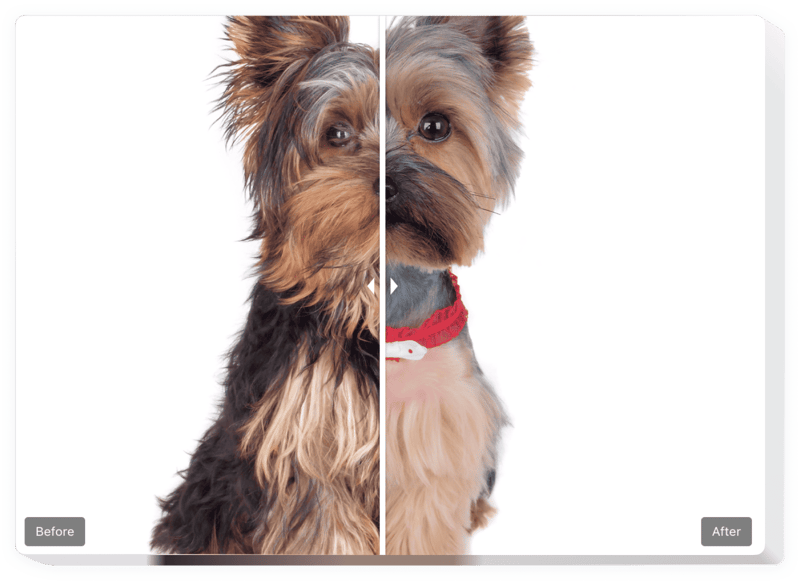
WooCommerce の前後のスライダー
2 つの画像の比較を表示します。これは、WooCommerce Web サイトでの変革を強調したり、製品の利点を簡単に紹介したりするのに最適です。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Before and Afterスライダーアプリを作成する
Before および After スライダーを設定して、WooCommerce Web サイトに無料で追加してください。
説明
Elfsightの比較スライダーは、Webサイトに魅力的な宣伝用写真を表示するのに役立ちます。お客様は、あなたの製品やサービスがもたらす変化や効果をしっかり確認できます。WooCommerceのBefore and After Sliderに2枚の写真をアップロードするだけで、動く仕切り線によって違いを比較できるようになります。写真セットは無制限に追加可能で、キャプションやラベルも自由に設定できます。スライダーの方向は水平または垂直から選べ、最適な画像比率を選択できます。
ビフォー・アフターのスライダーを活用して、持続的なビジネス成長を実感し、売上アップを目指しましょう。
ウィジェットの主な機能
- 複数のビフォー・アフター写真ペアを無制限に作成可能
- 各写真セットにテキスト書式付きのキャプションを追加
- すぐ使える2つのレイアウト:リストとカルーセル
- 仕切り線を水平方向または垂直方向に移動可能
- クリック&ドラッグ、またはホバーで仕切り線を操作
- タッチスクリーンデバイスでのスワイプに対応
WooCommerceサイトにBefore and Afterスライダーを追加する方法
以下の手順でツールを簡単に導入できます。
- 無料のエディターを使って、オリジナルウィジェットの作成を開始しましょう。
レイアウトやパラメータを選び、設定を保存します。 - Elfsightアプリの画面に表示される専用コードを取得します。
セットアップ完了後に表示されるコードをコピーして、後で使えるように保存してください。 - WooCommerceサイトのページにコピーしたコードを貼り付け、編集内容を保存します。
- これで導入完了です。
サイトを開いてウィジェットの動作をご確認ください。
ご質問や問題があれば、遠慮なくサポートチームまでお問い合わせください。担当者が丁寧に対応いたします。
WooCommerceサイトにBefore and Afterスライダーを埋め込むにはどうすればよいですか?
Elfsightのオンラインページでツールを作成するため、コーディングの知識は不要です。ライブデモでウィジェットをデザインし、生成されたコードをコピーしてサイトに貼り付けるだけで完了します。
比較スライダーを導入する最適な使い方は?
コンテンツ領域にフルサイズで埋め込むほか、フローティングプラグインとして使うことも可能です。スクロール対応やフッターのサムネイル表示、ヘッダー、サイドバー、メニューなど、多彩な表示オプションを備えています。
エディターで単純な比較スライダーやレタッチスライダーを作成できますか?
はい。エディターでは多彩なレイアウトが用意されており、必要に応じて簡単に調整できます。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
プラットフォームに依存しないバージョン
0ドル/月から
無料プランから始める
無制限のウェブサイト
専任の企業サポートと十分な文書化
無償導入サポート
完全にカスタマイズ可能
