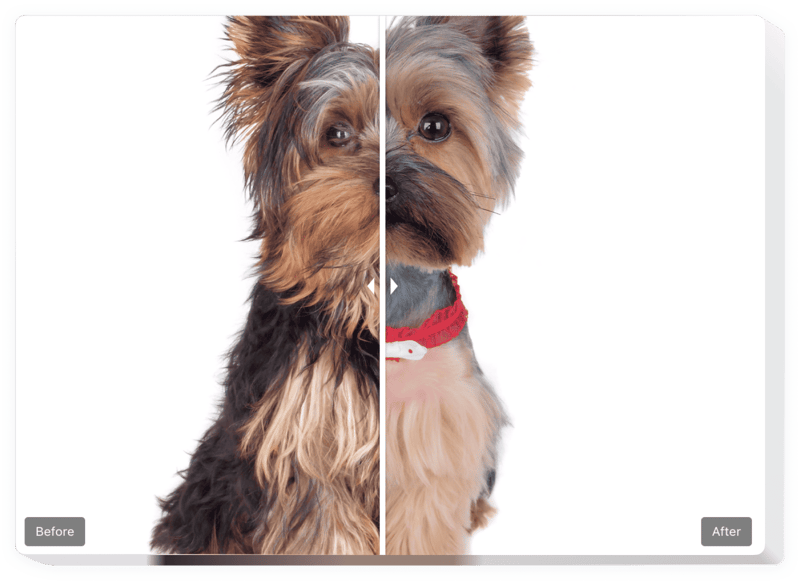
BigCommerce の前後のスライダー
2 つの画像の比較を表示します。これは、BigCommerce Web サイトでの変革を強調したり、製品の利点を簡単に紹介したりするのに最適です。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Before and Afterスライダーアプリを作成する
Before および After スライダーを構成して、BigCommerce Web サイトに無料で追加してください。
説明
ElfsightのBefore and After Sliderを使えば、サイトに魅力的なビフォー&アフターの写真を表示できます。ユーザーは商品やサービスに加えられたすべての変化を一目で比較可能です。BigCommerceのBefore and After Sliderに写真をアップロードするだけで、移動可能な仕切りがついた比較表示が実現します。スライドは無制限に追加でき、キャプションやラベルの記入も可能です。仕切り線は水平・垂直の2タイプから選べ、画像比率に最適な表示を行います。実際の結果が見えることで、ユーザーは購入を後押しされます。
Before and After Sliderを使って、ビジネス課題をスピーディに解決しましょう。
ウィジェットの主な機能
- ビフォー&アフターの画像セットを無制限に表示可能
- 各画像にキャプションをテキスト書式設定で追加可能
- 2種類の組み込みレイアウト:リスト表示とカルーセル表示
- 仕切り線は水平または垂直方向を選択可能
- クリック&ドラッグ、またはホバー操作で仕切りを動かせます
- タッチデバイスではスワイプ操作にも対応
BigCommerceにBefore and After Sliderを追加する方法
以下の手順に従うだけで、BigCommerceサイトで簡単にウィジェットを導入できます。
- 無料のデモを開き、カスタムウィジェットの作成を開始します。
ウィジェットのデザインと機能を設定し、変更を保存してください。 - Elfsightアプリの専用フォームに表示されるコードを取得します。
作成完了後、ポップアップウィンドウからコードをコピーし、必要に応じて保存します。 - BigCommerceのサイトにコードを貼り付けて使用を開始します。
コピーしたコードをサイトに挿入し、設定を適用してください。 - これで完了です!
実際にページを開いてウィジェットの動作を確認しましょう。
ご質問やトラブルがあれば、カスタマーサービスまでお気軽にお問い合わせください。担当者が丁寧にサポートいたします。
コーディング不要でBigCommerceサイトにBefore and After Sliderを導入できますか?
はい、ElfsightのSaaSソリューションなら誰でも簡単に「Before and After Slider」ウィジェットを作成可能です。オンラインエディターでテンプレートを選び、設定やレイアウト、色を直感的に調整できます。作成後のコードをコピーしてBigCommerceサイトに貼り付けるだけで導入完了です。有料プランの購入やカード情報の入力は不要です。操作に困った際はテクニカルサポートがいつでもご対応します。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
あらゆる Web サイトで動作する、プラットフォームに依存しないデジタル ソリューション
0ドル/月から
無料プランから始める
無制限のウェブサイト
無料のカスタマーサポートと十分な文書化
無料導入サポート
完全にカスタマイズ可能
