プラグインでWordPressにWhatsAppボタンを追加する
WhatsAppチャットボタンは、訪問者があなたに簡単に連絡を取り、質問に答えてもらえるようにする便利なWordPressプラグインです。WhatsAppボタンをWordPressサイトに統合すれば、特定のページや特定の訪問者グループに表示させたり、チャット開始のトリガーを選んだり、独自のウェルカムメッセージを作成したり、アイコンを選んだりと多彩な設定が可能です。WhatsAppチャットをサイトに導入すれば、いつでもどこからでも人々とつながり続けられます。これにより、問い合わせに対応したり、フィードバックに反応したり、購入に迷っている人と連絡を取ることができます。
この記事では、このプラグインをWordPressサイトに埋め込む方法に焦点を当てます。サイトにボタンを表示させるために必要な手順は以下の通りです:
- エディターを使って最初のWhatsAppプラグインを作成する。
- WhatsAppチャットを保存し、ポップアップウィンドウからコードをコピーする。
- コピーしたコードをWordPressサイトのHTMLエディターに埋め込む。
今すぐWhatsAppチャットボタンを作ってみましょう!
WordPressサイトにWhatsAppボタンを追加する方法
WordPressは、個人ページからECサイトまで、誰でも目的に合わせてウェブサイトを作成できる人気のオンラインプラットフォームです。WordPressサイトのパフォーマンスを向上させるためにWhatsAppチャットボタンを追加したい場合、Elfsightのプラグインが便利です。以下の動画では、WordPressサイトのHTMLコードに浮動するWhatsAppチャットボタンを簡単に埋め込む方法を説明しています。また、詳細なWhatsAppガイドでは他のプラットフォームへの埋め込み方法も紹介しています。
それでは、WordPressにWhatsAppチャットボタンプラグインを追加する方法を見ていきましょう。まずはプラグインのコードを取得する必要があります。手順は以下の通りです:
