Lo scopo di un widget calcolatore personalizzato
Perché il tuo sito web ha bisogno di un widget calcolatore personalizzato? Questo strumento può avere molteplici funzioni, dall’aiutare gli utenti a prendere decisioni finanziarie al semplificare calcoli complessi. È un ottimo modo per aggiungere funzionalità interattive e personalizzate al tuo sito, aumentando la soddisfazione e la fidelizzazione dei visitatori.
Come scegliere un creatore di calcolatori per siti web?
- Cerca una piattaforma che offra flessibilità, facilità d’uso e diverse opzioni di personalizzazione.
- Assicurati che il creatore di calcolatori supporti le formule di cui hai bisogno e permetta di configurare facilmente variabili e condizioni.
- Verifica che il layout sia chiaro, i campi di input facilmente accessibili e il design gradevole alla vista.
Come creare un calcolatore personalizzato per sito web: guida rapida
Una soluzione eccellente per un calcolatore integrato in un sito web è Elfsight Calculator, che non richiede competenze di programmazione. Ecco come usarlo:
- Crea il tuo widget calcolatore scegliendo uno dei modelli disponibili.
- Seleziona le impostazioni desiderate: campi, formule, ecc. Personalizza il design.
- Copia il codice finale del widget calcolatore e incorporalo facilmente nel tuo sito web.
Prova a creare il tuo widget calcolatore personalizzato con un editor intuitivo!
Per scoprire come creare gratuitamente un calcolatore interattivo per il tuo sito, leggi le istruzioni qui sotto.
Come realizzare un calcolatore per sito web: guida dettagliata
Prima di creare il tuo calcolatore per sito web, definisci cosa vuoi ottenere. Che si tratti di un calcolatore di prestiti, di un tool per i prezzi o di un calcolatore di parametri sanitari, avere un obiettivo chiaro ti aiuterà a scegliere design e funzionalità.
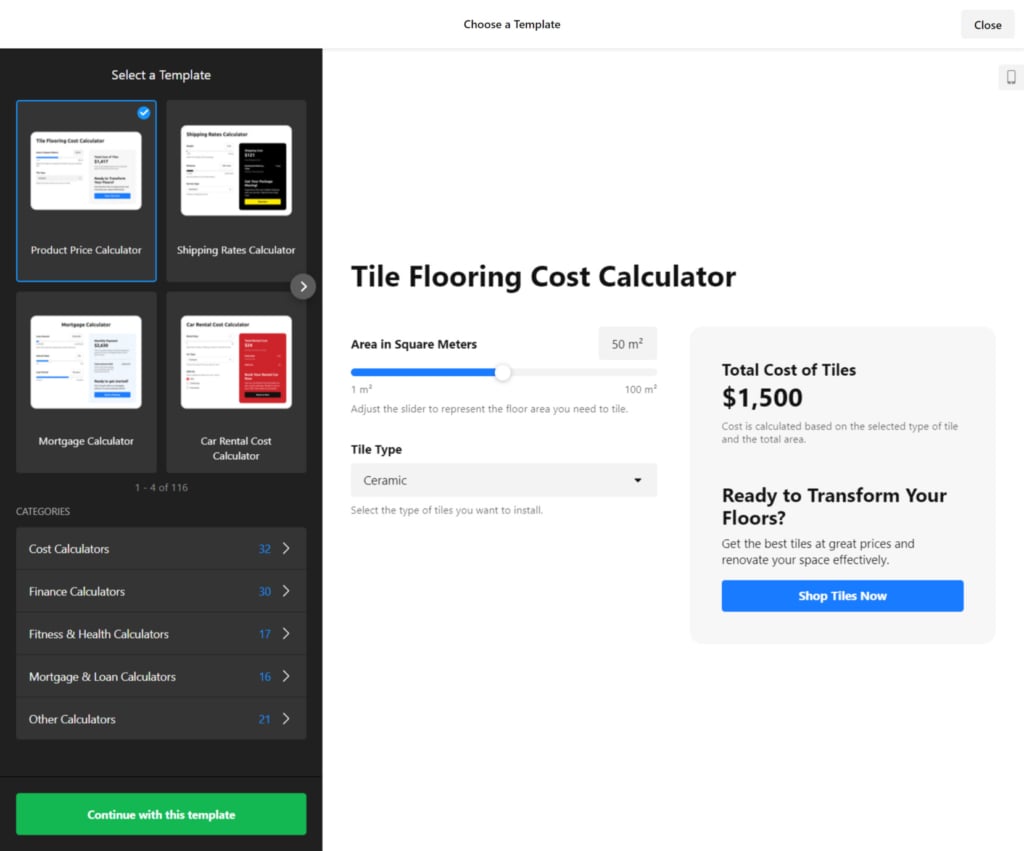
- Seleziona un modello di widget calcolatore per sito web. Premi ‘Continua con questo modello’.
