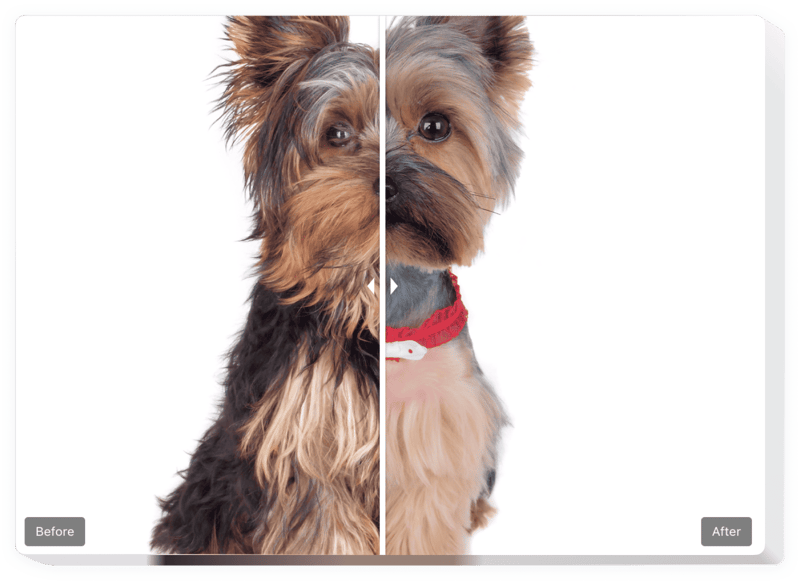
HTML の前後スライダー
2 つの画像の比較を表示します。これは、HTML Web サイトでの変換を強調したり、製品の利点を簡単に紹介したりするのに最適です。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Before および After スライダー ウィジェットを作成する
Before および After スライダーを構成して、HTML Web サイトに無料で追加してください。
説明
ElfsightのBefore and After Sliderは、Webサイトに魅力的で販売効果の高い写真を作成・表示するのに役立ちます。顧客はあなたの商品やサービスがもたらす変化を簡単に確認できます。HTMLのBefore and After Sliderに2枚の写真をアップロードするだけで、移動可能な仕切りとともに変化を比較できます。無制限のスライドを埋め込むことができ、各スライドに独自のキャプションを付けられます。仕切りの方向は水平または垂直から選べ、最適な画像比率を設定可能です。ユーザーは実際の結果を見れば、購入せずにはいられなくなるでしょう。
Before and After Sliderを活用すれば、より効率的にビジネスの成長を加速できます。
実用的でシンプルな機能を多数備えています。主な機能の一部をご紹介します:
- 無制限のBeforeとAfter写真を表示可能
- 各スライドにテキスト書式対応のキャプションを追加
- 2種類のレイアウト:リスト表示とカルーセル表示
- 仕切りの移動は水平方向または垂直方向に対応
- クリック&ドラッグ、またはホバーで仕切りを操作可能
- タッチデバイスではスワイプ操作に対応
HTMLサイトにBefore and After Sliderを埋め込む方法
プラグインの導入は、以下の手順に沿うだけで完了します。
- 無料のコンフィギュレーターを開き、カスタムウィジェットの作成を開始します。
ウィジェットの外観や機能を設定し、編集内容を保存してください。 - Elfsightアプリに表示される専用コードをコピーします。
カスタマイズ完了後に表示されるウィンドウからコードをコピーし、必要に応じて保存してください。 - コピーしたコードをHTMLサイトの適切な場所に貼り付けて、変更を反映させます。
- 完了です!
サイトにアクセスしてプラグインの動作をご確認ください。
ご不明点やトラブルがあれば、お気軽にサポートチームまでお問い合わせください。専門スタッフが丁寧に対応いたします。
HTMLサイトにBefore and After Sliderを追加するには?
ウィジェットはElfsightのWebサイト上で作成できるため、コーディングは不要です。オンラインデモでカスタムウィジェットを作成し、取得したコードをサイトに貼り付けるだけで導入できます。
Before and After Sliderの活用例は?
多彩なパーソナライズオプションを提供しています。フルサイズのウィジェットコンテンツエリア、スクロール機能付きのフローティングプラグイン、フッターのサムネイル表示、ヘッダーセクション、サイドバーやメニューの垂直型機能など、さまざまな使い方が可能です。
エディターでレタッチや単純な比較スライダーを作成できますか?
ウィジェットは自由にカスタマイズ可能です。エディターには多様なレイアウトが用意されており、必要に応じて即座に調整ができます。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
クロスプラットフォーム ソフトウェア
0ドル/月から
無料プランから始める
無制限のドメイン
無料のオンタイムサポート
無料のインストールヘルプ
複数のアプリでお得