- Elfsightのアカウントに登録またはログインする。
- アカウントのApplicationsパネルで、WordPressサイトに追加したいWhatsAppチャットボタンを見つけて選択する。
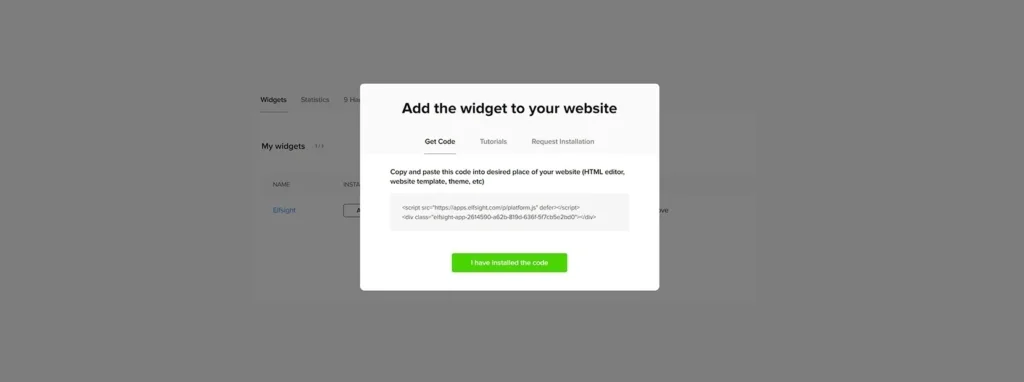
- チャットボタン名の横にある「Add to Website」をクリックすると、プラグインのインストールコードがポップアップで表示される。
- インストールコードを左クリックしてコピーする。

これで完了です!WordPress用WhatsAppチャットボタンのインストールコードをコピーしました。次に、このプラグインをWordPressサイトに埋め込む手順を説明します:
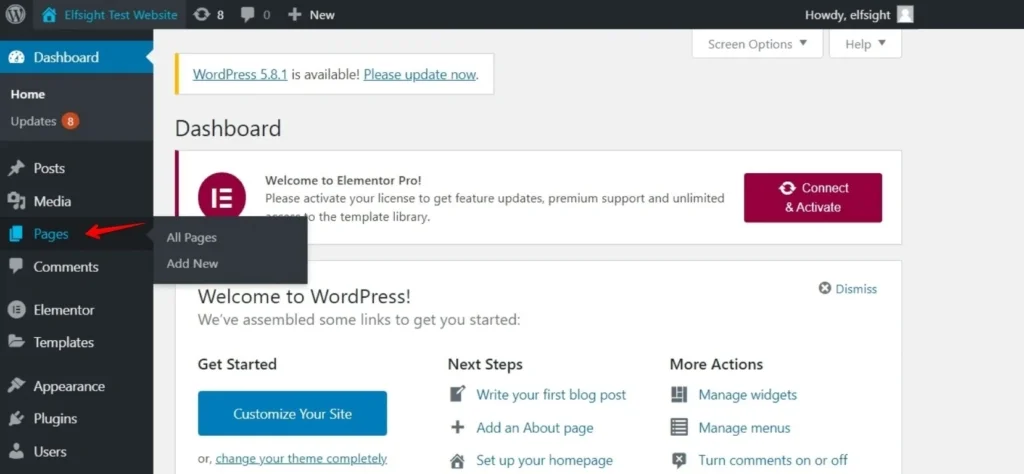
- WordPressサイトの管理パネルにログインし、WhatsAppチャットボタンを追加したいページを開く。

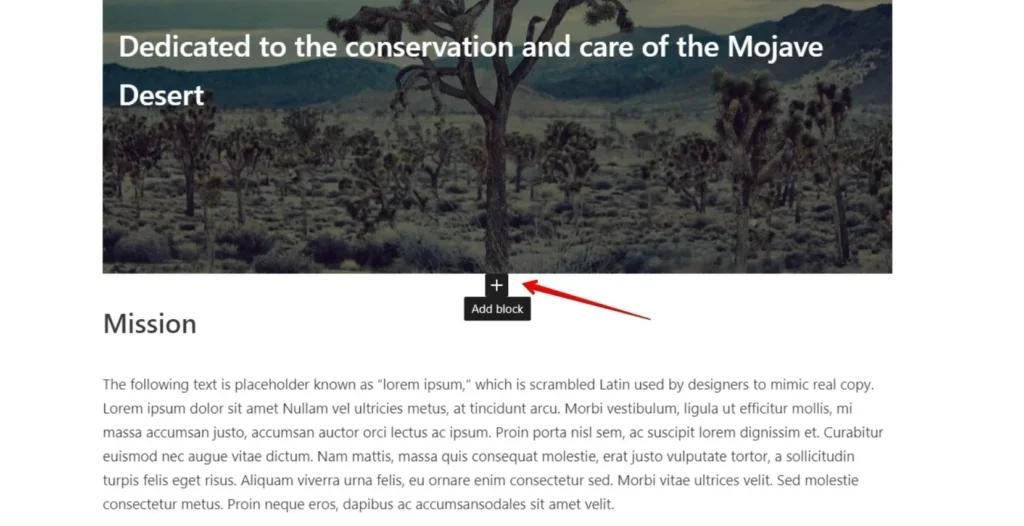
2. 浮動するチャットボタンを表示させたい場所にカーソルを合わせ、プラスアイコンをクリックする。

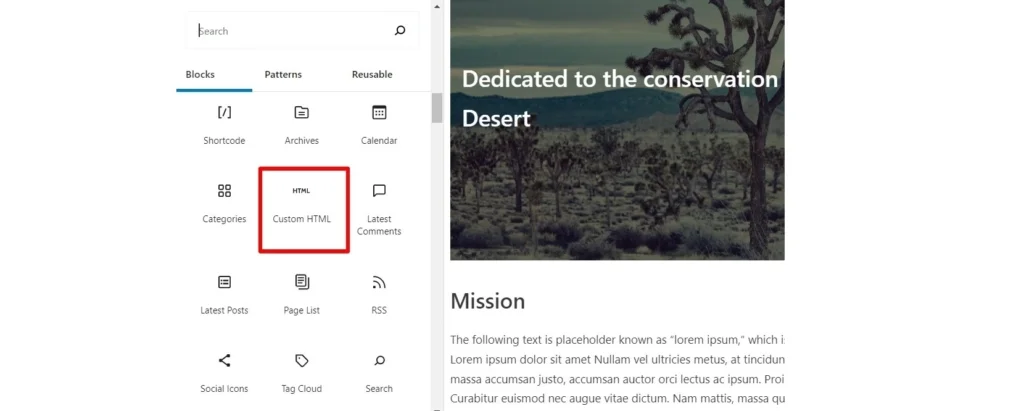
3. フォーマットセクションの「カスタムHTML」を見つけてクリックする。

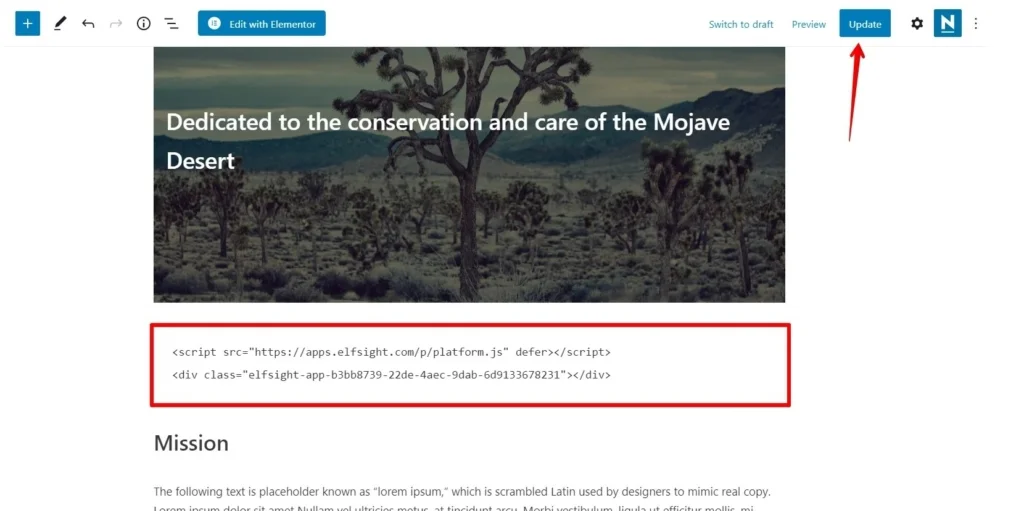
4. 表示されたウィンドウにWhatsAppチャットボタンのインストールコードを貼り付け、「更新」ボタンをクリックして変更を保存する。

次に、浮動または固定のWhatsAppチャットボタンをWordPressサイトに追加した後、サイトの全ページに表示させたい場合があります。例えば、ユーザーがいつでもチャットできるようにしたい場合などです。また、いくつかのWordPressテーマの仕様により、浮動やポップアップのInstagramプラグインを全ページに追加する方法が異なり、見た目も変わることがあります。ここでは、その3つの方法を紹介します。
テーマエディターを使ってWordPressにWhatsAppチャットボタンを追加する
