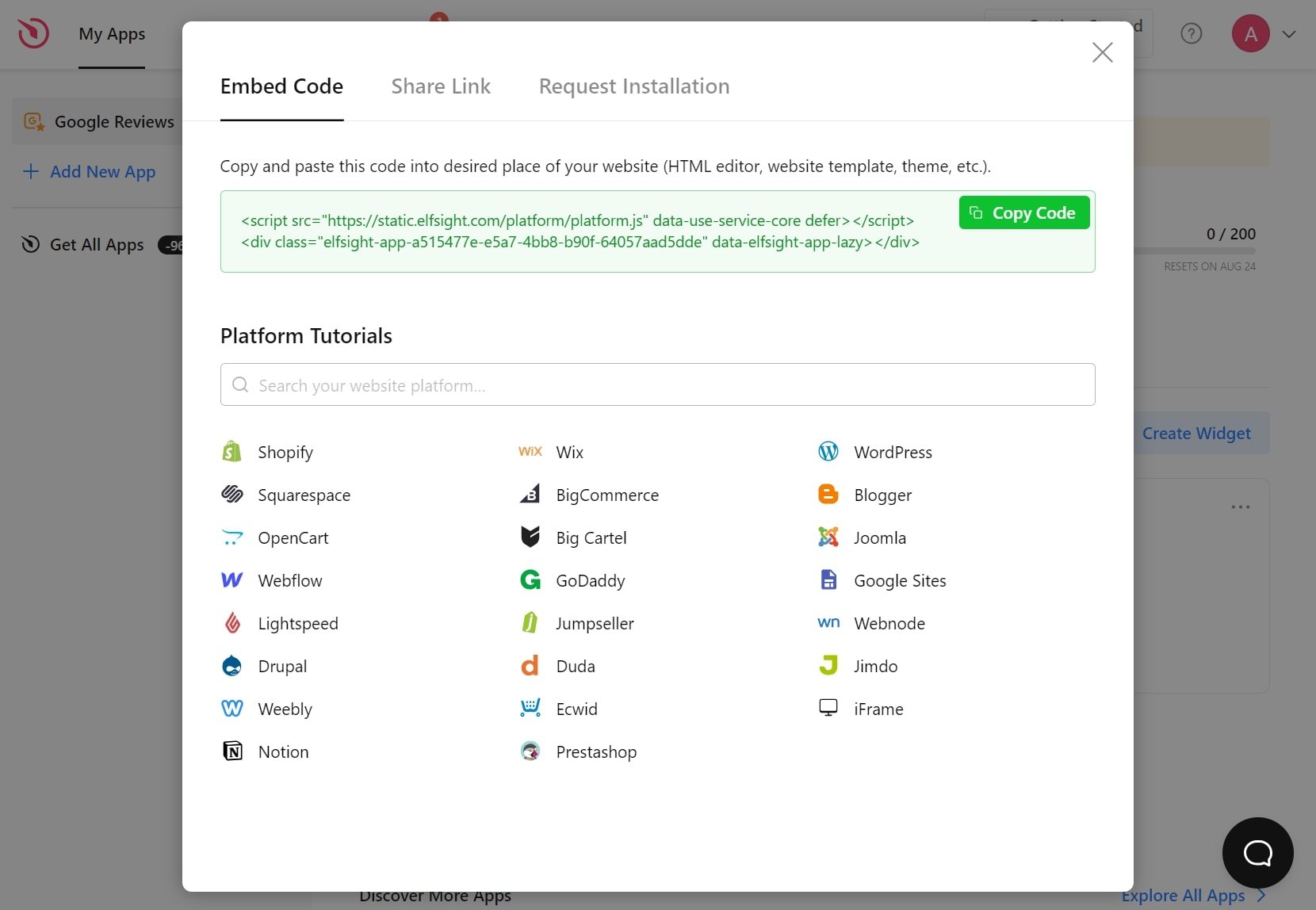
- 設置用コードをコピーする。
- コードをWordPressサイトに埋め込む。
- 公開する。
これだけで完了です!すぐにGoogleレビューを表示できます!
GoogleレビューウィジェットをWordPressサイトに埋め込み、すぐに信頼を高めましょう!⇓
詳しいガイド:WordPressサイトにGoogleレビューを追加する方法
WordPressサイトの任意の場所にGoogleレビューを表示するには、基本的に2つのステップだけです。まず、コード不要でプラグインを作成・カスタマイズし、次にその埋め込みコードをサイトに挿入するだけです。
このセクションでは、どちらの作業も楽しく簡単にできることを説明します。シンプルな手順に従って進めてください。
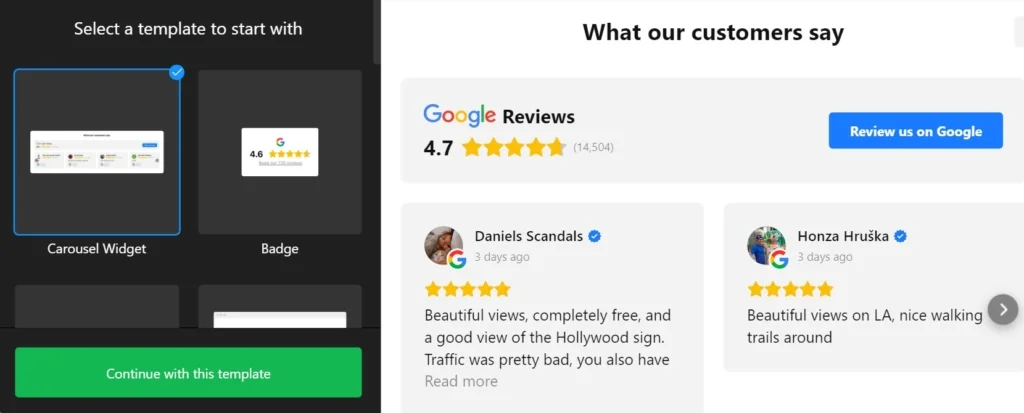
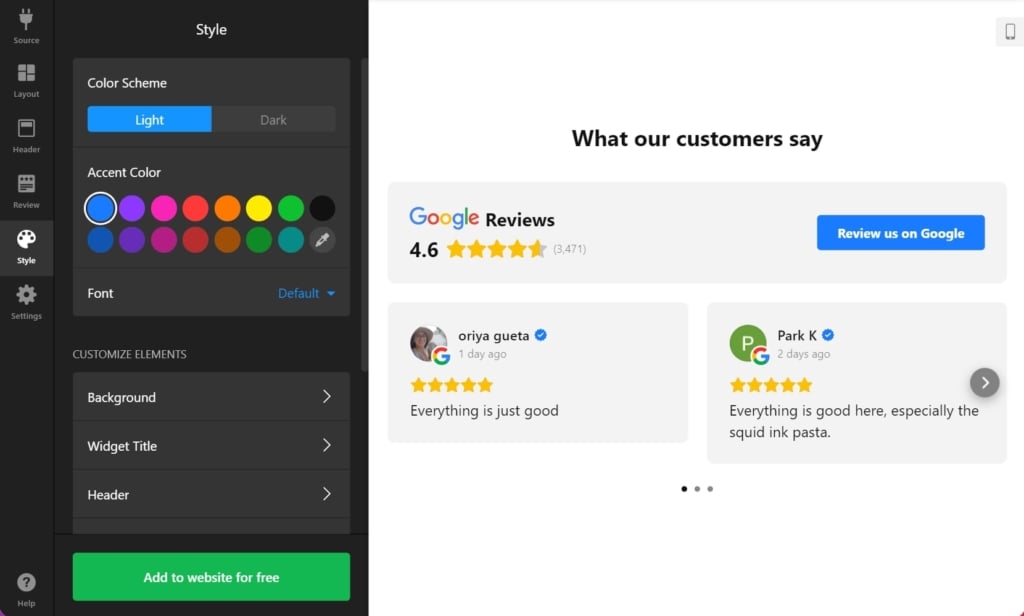
- テンプレートを選ぶ。まずはサイトのデザインに合うテンプレートを選択します。左側のパネルで利用可能なテンプレートを閲覧し、右側でプレビューを確認。最適なものを選びましょう。