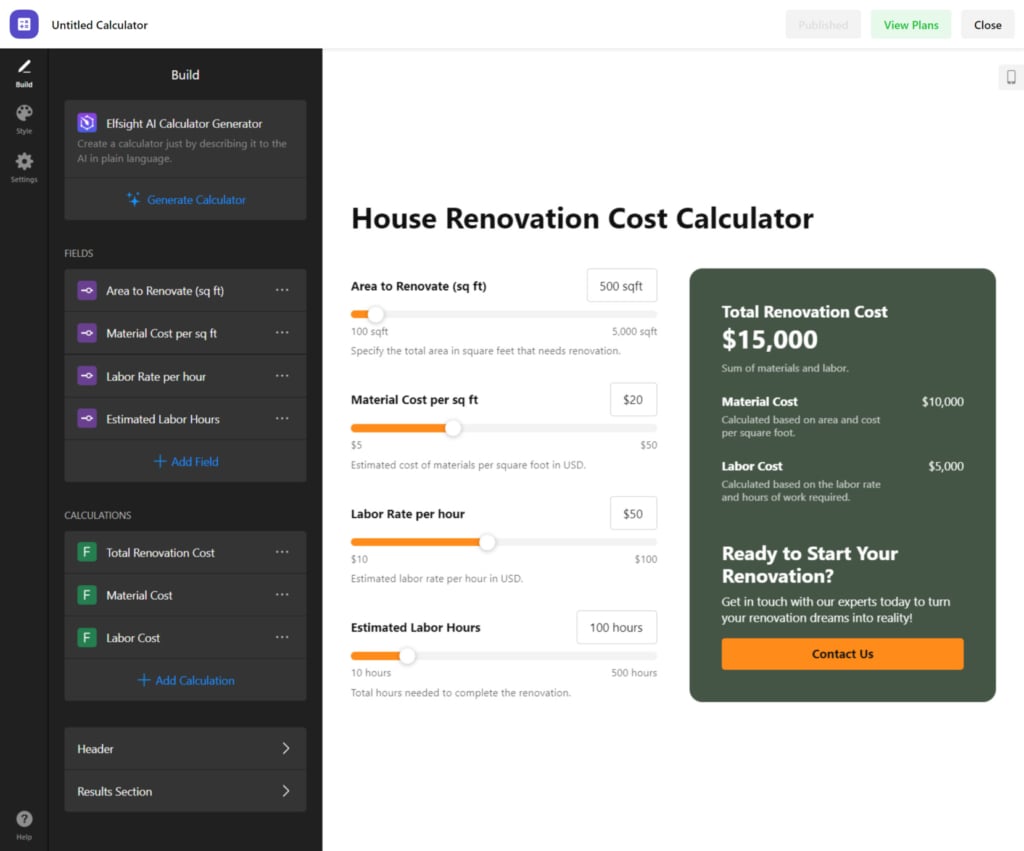
- Usa l’editor drag-and-drop per aggiungere campi come peso, distanza, tipo di servizio, ecc. È disponibile anche un assistente AI per generare il calcolatore.