これは浮動するWhatsAppボタンをWordPressサイトに埋め込む最も汎用的な方法です。手順は以下の通りです:
- WordPressサイトにログインし、左メニューの「外観」から「テーマエディター」を開く。
- 右側のテーマファイル一覧からfooter.phpを見つけ、閉じタグの直前にコードを貼り付け、「ファイルを更新」ボタンをクリックする。
これで完了です!この方法でWordPressサイトの全ページにWhatsAppチャットボタンプラグインを埋め込めます。他にも方法がありますので、いくつか紹介します。
ウィジェットオプションを使ってWhatsAppチャットボタンプラグインを追加する
この方法で浮動するWhatsAppチャットボタンをWordPressサイトに埋め込むのは簡単です。手順は以下の通りです:
- WordPressの管理画面にログインし、左メニューの「外観」から「ウィジェット」を選択する。
- 利用可能なウィジェット一覧から「カスタムHTML」を見つけ、ドロップダウンメニューから「フッター1」などのフッターを選び、「ウィジェットを追加」ボタンをクリックする。
- コンテンツ欄にWhatsAppプラグインのインストールコードを貼り付け、「保存」ボタンをクリックする。
これでWordPressサイトにWhatsAppボタンを追加できました!さらに3つ目の方法もありますので、見てみましょう。
カスタマイズオプションを使ってWhatsAppチャットを埋め込む
カスタマイズオプションを使ってWhatsAppチャットボタンを埋め込む手順は以下の通りです:
- WordPressの管理画面にログインし、左メニューの「外観」から「カスタマイズ」を選択する。
- 左メニューの「ウィジェット」をクリックする。
- メニュー下部の「ウィジェットを追加」を選び、表示されるメニューから「カスタムHTML」を選択する。
- コンテンツ欄にインストールコードを貼り付け、「公開」ボタンをクリックして変更を反映する。
これで完了です。WordPressサイトの任意のページにWhatsAppチャットボタンプラグインを埋め込む方法がわかりました。