- レビューを連携する。ウィジェットをビジネスのレビューにリンクしてパーソナライズします。最適な方法を選び、レビューをウィジェット作成ツールに埋め込みます。このステップでレビューの信頼性と関連性が確保されます。
- デザインとレイアウトをカスタマイズ。WordPressサイトの見た目に自然に馴染むようウィジェットを調整します。色、フォント、フォーマット、カードスタイル、レイアウト、バッジ、ソース表示などを設定し、洗練されたプロフェッショナルな外観に仕上げます。
- HTMLコードを生成。デザインに満足したら「Add to website」をクリックし、「Publish」でHTML埋め込みコードを生成します。このコードがGoogleレビューをサイトに表示するための重要な情報を含みます。
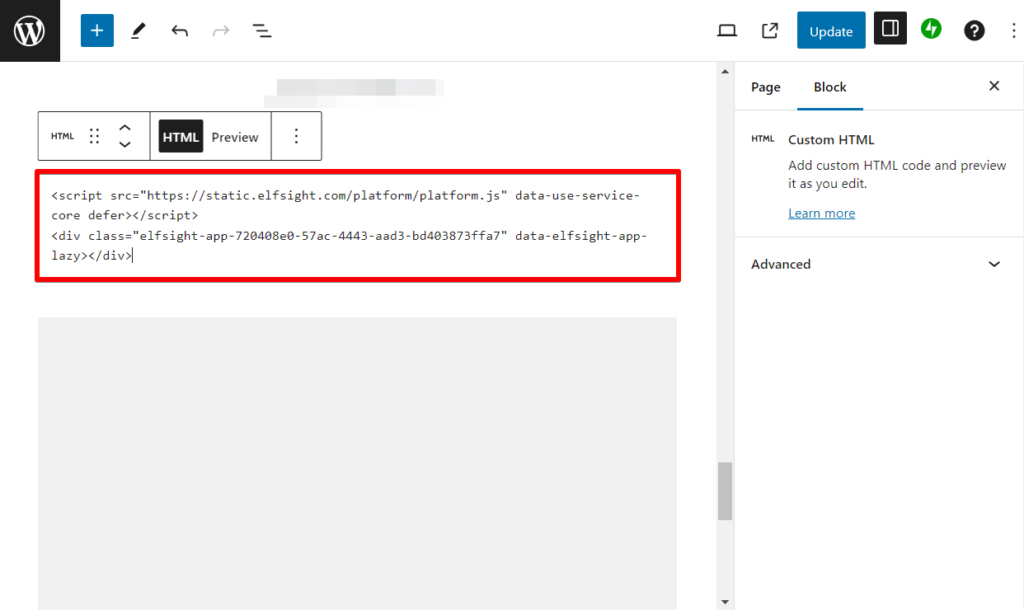
- WordPressサイトにコードを埋め込む。生成されたHTMLコードをコピーし、WordPressの編集画面で表示したいページや投稿のHTMLビューに貼り付けて保存します。
さらに詳しい手順は動画ガイドをご覧ください。GoogleレビューウィジェットをShopifyサイトに追加する方法を、わかりやすい説明とコツ付きで紹介しています。ぜひご覧ください!
WordPressサイトのどこにGoogleレビューを配置する?
