Widget Chat en direct pour Webflow

Créez votre widget de chat tout-en-un
Intégrez le chat tout-en-un sur Webflow avec le widget Elfsight
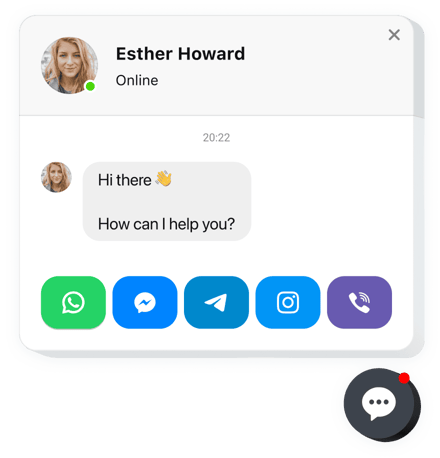
Boîte de chat tout-en-un par Elfsight est l’un des outils les plus rapides permettant aux utilisateurs de vous contacter et d’obtenir de votre aide. Vous pourrez rester disponible en ligne sans interruption dans tous les chats les plus utilisés. Intégrez le widget sur votre site Web et configurez-le pour qu’il apparaisse sur des pages spécifiques ou pour certaines catégories de visiteurs, choisissez les activateurs de lancement de chat, rédigez votre texte de bienvenue, sélectionnez des icônes et bien plus encore. Une fois le widget opérationnel, vous serez connecté pour les gens à tout moment et de n’importe où.
Obtenez plus de prospects grâce au contact direct
Découvrez la liste des meilleures fonctionnalités :
- Intégrez la messagerie tout-en-un Live Chat sur votre site Web pour discuter avec les utilisateurs.
- 3 types de position de discussion : bulle flottante, bulle intégrée et fenêtre de discussion intégrée.
- Une bibliothèque d’icônes de bulles à choisir.
- Titre de discussion malléable avec image de page, nom et légende
- Définition de l’image de la page par défaut, à partir de notre bibliothèque ou en téléchargeant une image personnalisée.
Comment ajouter la boîte de discussion tout-en-un à une page Webflow ?
L’ajout de la boîte de discussion au site Web prendra environ 90 secondes. De plus, vous n’avez besoin d’aucune connaissance en programmation Web.
- Personnalisez le widget Webflow Chat dans le configurateur en direct gratuit.
- Cliquez sur le code pour le copier.
- Ajoutez le code à l’endroit requis dans le modèle de site Web.
- C’est tout ! Le widget de chat est désormais en ligne sur Webflow !
Vous rencontrez des problèmes pour intégrer le widget de chat sur Webflow ou pour le configurer ? Vous découvrirez peut-être le guide complet sur cette page.
Essayez simplement cette démo pour voir comment elle fonctionne
Puis-je voir à quoi ressemblera le widget sur mon site ?
Absolument ! Lors de la création du widget de discussion Webflow dans le constructeur en ligne gratuit, vous prendrez en compte toutes les révisions sur la droite. Votre boîte de discussion ressemblera exactement à ce que vous ajouterez à votre site Web Webflow.
Quels autres widgets sont essentiels pour un site Webflow ?
Webflow est une plateforme promouvant les idées de la philosophie du no-coding. Avec l’aide de ce créateur de site Web, vous pouvez créer un site pour presque tous les cas : d’un portfolio à une petite boutique de commerce électronique.
Elfsight vous aidera à améliorer les fonctionnalités de votre site Web Webflow avec les outils suivants : Form Builder, Bannière de consentement aux cookies, Widget contextuel, Flux Instagram et Curseur. Choisissez simplement celui que vous aimez et commencez à en tirer profit immédiatement !
Comment ajouter un widget de chat en direct à mon site Web Webflow ?
Appliquez simplement les instructions ci-dessous pour commencer à utiliser l’outil.
- En lançant notre démo gratuite, commencez à façonner votre widget personnalisé.
Spécifiez la disposition sélectionnée et les caractéristiques fonctionnelles du plugin et appliquez les modifications. - Recevez le code unique révélé dans la veuve sur Elfsight Apps.
Une fois la génération de votre plugin personnel terminée, copiez le code personnel dans la popup qui apparaît et conservez-le pour une occasion ultérieure. - Entrez sur l’utilisation du widget sur la page Web Webflow.
Collez le code copié récemment dans votre page et appliquez les ajustements. - La configuration a été effectuée avec succès.
Visitez votre page Web pour vérifier le fonctionnement de la boîte de discussion en ligne.
À condition de Face à des demandes de renseignements ou à des obstacles, n’hésitez pas à contacter notre équipe de service client. Nos collaborateurs seront ravis de vous aider avec toutes les difficultés que vous pourriez rencontrer avec l’outil.