WordPress GutenbergにWhatsAppチャットボタンを追加する方法
このガイドでは、WordPress GutenbergにWhatsAppチャットボタンを埋め込む方法を紹介します。数ステップで簡単にできます。手順は以下の通りです:
- Gutenbergエディターを開き、右上の「追加」ボタンをクリックする。
- 検索バーに「short」と入力し、候補から「ショートコード」を選択する。
- ショートコードブロック内で右クリックし、「貼り付け」を選ぶ。
- 右上の「公開」ボタンをクリックし、もう一度「公開」を押す。
- 「ページを表示」を選択し、WordPressサイトのページでWhatsAppチャットボタンが表示されているか確認する。
- これでWhatsAppチャットボタンがWordPressサイトに正常に統合されました。
完了です!WordPress GutenbergにWhatsAppチャットを無事埋め込めました。
ElementorでWordPressにWhatsAppチャットボタンを追加する
多くのWordPressユーザーは、標準のWordPressエディターの代わりにElementorのようなビジュアルエディターを使ってチャットボタンをサイトに埋め込むことを好みます。HTMLコードを使う必要がないためです。Elementorは標準のWordPressの機能を拡張し、サイトの調整をより簡単にします。以下の動画では、Elementorを使ってWordPressサイトに浮動または固定のWhatsAppチャットボタンを追加するための全手順を紹介しています。
- WordPress管理パネルで目的のページを開く。
- 「Elementorで編集」を選択するか、ページ一覧やWordPressページエディターから編集を開始する。
- HTML要素をドラッグ&ドロップで目的のページに配置する。
- 左メニューのHTMLコード欄にチャットボタンのインストールコードを貼り付ける。
- ElementorとWordPressの両方で「更新」ボタンをクリックして変更を保存する。