Googleレビューウィジェットを戦略的に配置することで、顧客の声を効果的に活用し、信頼性向上やコンバージョン率アップ、サイト全体でのポジティブな印象の強化が可能です。レビュー表示の最適な場所はビジネスの目的によって異なります。ここでは人気のある設置場所をいくつかご紹介します。
信頼と信用を築く
おすすめ:ホームページ
ホームページにGoogleレビューウィジェットを置くのは、第一印象を強くするのに最適です。訪問者はホームページにアクセスした瞬間にビジネスの印象を決めることが多いからです。

売上とコンバージョン率を高める
おすすめ:商品ページ
商品を購入した満足した顧客のレビューを見ることで、訪問者は購入の判断に安心感を持てます。購入時点での社会的証明として機能します。

常に目に触れ、印象を強化
おすすめ:フッター、サイドバー
フッターやサイドバーにGoogleレビューウィジェットを設置すると、サイトの全ページで表示されます。常にフィードバックが目に入り、訪問者の印象や判断にさりげなく影響を与えます。

特定のページにGoogleレビューを埋め込む方法
ホームページや商品ページなど、特定のページにGoogleレビューを表示して製品への信頼を高めることができます。WordPressの特定ページにGoogleレビューを埋め込む手順は以下の通りです:
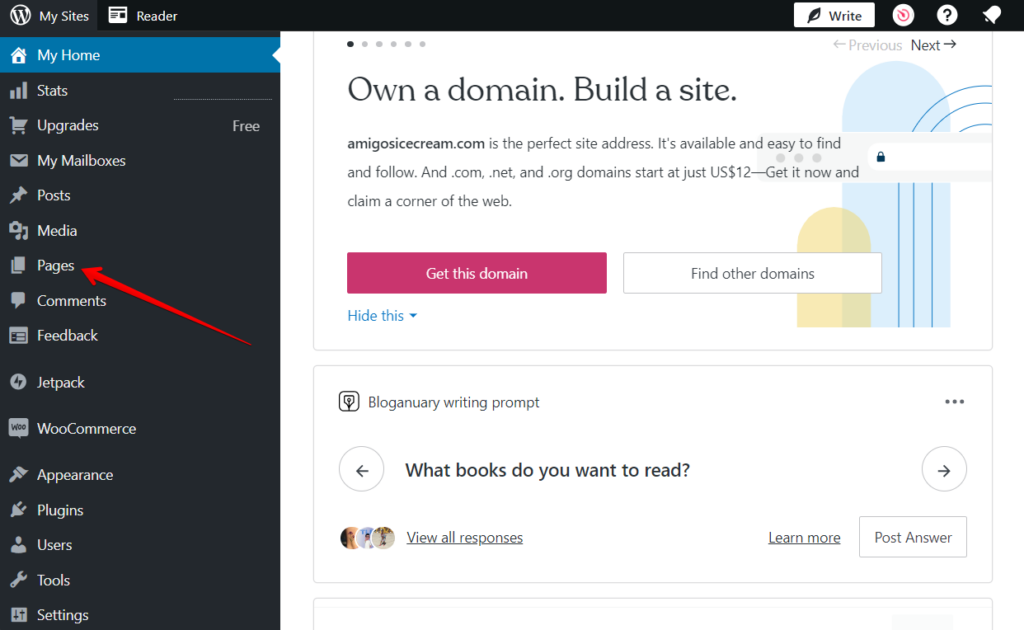
- WordPressの管理画面にログイン。管理画面にログインし、固定ページをクリック。
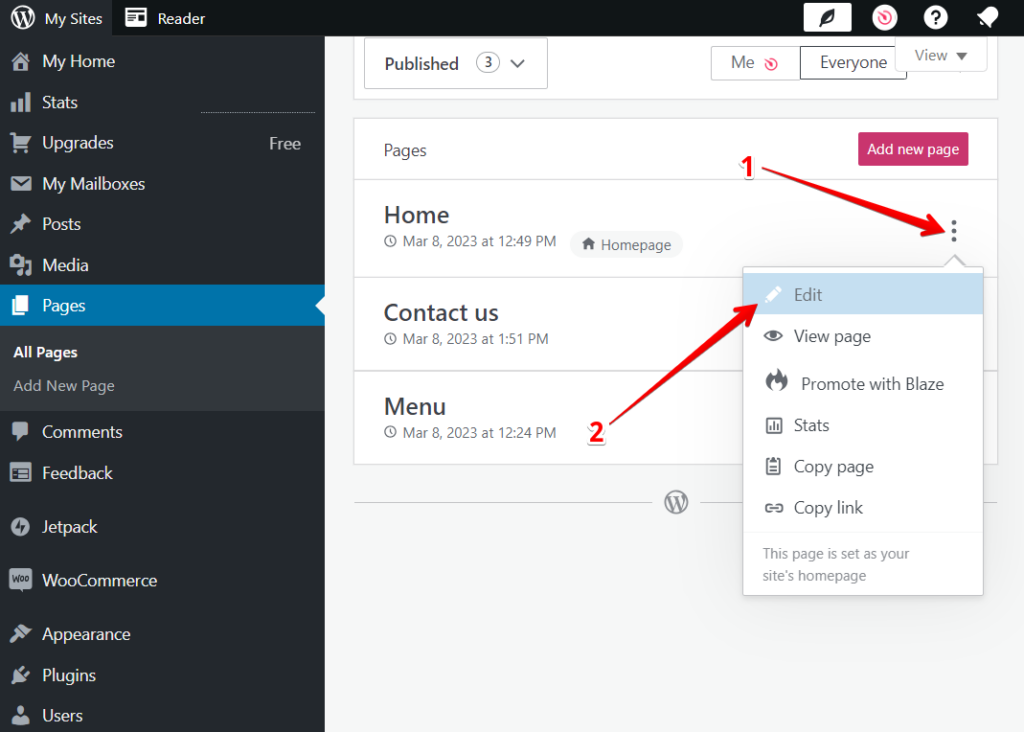
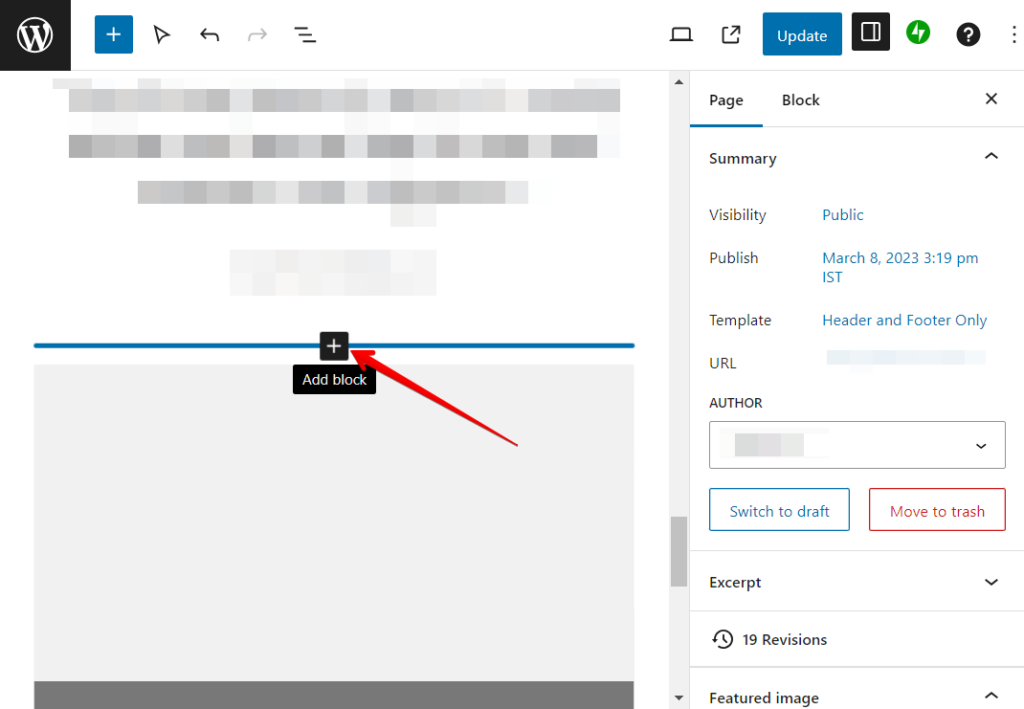
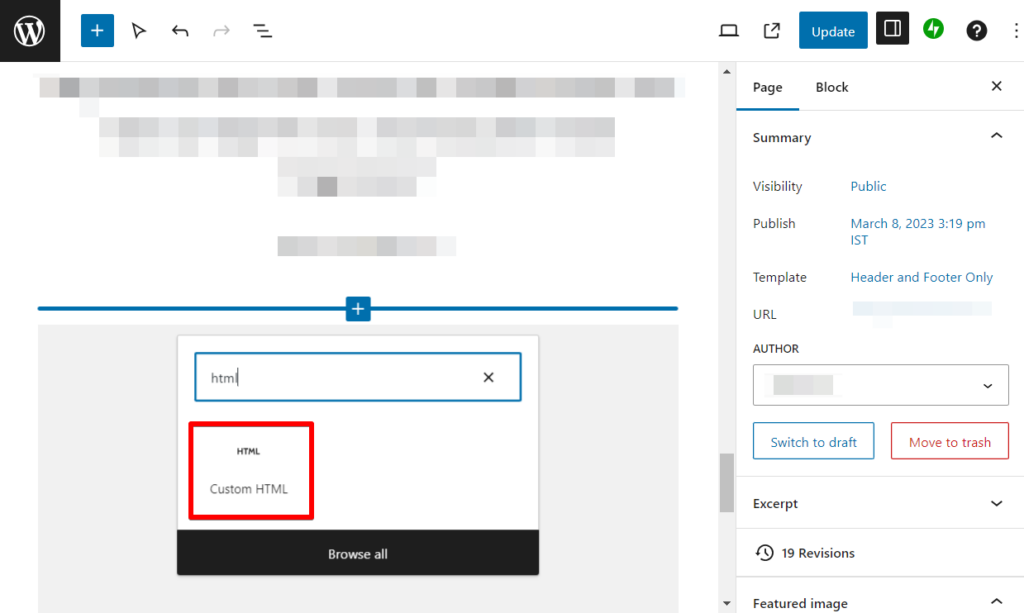