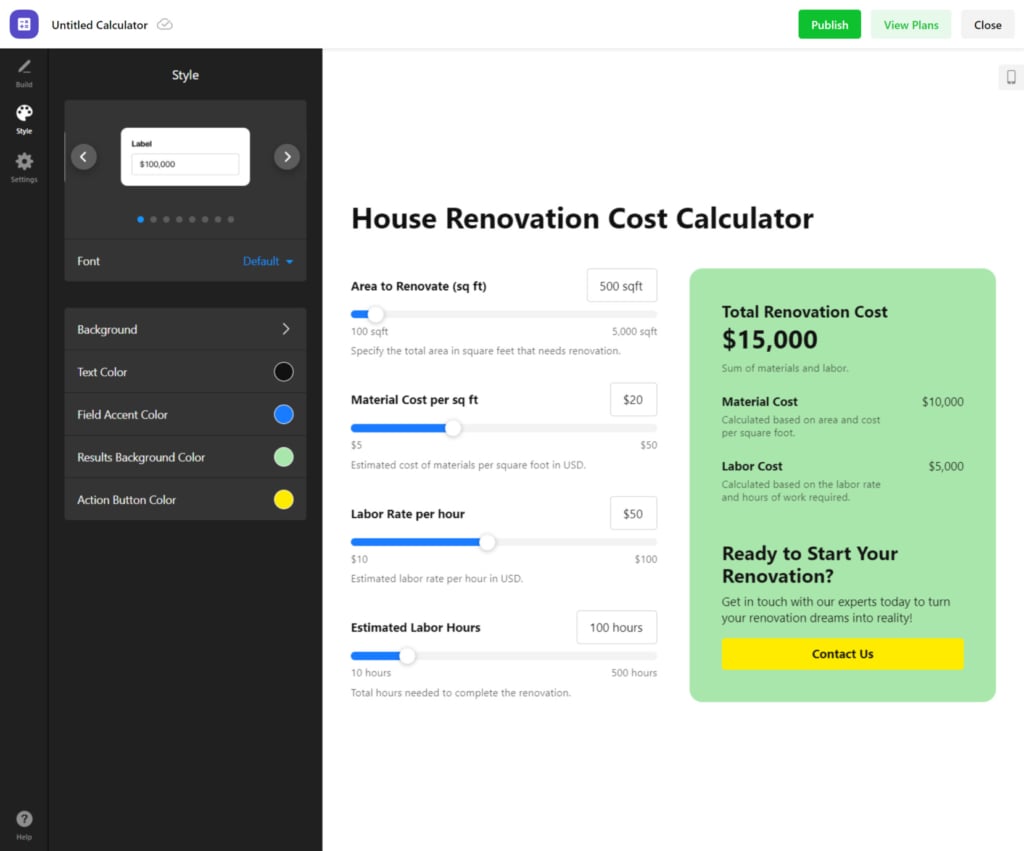
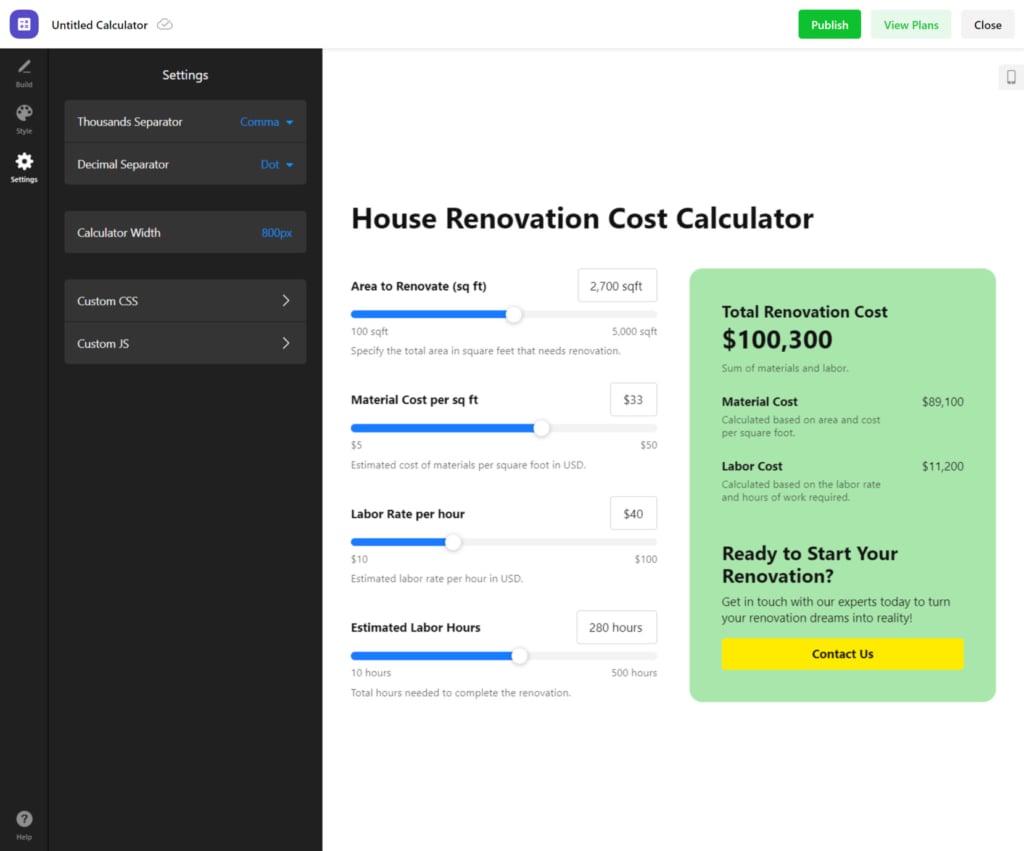
- Personalizza il design del calcolatore nella scheda ‘Stile’ per allinearlo al tuo sito. Puoi modificare colori, font, sfondi e altro.