この手順で、Elementorを使って作成された任意のWordPressサイトのHTMLコードにWhatsAppチャットボタンを埋め込めます。他のCMSプラットフォームへの埋め込み方法を知りたい場合は、当社のヘルプセンターをご覧ください。
WhatsAppチャットボタンプラグインの特徴
WhatsAppチャットプラグインをWordPressサイトに簡単に埋め込めるだけでなく、他にも多くの素晴らしい機能を利用できます。以下に、登録後すぐに使える主な特徴を挙げます。
| メッセージ | – 世界で最も人気のあるメッセンジャーの一つをサイトに統合 – 設定で電話番号を使ってプラグインを埋め込む |
| 配置 | – チャットの配置は3種類:浮動バブル、埋め込みバブル、埋め込みチャットウィンドウ – チャットを表示する対象ユーザーを選択可能 – 浮動チャットボタンを任意のページに表示可能 – チャット開始のトリガーを選択 |
| インターフェース | – バブルアイコンとテキストを選択 – ヘッダーの要素を整理 – ウェルカムメッセージやチャット開始ボタンのテキストを入力 – 目を引く通知を表示 |
| スタイル | – 4つの要素の色を変更可能 – 豊富なアイコンライブラリ |
WordPressのWhatsAppチャットボタンの例
ここからは、ElfsightのWordPressプラグインを使った浮動チャットボタンのスタイル例を紹介します。これらはカスタマイズの一部に過ぎず、WhatsAppチャットはさらに多くの調整が可能です。以下の例は、個人サイトのグループチャットから大規模なオンラインストアまで、あらゆる目的に適しています。
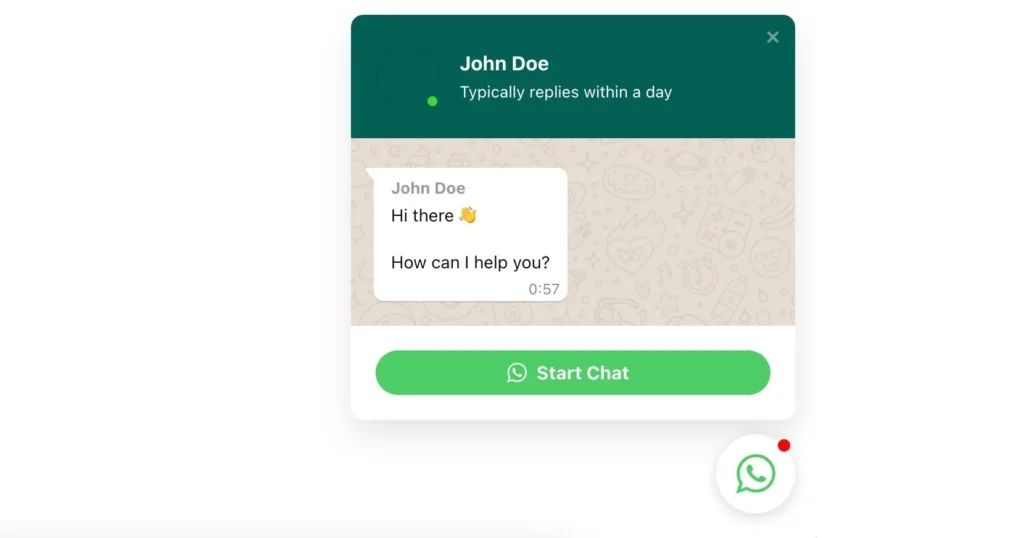
テンプレート1:一般的なライブWhatsAppチャット
こちらはユーザーが主要なオプションを簡単に操作できる、馴染みのあるデザインのWhatsAppボタンです。サイズ選びのサポートから一般的な会話まで、あらゆる用途に使えます。プラグインの埋め込み方法を知っていれば特別なスキルは不要です。