編集したいページを見つけ、アクションボタン(…)をクリックして編集を選択。 - ページにコード要素を追加。エディターでウィジェットを表示したい場所を選び、ブロックを追加をクリック。
次にカスタムHTMLを選択。 - 設置コードを貼り付け。ポップアップに設置コードを貼り付け、更新をクリックして保存。
フッターやサイドバーにGoogleレビューを埋め込む方法
ビジネスの透明性を示し、常に目に触れるようにしたい場合は、フッターやサイドバーにGoogleレビューを追加すると効果的です。訪問者はいつでもレビューを確認できます。
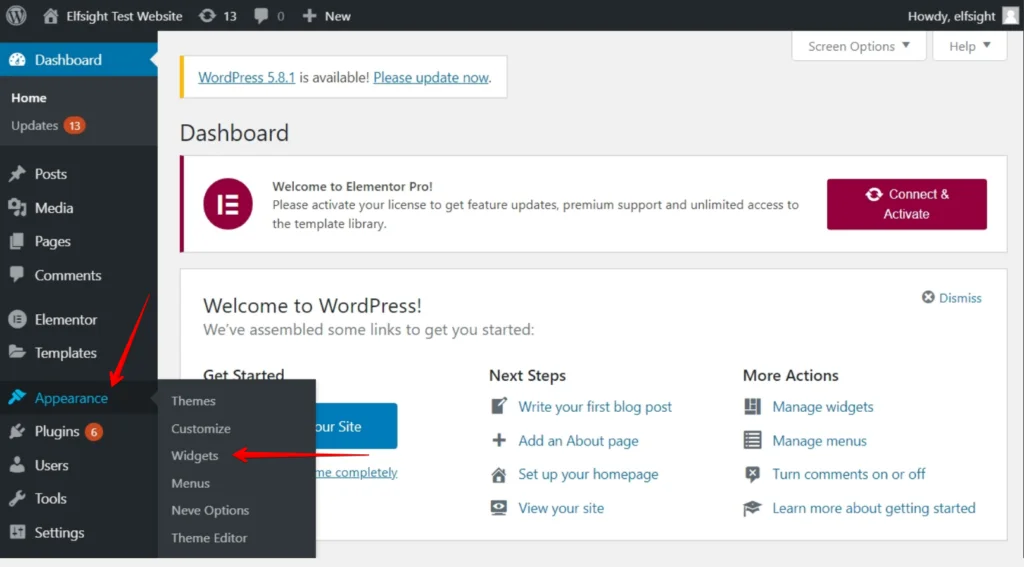
- WordPressの管理画面にログイン。管理画面にログインし、左メニューの外観からウィジェットを選択。
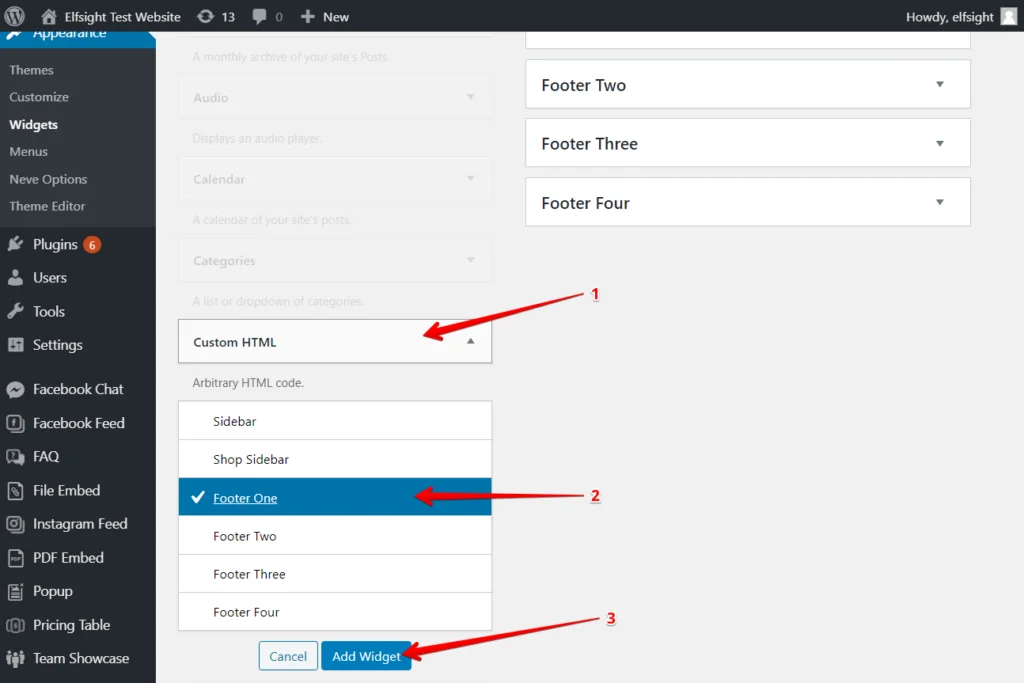
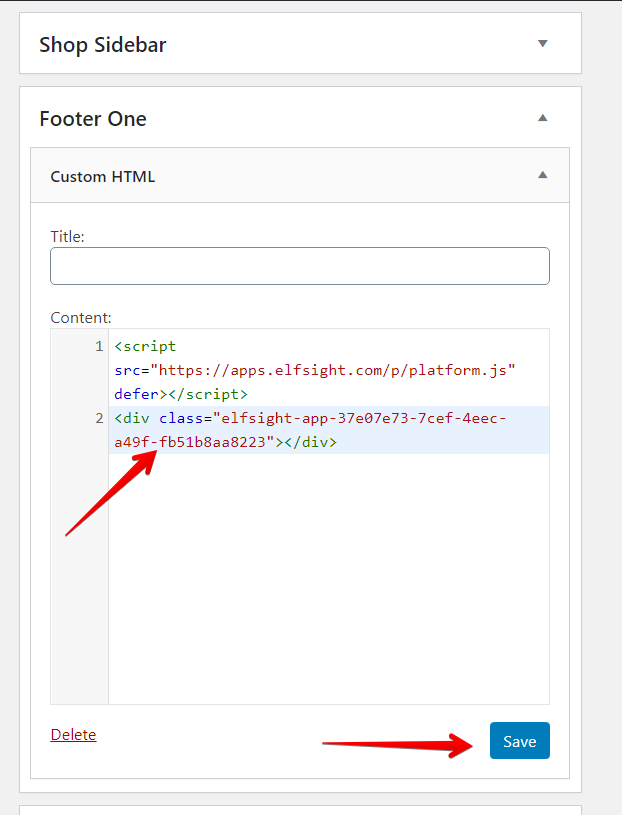
- コードの設置場所を選択。利用可能なウィジェットリストからカスタムHTML (1)を開き、ドロップダウンメニューからフッターの一つ、例えばフッター1 (2)を選択し、ウィジェットを追加 (3)をクリック。
- 設置コードを貼り付け。コンテンツ欄に設置コードを貼り付け、保存をクリックして変更を適用。
WordPressに顧客レビューを統合する方法は複数あります。詳しいガイドはヘルプセンターの「WordPressサイトにGoogleレビューを追加する方法」をご覧ください。
Googleレビュー埋め込みの事例紹介
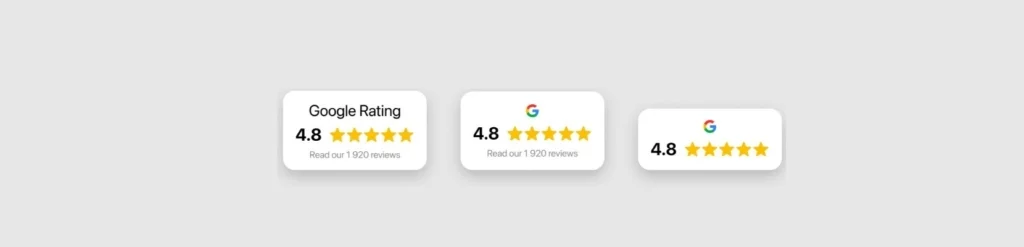
事例1. ホームページに浮動するGoogleレビューのバッジ