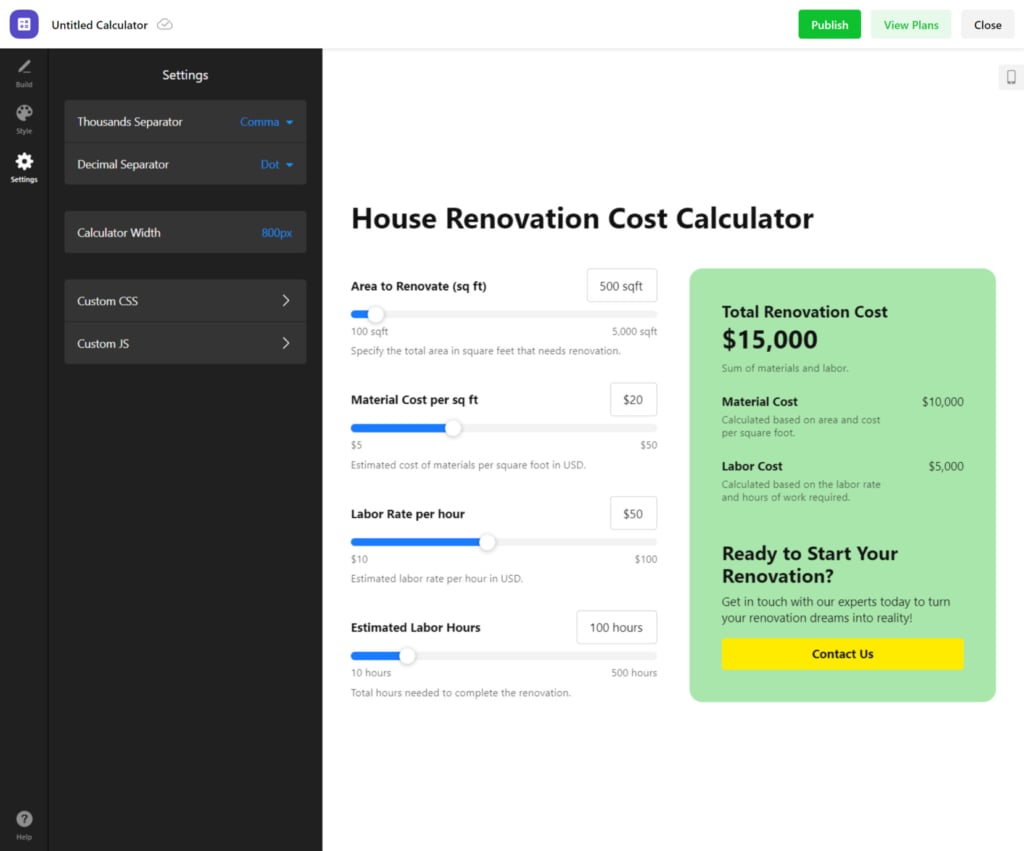
- Vai su ‘Impostazioni’ e scegli parametri speciali del widget come la larghezza.
- Anteprima e test dello strumento per verificarne il funzionamento. Prova diversi scenari per assicurarti che i calcoli siano corretti e l’esperienza utente fluida.
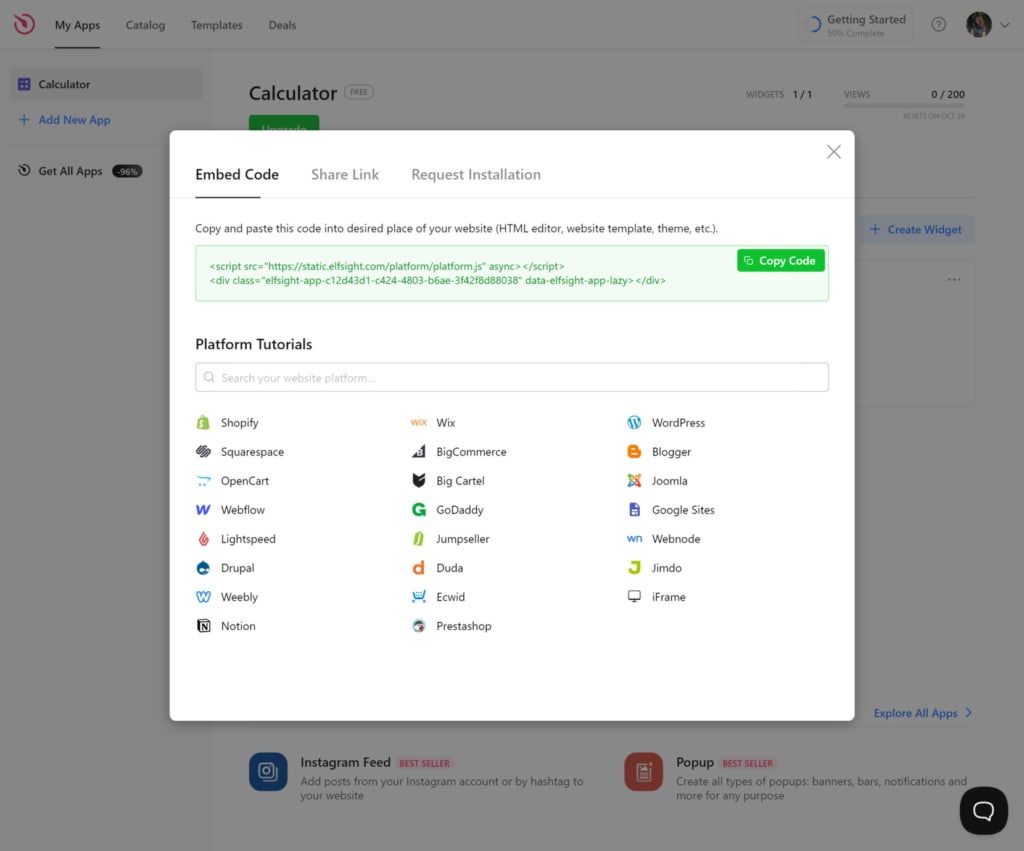
- Quando sei soddisfatto, genera il codice di incorporamento fornito da Elfsight. Inserisci questo codice nella posizione desiderata nel codice HTML del tuo sito per integrare il calcolatore.
