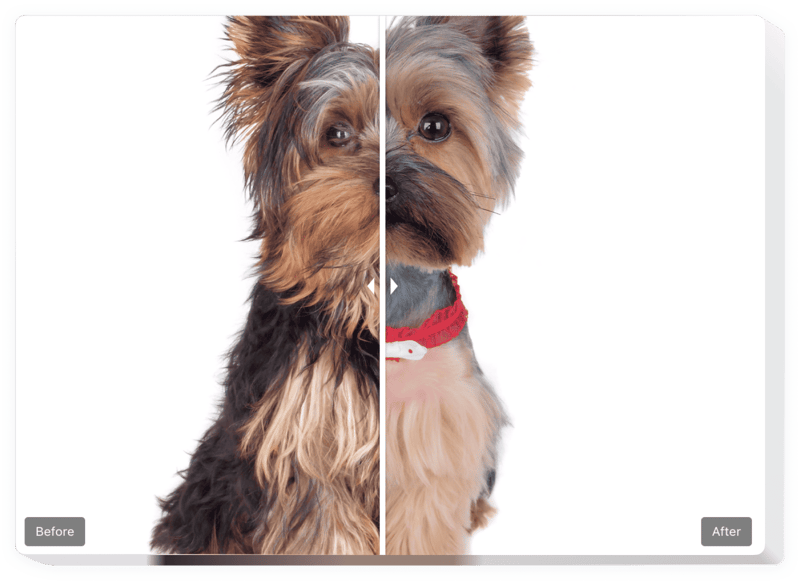
WordPress の前後スライダー

Before and After Slider プラグインを作成する
Elfsight ウィジェットを使用して前後のスライダーを WordPress に埋め込む
Elfsight の前後のスライダーは、印象的なプロモーションを表示するのに役立ちますあなたのサイト用の写真。顧客は、商品やサービスに加えられたすべての変更を調べることができます。 WordPress の Before and After Slider に前後の写真をアップロードするだけで、ユーザーが移動して違いを確認できる仕切りが表示されます。写真のペアを無制限に追加したり、キャプションやラベルを書き込んだりできます。ディバイダーの方向は水平または垂直で、最適な画像比率を選択できます。訪問者は、実際の効率を知れば、間違いなく注文するでしょう|あなたの製品の!
前後の写真を使用して、ビジネス目標に合わせてサイトをより効率的にしましょう
これらは単なる機能です幅広いウィジェット機能のいくつか:
- 前後の写真を任意の数だけ作成
- 各画像にテキスト形式のキャプションを挿入
- 2内蔵レイアウト: リストとカルーセル
- 仕切りの水平方向または垂直方向の移動
- クリックしてドラッグするか、ホバーするだけで仕切りを移動します
- タッチ スクリーン デバイスでスワイプ
WordPress ウェブサイトに Before および After スライダーを追加するにはどうすればよいですか?
WordPress でプラグインの使用を開始するには、以下の手順に従ってください。
- 無料のデモを開いて、カスタマイズしたプラグインの作成を開始してください。 。
ウィジェットの優先インターフェイスとパラメータを決定し、修正を適用します。 - Elfsight アプリのウィンドウに表示される固有のコードをコピーします。
個人の Before および After Slider プラグインの確立が完了したら、表示されるボックスに個人コードをコピーし、今後の必要に備えて保存します。 - WordPress ウェブサイトへのウィジェットの適用を開始します。
以前に保存したコードを Web サイトに挿入し、改善内容を保存します。 - 完了!セットアップは正常に実行されます。
ページにアクセスして、プラグインのパフォーマンスを確認します。
お問い合わせや障害が発生した場合は、お気軽にサポート スタッフまでご連絡ください。当社のスペシャリストは、ウィジェットに関して発生する可能性のあるすべての問題を解決することに熱心です。
コーディングのスキルがなくても、WordPress Web サイトに Before および After スライダーを追加するにはどうすればよいですか?
Elfsight は、Before および After スライダー ウィジェットを自分で作成できる SaaS ソリューションを提供します。 、プロセスがいかに簡単かを確認してください: オンライン エディターで直接作業して、WordPress Web サイトに表示する Before および After スライダー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、前後のスライダー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Before および After スライダーを保存し、そのインストール コードをコピーします。これは、有料プランを購入しなくても、WordPress Web サイトに簡単に含めることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでビフォー/アフター スライダー ウィジェットを作成し、WordPress Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