ある企業は、小さな浮動バッジをホームページに設置し、ユーザーがスクロールしても常に表示されるようにしています。このバッジはユーザーと共に動き、リアルな顧客の声を常に目に触れる状態に保ちます。訪問者の目の前に常にあることで、自然な形で信頼構築を促進します。このタイプの埋め込みは、フィードバックを常にアクセス可能にし、コンテンツの邪魔をせずに企業の信頼性をさりげなく強化します。

事例2. スライダー形式のGoogleレビュー
このサイトでは、動的なスライダーを使ってGoogleレビューを表示しています。複数の顧客体験をインタラクティブに見せることができ、訪問者はページを煩雑にせずに様々なレビューを閲覧できます。リアルタイムでのフィードバック更新が可能で、魅力的かつ邪魔にならない形でレビューを紹介する優れた方法です。

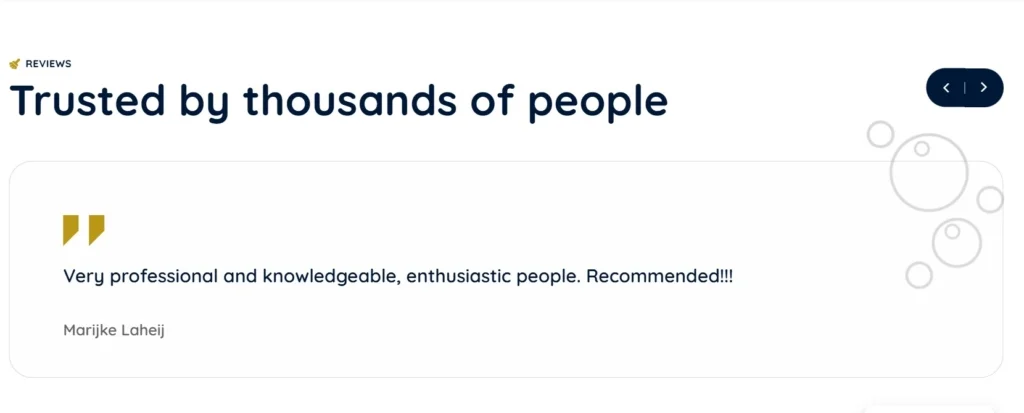
事例3. シンプルなリスト形式のGoogleレビュー
家具店がGoogleレビューをシンプルなリスト形式で表示しています。フィードバックが整然と見やすく表示され、ウィジェットはページのスペースに自動調整されてサイトデザインに自然に溶け込みます。ミニマルなアプローチで読みやすさを保ちつつ、サイトの美観も損ないません。

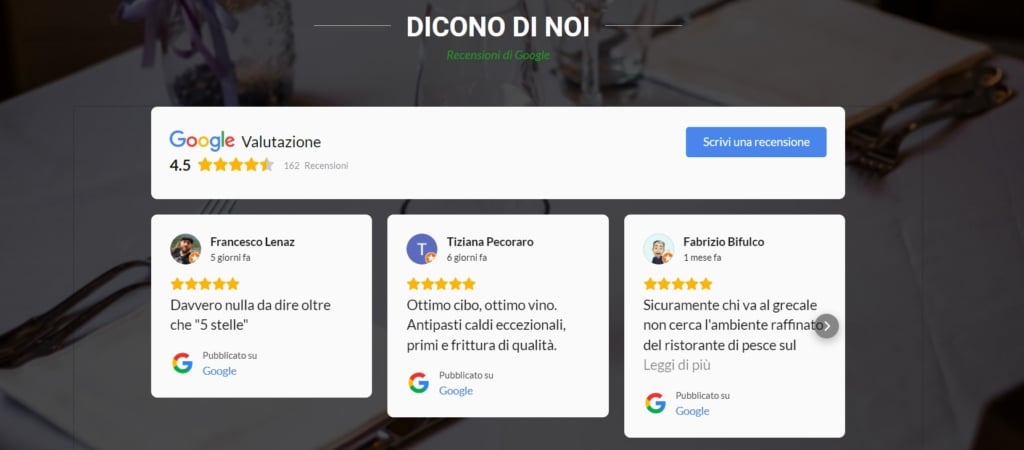
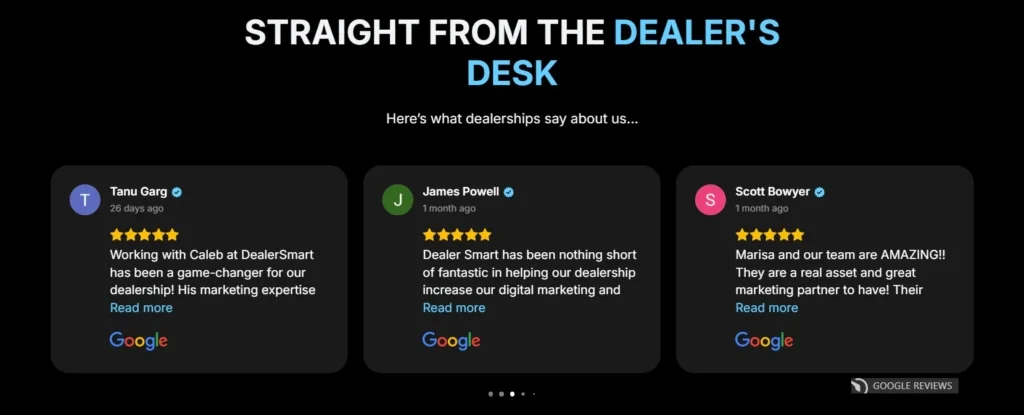
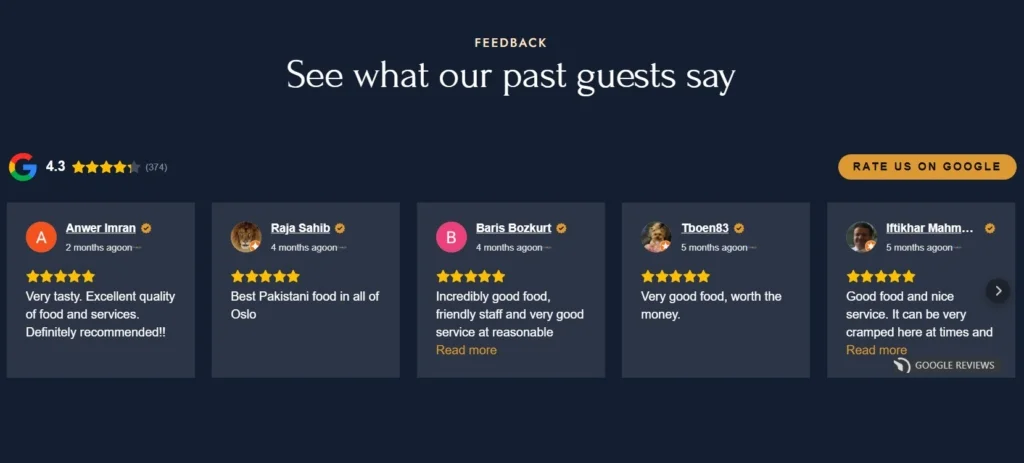
事例4. ダークテーマのカルーセルで表示するGoogleレビュー
このサイトでは、視覚的に魅力的なダークテーマのカルーセルでGoogleレビューを紹介しています。カルーセルは自動でレビューを切り替え、訪問者に滑らかでインタラクティブな体験を提供。ダーク背景がレビューの読みやすさを高め、洗練されたモダンな印象を与えます。ページを煩雑にせずに顧客の声を連続的に見せるのに最適なデザインです。

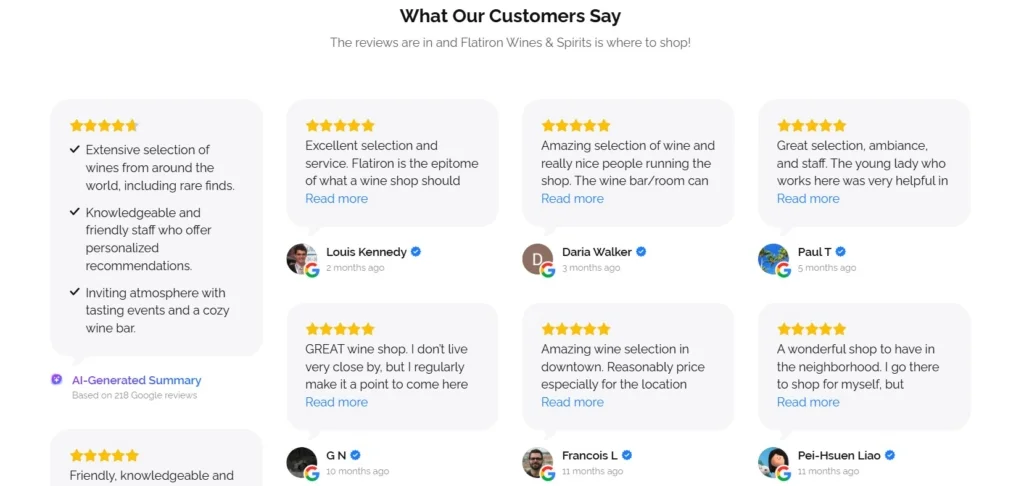