Aggiungi il widget calcolatore al tuo website builder o CMS
Integrare il widget Calcolatore in una piattaforma CMS specifica può essere a volte complicato. Abbiamo creato delle guide per aiutarti a integrare facilmente il nostro widget nel tuo sito.
Aggiungi un calcolatore a un sito HTML

Aggiungere il widget Calcolatore a una pagina specifica del tuo sito HTML è semplice. Basta incollare il codice creato da Elfsight nel punto designato.
- Accedi al backend del tuo sito. Assicurati di poter modificare il codice HTML nel pannello di amministrazione per integrare il widget senza problemi.
- Inserisci il codice del calcolatore. Scegli la posizione nel sito dove vuoi che appaia il calcolatore e aggiungi il codice nell’HTML.
- Salva le modifiche. Verifica che tutto funzioni correttamente e che l’aspetto sia coerente nella pagina.

Aggiungi un calcolatore a un sito WordPress
Puoi facilmente integrare il plugin Calcolatore senza codice nella tua piattaforma WordPress inserendo il codice fornito in un blocco.
- Accedi a WordPress. Entra nel pannello di amministrazione di WordPress per modificare il codice HTML.
- Vai su ‘Pagine’. Scegli la pagina dove vuoi creare il calcolatore, tenendo conto dei tuoi obiettivi di business.
- Aggiungi un blocco HTML personalizzato. Posiziona il blocco nel punto desiderato dove vuoi che appaia il plugin.
- Inserisci il codice. Incolla il codice generato in questo blocco, poi clicca su ‘Aggiorna’ per verificare il funzionamento del calcolatore.
Crea un calcolatore in WordPress →
Aggiungi un calcolatore a un sito Wix

Integrare l’app Calcolatore in una pagina specifica del tuo sito Wix è semplice. Usa il codice personalizzato fornito da Elfsight per inserire lo strumento nell’area desiderata.
- Apri l’editor Wix. Accedi al tuo account Wix e seleziona il sito da modificare. Vai alla dashboard e clicca su ‘Modifica sito’.
- Aggiungi un blocco HTML. Clicca sull’icona Plus nel menu a sinistra, vai alla sezione ‘Incorpora’ e seleziona ‘Incorpora un widget’ per aggiungere un nuovo blocco HTML.
- Inserisci il codice del calcolatore. Incolla il codice fornito nella sezione ‘Inserisci codice’ e clicca su ‘Aggiorna’.
- Personalizza le impostazioni. Ridimensiona e posiziona l’app per adattarla perfettamente alla pagina e assicurati che sia esteticamente gradevole.
Aggiungi un calcolatore a un sito Shopify

Integrare l’app Calcolatore in qualsiasi pagina del tuo sito Shopify è rapido e semplice. Basta inserire il codice pronto nella posizione designata.
- Accedi al pannello di amministrazione Shopify. Vai alla sezione ‘Negozio online’ nel pannello di controllo.
- Seleziona ‘Personalizza’. Dal menu a tendina, scegli ‘Aggiungi sezione’.
- Scegli ‘HTML personalizzato’. Questa opzione si trova sotto ‘Aggiungi contenuto’. Rimuovi eventuali parti Shopify preinstallate se necessario.
- Incorpora il codice del calcolatore. Incolla il codice dell’app nella sezione HTML e salva le modifiche.
Crea un calcolatore in Shopify →
Aggiungi un calcolatore a un sito Squarespace

Per inserire il widget Calcolatore in una pagina specifica su Squarespace, basta incollare il codice generato nel blocco appropriato.
- Accedi a Squarespace. Seleziona il sito dalla tua dashboard.
- Vai alla sezione ‘Sito web’. Scegli la pagina dove vuoi aggiungere il plugin Calcolatore.
- Clicca su ‘Modifica’ e ‘Aggiungi sezione’. Aggiungi una sezione vuota e poi scegli ‘Aggiungi blocco’ per inserire il blocco ‘Codice’.
