Webflow の前後スライダー

Before および After スライダー ウィジェットを作成する
Elfsight ウィジェットを使用して Webflow に Before and After Slider を埋め込む
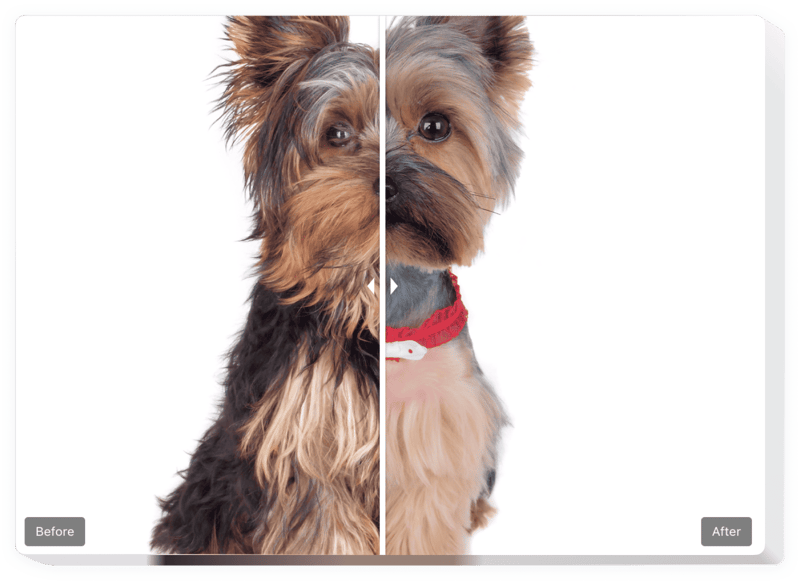
Elfsight の Before and After Slider を使用すると、驚くべきセールスを公開できますあなたのサイトの画像。ユーザーは、製品やサービスに導入されたすべての変更を一度に確認できます。 2 枚の写真を Webflow の Before および After Slider にアップロードするだけで、移動可能なディバイダーを使用して違いを確認できるようになります。無制限のスライドを作成し、キャプションやラベルを追加できます。ディバイダーの向きには、水平または垂直の 2 つのオプションがあり、最適な画像比率を選択できます。訪問者は実際の結果を知ると、購入を逃すことはありません。あなたの製品の!
前に挿入&スライダーを使用すると、e コマースの目標をより早く達成できます。
以下はウィジェットの基本機能です:
- 数枚の前後の写真を無制限に整形
- テキスト書式設定オプションを含むキャプションを各スライドに追加します
- 2 つのレイアウト: リストとカルーセル
- 仕切りの水平方向または垂直方向
- クリックドラッグするか、カーソルを合わせて分割線を移動します
- タッチ スクリーン デバイスでスワイプします
Webflow Web サイトに Before および After スライダーを埋め込むにはどうすればよいですか?
以下に示すいくつかの手順を実行するだけで、ツールを統合できます。
- 無料のエディターを使用して、カスタムメイドのプラグインの構築を開始してください。
ウィジェットの望ましい形式と側面を決定し、変更を保存します。 - Elfsight アプリのボックスに表示される独自のコードを取得します
個人用ツールの生成が完了したらすぐに、表示されるボックスから専用のコードをコピーして保存します。後で使用するためにそれを保存します。 - Webflow サイトでプラグインの使用を開始します
前に保存したコードをホームページに追加し、修正を保存します。 - これで完了です。セットアップは完全に完了しました
Web ページにアクセスして、ツールのパフォーマンスを確認してください。
ご質問がある場合、または何らかの問題に遭遇した場合は、当社のカスタマー サービス スタッフまでメールでお問い合わせください。当社の担当者は、プラグインに関して発生する可能性のあるあらゆる問題について喜んでお手伝いいたします。
コーディング スキルなしで Webflow Web サイトに Before および After スライダーを追加するにはどうすればよいですか?
Elfsight は、Before および After スライダー ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、Webflow Web サイトに表示する Before および After スライダー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、前後のスライダー設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Before および After スライダーを保存し、そのインストール コードをコピーします。これは、有料サブスクリプションを購入しなくても、Webflow Web サイトに簡単に貼り付けることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでビフォー/アフター スライダー ウィジェットを作成し、Webflow Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