事例5. AI生成の感情要約付きグリッド表示のGoogleレビュー
ワイン・スピリッツ販売店がGoogleレビューをクリーンなグリッドレイアウトで表示し、AIによる感情要約を添えています。グリッドは個別のレビューを示し、要約は全体の顧客感情の概要や共通テーマを強調。訪問者はブランドの価値を素早く理解し、購入前の信頼構築に役立ちます。

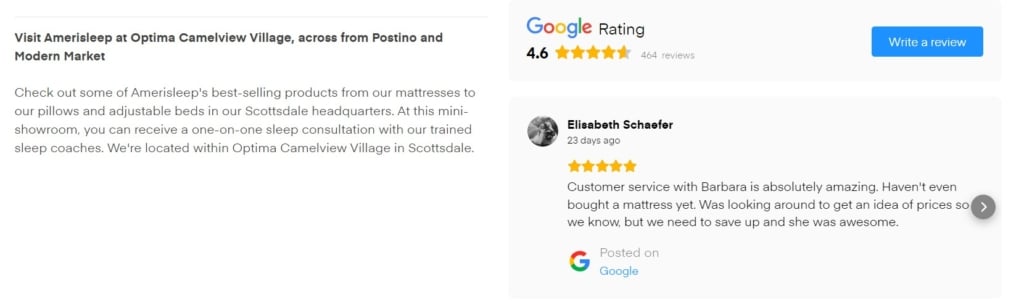
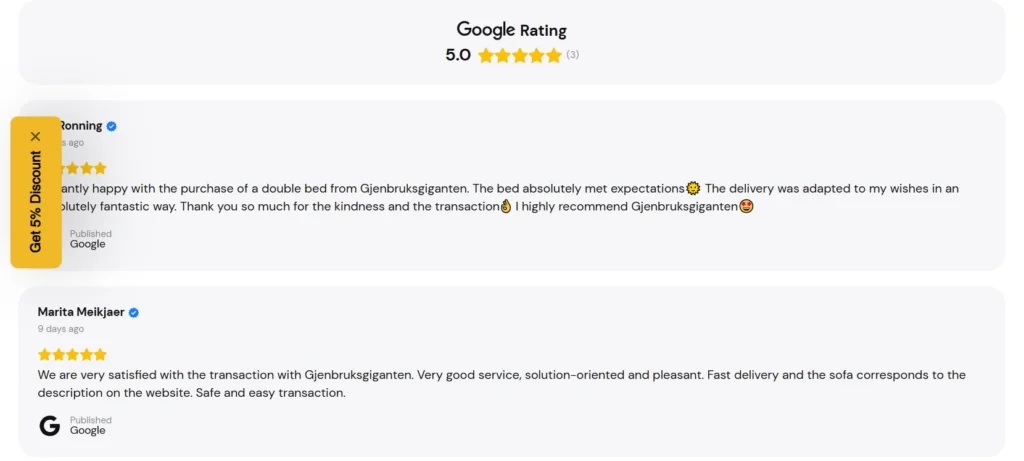
事例6. ページ下部のダークモードで表示するGoogleレビュー
このサイトでは、ページの下部にGoogleレビューを配置し、ダークモードデザインで際立たせています。訪問者がサイトを一通り見た後にリアルなフィードバックを確認できるため、最終的な安心感を提供。ダークテーマはサイト全体の美観に調和し、目立つ一方で邪魔にならないプロフェッショナルな印象を与えます。

ベストプラクティスとヒント
WordPressサイトにGoogleレビューを追加すると、信頼性とユーザーエンゲージメントが大幅に向上します。Googleレビューのプラグイン埋め込みは簡単で、コード不要です。効果的にレビューを見せるためのポイントを紹介します:
#1 重要な場所にレビューを統合する
Googleレビューの統合はこれまでになく簡単です!多彩な方法で便利なソース連携が可能。GoogleプレイスIDを入力するか、会社名と住所を入れるだけでOK。実店舗がなくても問題ありません。こうした簡単な連携で、サイトの重要な場所にレビューを表示し、信頼を築き、顧客の関心を引きつけます。
#2 新しいレビューを集めるためのCTAボタンを追加