- Incolla il codice del calcolatore. Inserisci il codice nella casella ‘Modifica’ e regola la larghezza del blocco. Assicurati che il plugin sia ben posizionato e gradevole alla vista.
Crea un calcolatore in Squarespace →
Aggiungi un calcolatore a un sito Webflow

Integrare il widget nelle pagine Webflow è semplice: basta aggiungere un elemento ‘Embed’ e incollare il codice fornito.
- Accedi a Webflow. Scegli il sito dove vuoi aggiungere il widget.
- Aggiungi l’elemento ‘Embed’. Nell’editor Webflow, clicca sull’icona ‘Plus’ e trascina l’elemento ‘Embed’ nella posizione desiderata.
- Inserisci il codice del calcolatore. Incolla il codice nell’‘Editor codice HTML Embed’ e clicca su ‘Salva e chiudi’.
- Personalizza e pubblica. Regola le impostazioni del widget e clicca su ‘Pubblica’ per attivarlo sui domini scelti.
Crea un calcolatore in Webflow →
Aggiungi un calcolatore a un sito Elementor

È semplice integrare il widget Calcolatore in Elementor. Basta inserire il codice del widget in un blocco vuoto della tua pagina.
- Accedi a WordPress. Vai su ‘Pagine’ nel backend di WordPress e scegli la pagina dove aggiungere il widget Calcolatore.
- Modifica con Elementor. Clicca su ‘Modifica con Elementor’ per iniziare a personalizzare la pagina.
- Usa l’elemento HTML. Trascina l’elemento HTML nella pagina.
- Incorpora il codice del calcolatore. Incolla il codice del widget nella casella ‘Codice HTML’.
- Aggiorna e verifica. Premi ‘Aggiorna’ per applicare le modifiche e visualizzare il calcolatore integrato nella pagina.
Crea un calcolatore in Elementor →
Vantaggi dell’uso del widget calcolatore di Elfsight
- Design intuitivo e versatile. Con questo creatore di calcolatori personalizzati puoi combinare facilmente diversi campi e formule, sia per scenari semplici che complessi.
- Ampia scelta di campi. Sono disponibili vari tipi di campi di calcolo, inclusi slider, menu a tendina e checkbox con immagini, per costruire calcolatori interattivi e visivamente accattivanti.
- Modelli e stili personalizzabili. Accelera la creazione con modelli di calcolatori predefiniti per diversi settori. Personalizza l’aspetto del widget per adattarlo al tuo brand.
Modelli di widget calcolatore per siti web
Il creatore di calcolatori online di Elfsight offre una vasta gamma di modelli personalizzabili per diverse esigenze aziendali. I layout sono altamente flessibili con molte opzioni di configurazione, permettendo agli utenti di integrare un calcolatore nel proprio sito senza difficoltà.
Consigli professionali e suggerimenti esperti
- Inizia con semplicità. Parti da funzioni base e aggiungi complessità gradualmente. Testa ogni passaggio per assicurarti che il calcolatore sia facile da usare e preciso.
- Usa etichette descrittive. Etichetta chiaramente tutti i campi e i pulsanti. Gli utenti devono capire quali informazioni inserire e cosa significano i risultati.
- Ottimizza per il mobile. Assicurati che il calcolatore sia responsive e funzioni bene su dispositivi mobili, dato che molti utenti navigano da smartphone.
- Utilizza la logica condizionale. Applica condizioni per mostrare o nascondere campi in base alle risposte degli utenti, creando un’esperienza dinamica e personalizzata.