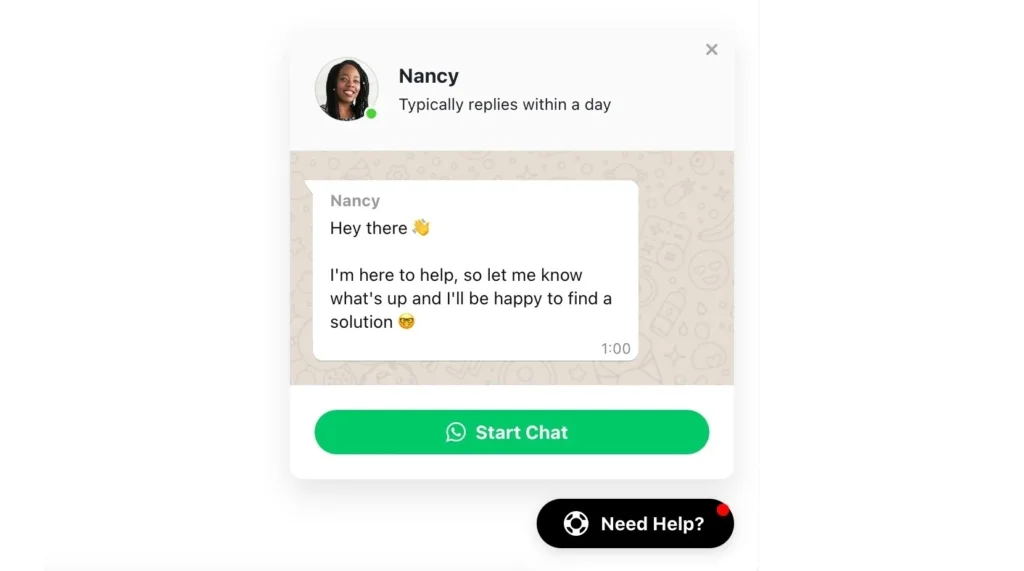
テンプレート2:サポート用WhatsAppチャット
こちらはカスタマーサポートに特化したチャットボタンです。サポート担当者のアイコンが表示され、ユーザーの信頼感を高めます。ウェルカムメッセージも簡単に設定でき、サポート担当がリクエストを見逃さないことを示して顧客の忠誠心を高めます。オンライン・オフライン問わず、サポートを重視するビジネスに最適です。

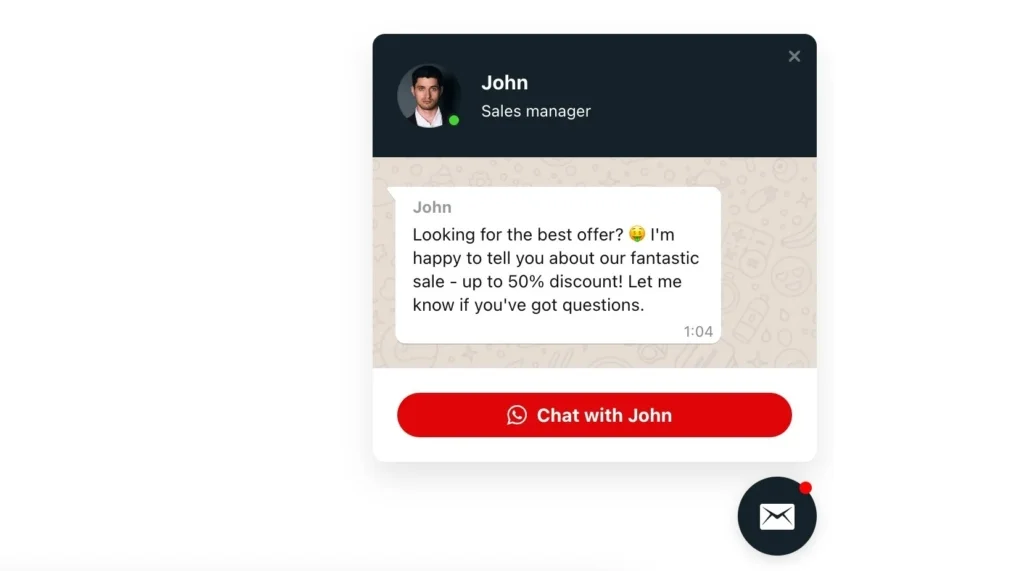
テンプレート3:販売用WhatsAppチャット
こちらのチャットウィンドウは一新されており、馴染みのWhatsAppメッセンジャーとは異なる見た目ですが、便利な機能はそのまま使えます。主に販売向けで、店舗オーナーやECビジネスに適しています。顧客サービスを充実させたい方におすすめです。

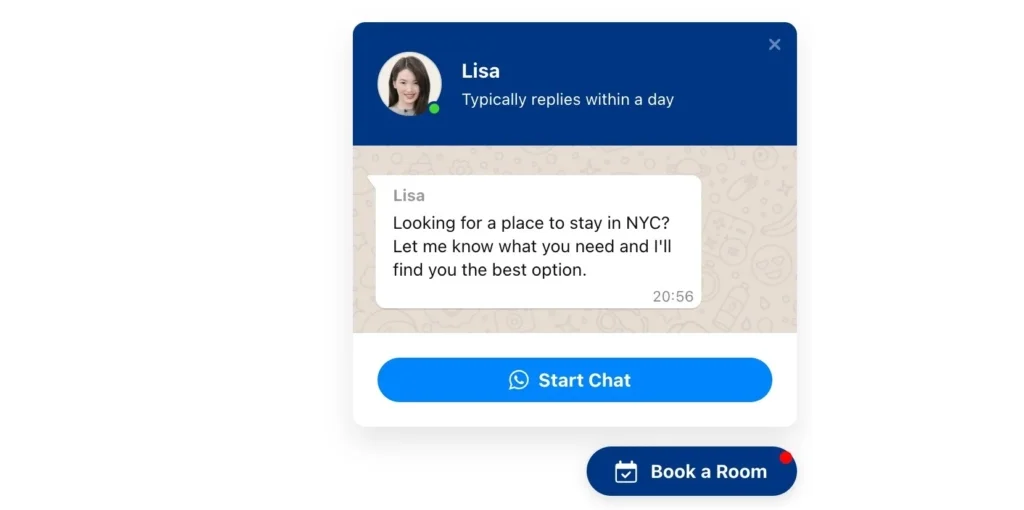
テンプレート4:予約用WhatsAppチャット
浮動チャットボタンはホテル予約機能としても簡単に使えます。豊富なスタイルオプションを活用して、有名なホテル予約サービスのような機能に仕立てることも可能です。ユーザーは便利なチャットウィンドウから直接連絡を取り、ウェブ上でホテルの連絡先を探す手間を省けます。

WhatsAppがビジネスに良い理由
WhatsAppチャットを使って顧客と連絡を取ることで、コミュニティからの反応が増え、顧客とのやり取りが改善され、まだこのツールを使っていない競合他社に対して優位に立てます。
WhatsAppで注文処理速度が向上
最も重要な要素の一つは、顧客対応のスピードです。競合より速ければ顧客はあなたの元に留まります。これが収益と会社の利益の増加につながります。
WhatsAppは管理者とオペレーター間のメッセージ配信が速く、非常に使いやすいシステムを備えており、問い合わせへの対応を迅速化し、顧客との連絡を円滑にします。さらに、パソコン、タブレット、スマホなどどのデバイスからでも利用可能です。その他にも、単一番号、CRM連携、オペレーターごとの統計、チャットボット、基本メッセージテンプレート(ウェルカム、リマインダー)など、ユーザー体験を向上させビジネスを最適化する便利な機能が多数あります。これらを設定することで顧客との連絡が大幅にスピードアップします。