WordPressサイトに誇れるフィードバックが足りないと感じたことはありませんか?ElfsightのプラグインはGoogleレビューを表示するだけでなく、顧客にコメントを促すこともできます。カスタマイズ可能なCTAボタンをレビュー欄に追加し、より多くのレビューを集めましょう。

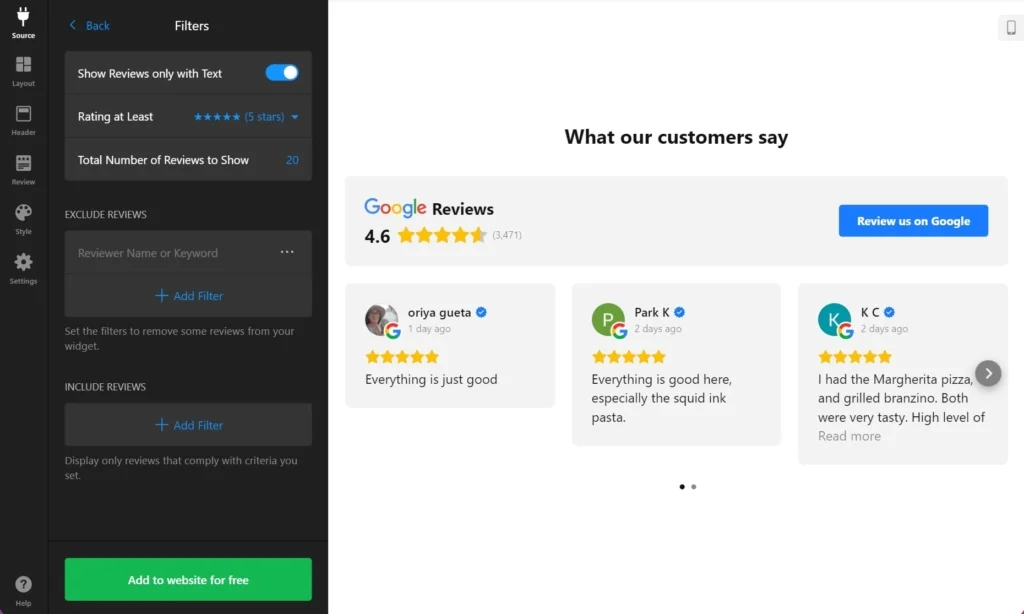
#3 ベストなGoogleレビューだけを表示
すべてのレビューが宝石のように素晴らしいわけではありません。Elfsightなら複数のフィルターを使って、関連性の高いレビューだけを表示できます。例えば、最低評価を設定したり、特定の投稿者を非表示にしたり可能です。レビュー自体はGoogle上に残りますが、ウィジェットには表示されません。特定のレビューを完全に削除したい場合は、Googleレビューの削除方法ガイドをご覧ください。

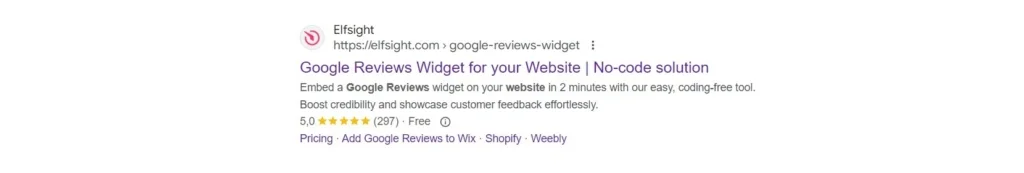
#4 検索結果に評価を表示
検索結果に星評価を表示するマークアップを有効にして、競合と差をつけましょう。これにより注目度が上がり、クリック率が向上します。検索結果で目立つことで訪問者が増え、売上アップにつながります。ElfsightのGoogleレビューウィジェットなら、設定画面でこのオプションを切り替えるだけで簡単にレビューのスニペットを作成できます。

#5 設定とレイアウトを調整して完璧にフィットさせる
Googleレビューウィジェットはブランドの個性に合わせて幅広くカスタマイズ可能です。スライダー、リスト、メイソンリー、グリッド、カルーセル、浮動バッジなど多彩なレイアウトから選べます。色、サイズ、フォント、カラム数、表示件数を調整し、レビューのタイトル、バッジ、名前、星評価なども自由に編集してデザインに自然に馴染ませましょう。

よくある質問
WordPressにGoogleレビューを無料で埋め込めますか?