Esempi di calcolatori integrati nei siti web
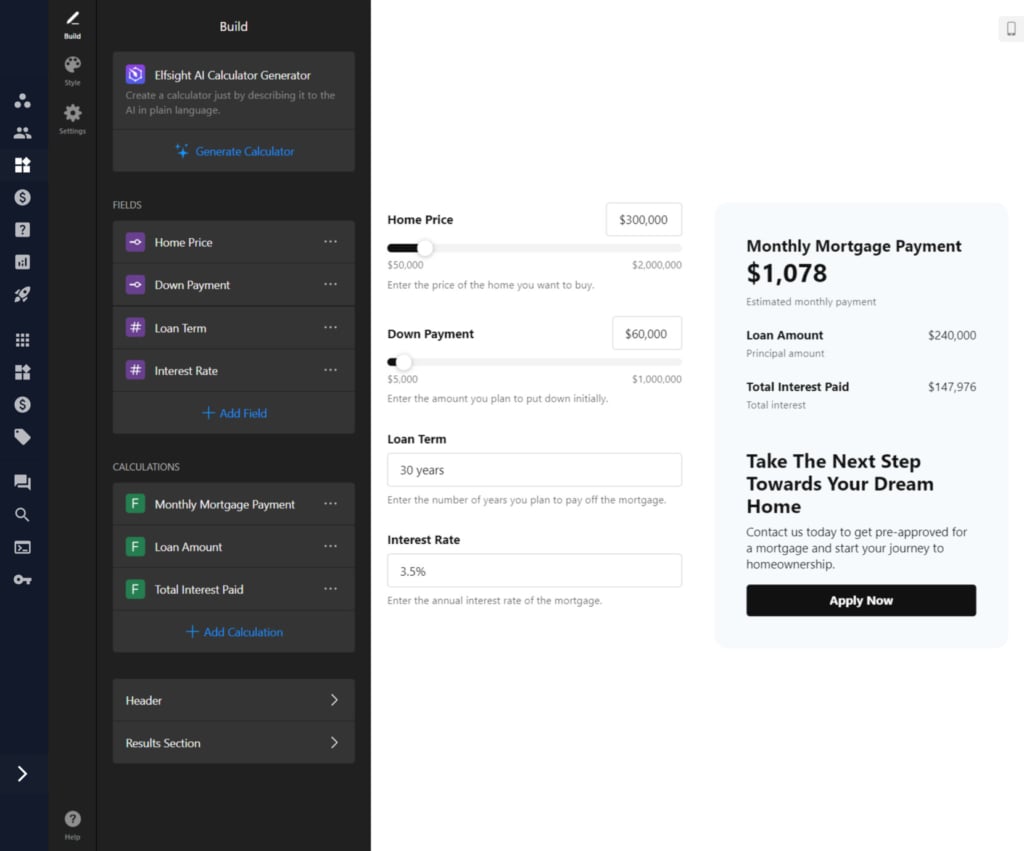
Calcolatore mutuo
Aiuta gli utenti a stimare le rate mensili in base all’importo del prestito, al tasso di interesse e alla durata con il nostro Calcolatore mutuo.

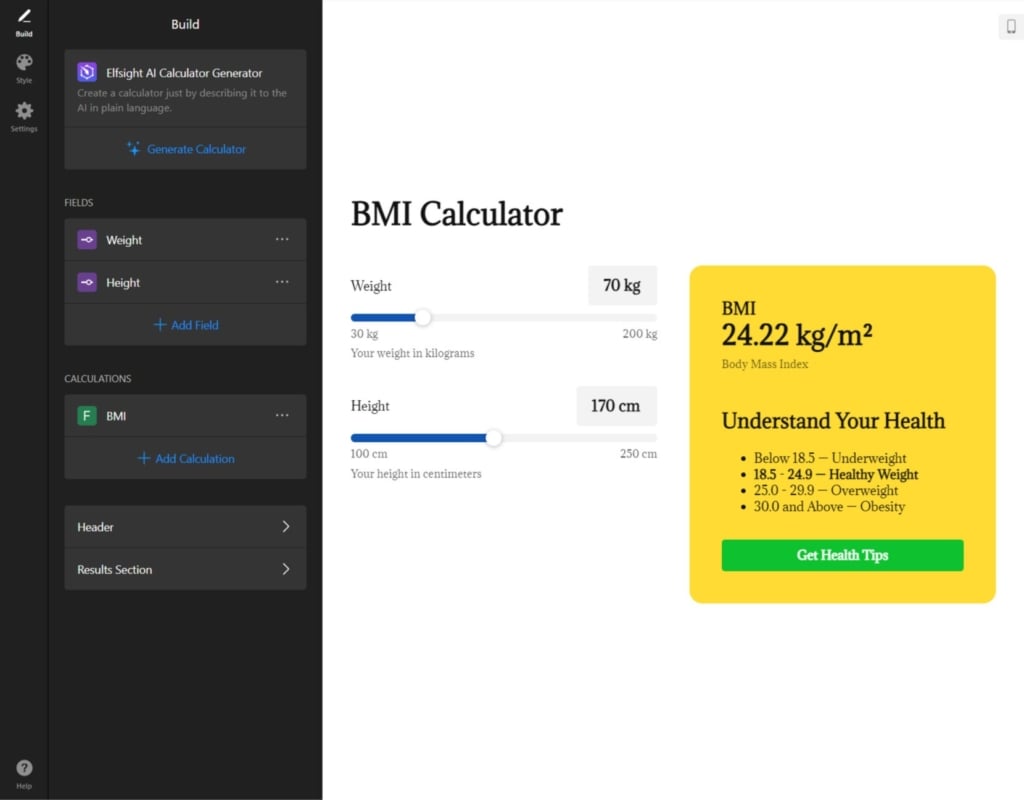
Calcolatore BMI
Calcola l’indice di massa corporea basandosi su altezza e peso, fornendo indicazioni sulla salute. Crea subito con il Calcolatore BMI.