WhatsAppで機密性を尊重
従業員が個人のWhatsAppアカウントで顧客とやり取りすると、顧客の個人情報が漏れる恐れがあります。これは評判を損ない、顧客基盤の減少につながります。ビジネスアカウントを使えば、情報は会社に帰属し、ユーザーが離れても個人情報が第三者に漏れることはありません。
常に最新の顧客情報を把握できるため、「覚えてくれている」という好印象を与えられます。同時に、ユーザーは個人の番号ではなく会社の番号を保存します。
WhatsAppで顧客基盤を維持
ユーザーとのコミュニケーション体制を整えることは非常に重要です。ユーザーはあなたの配慮を感じ、サービスの向上を実感できる必要があります。そのために新しい便利な機能を導入しましょう。
WhatsAppは通常アカウント、ビジネスアカウント、Business APIを提供しており、Verboxなど他のアプリやサービスと連携できます。
この連携により、アプリから以下のことが可能になります:
- メッセージが目立ち、通常ユーザーのメッセージと区別できる。
- 会社情報や商品リスト、営業時間などの追加情報を表示できる特別なデザイン。
- 必要なファイルや書類を送信できる。
- 広告用のメーリングリストを作成できる。
- CRMを利用できる。
- 他の人気ブランドと肩を並べられる。
WhatsAppアカウントの作成と設定は非常に簡単で、これを活用することで顧客との連絡が速く効率的になり、ビジネスの収益性が大幅に向上します。
まとめ
WhatsAppはビジネスに多くの素晴らしい可能性を提供します。正しく使いこなすために、ElfsightのWhatsAppチャットプラグインのようなサードパーティ製ソリューションを活用すれば、確実に顧客とのつながりを築けます。これでWordPressサイトにWhatsAppボタンを追加する方法を完全に理解できたことでしょう。