はい。ElfsightのGoogleレビューはすべてのレイアウトと機能を無料で利用可能です。さらに詳しい機能やオプションについては料金ページをご覧ください。
Googleレビューをスライダー形式で表示できますか?
はい。目的やサイトデザインに合わせて、スライダー、リスト、メイソンリー、グリッド、カルーセル、浮動バッジなど多彩なレイアウトから選べます。
WordPressのElementorでGoogleレビューを追加するには?
ElementorはWordPressで人気の統合ツールです。Elfsightのプラグインを使えば、簡単にElementorサイトに顧客レビューを埋め込めます。3ステップでできるElementorへのプラグイン追加マニュアルをご覧ください。
まとめ
まとめると、WordPressサイトにGoogleレビューを追加するのは非常に効果的な施策です。訪問者がレビューをどこで見るべきかを理解し、適切なタイミングと見栄えで表示することが、信頼獲得の鍵となります。
レビューを埋め込む最も簡単な方法は、コード不要でカスタマイズしやすいプラグインを使うことです。ElfsightのGoogle Reviewsは多機能でユーザーフレンドリーなプラグインで、ビジネスの魅力を最大限に引き出します。コードやスクリプトに不慣れな方でもスムーズに埋め込みが可能です。
もっと知りたいですか?
このガイドがWordPressサイトにGoogleレビューを追加する際の参考になれば幸いです。ご質問やサポートが必要な場合は、私たちのチームがいつでもお手伝いします。Elfsightは、使いやすいノーコードウィジェットでサイトの信頼性向上をサポートします。
さらに詳しい情報はヘルプセンターをご覧ください。コミュニティに参加してアイデア交換や体験談の共有、他のWordPressユーザーからの刺激を受けましょう。また、ウィッシュリストにご意見をお寄せいただければ、製品改善に役立てます!