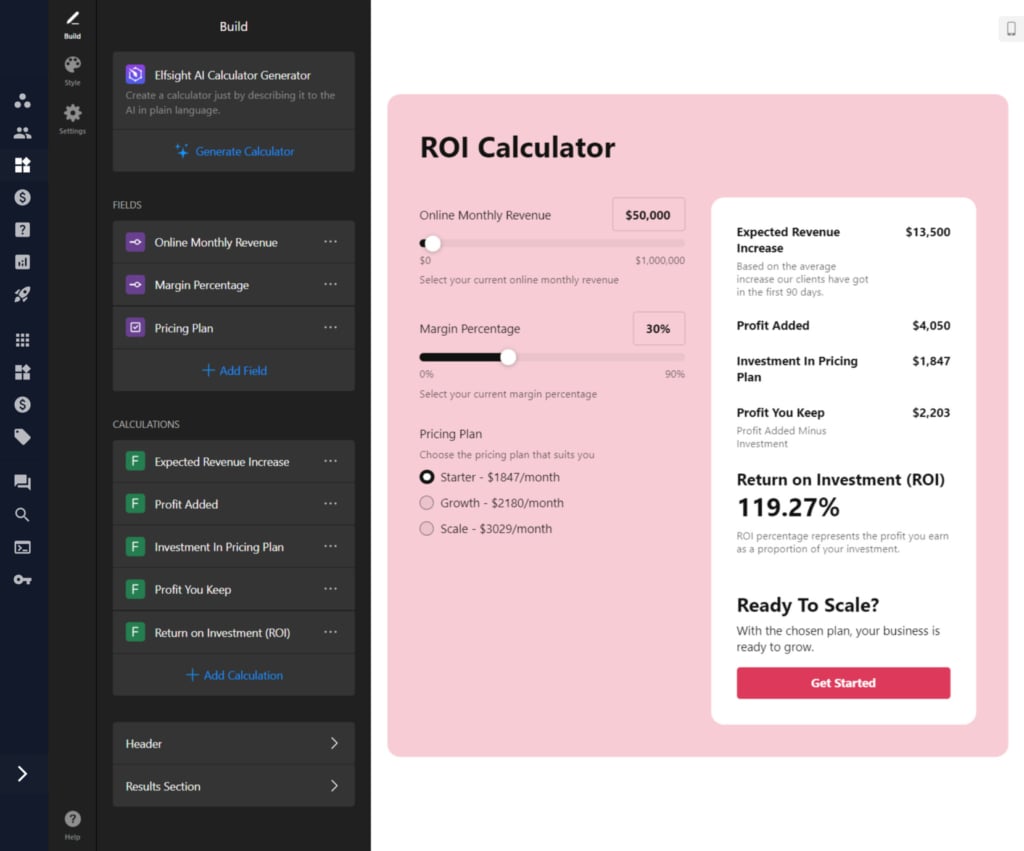
Calcolatore ROI
Permette alle aziende di calcolare il potenziale ritorno sull’investimento per prodotti o servizi. Scopri il nostro widget Calcolatore ROI.

Conclusione
Chiunque può creare un calcolatore personalizzato per il proprio sito web con l’aiuto del widget no-code di Elfsight. Migliora l’interattività e l’esperienza utente del tuo sito: costruisci e integra uno strumento personalizzato in modo rapido e semplice.
FAQ
Che tipi di calcolatori posso creare con Elfsight?
Serve saper programmare per usare il widget Calcolatore?
Posso personalizzare il design del calcolatore?
Come incorporo il calcolatore nel mio sito?
Il calcolatore può eseguire calcoli complessi?
Editor: crea un calcolatore gratis
Vuoi provare il creatore di calcolatori online e scoprire tutte le sue funzionalità senza registrarti? Vai all’editor del calcolatore sulla pagina per vedere il widget in azione.
Altri widget utili per il tuo sito
- Widget Social Feed. Integra feed social live da piattaforme come Instagram, Facebook o Twitter per coinvolgere i visitatori con i tuoi ultimi post e aggiornamenti.
- Widget FAQ. Aggiungi una sezione FAQ completa e interattiva al tuo sito, aiutando gli utenti a trovare rapidamente risposte alle domande più comuni.
- Widget Testimonials Slider. Mostra recensioni e testimonianze dei clienti in un formato slider dinamico, aumentando credibilità e fiducia.
Per maggiori dettagli e opzioni di personalizzazione, visita la galleria dei widget Elfsight.
Hai bisogno di altre informazioni?
Speriamo che questa guida ti sia stata utile. Contattaci per saperne di più su come realizzare un calcolatore personalizzato per il tuo sito. Il nostro obiettivo è garantirti un’esperienza fluida e di successo. Da Elfsight, ci impegniamo a offrire una soluzione completa per il tuo business con widget no-code.
Unisciti alla nostra vivace Community, dove idee e competenze vengono condivise. Siamo sempre aperti ai tuoi suggerimenti per miglioramenti. Sentiti libero di aggiungerli alla nostra Wishlist.