Widget de chat en vivo de flujo web

Crea tu widget de chat todo en uno
Incorpora el Chat Todo en Uno en Webflow con el widget de Elfsight
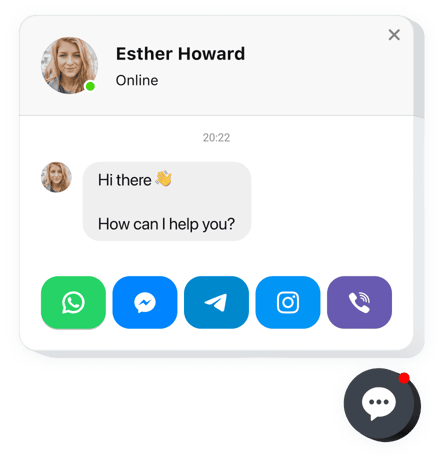
La caja de chat Todo en Uno de Elfsight es una de las herramientas más rápidas para que los usuarios se comuniquen contigo y reciban soporte. Podrás estar disponible en línea en todos los chats más utilizados de forma continua. Integra el widget en tu sitio web y configúralo para que aparezca en páginas específicas o para categorías de visitantes seleccionados, elige los activadores para iniciar el chat, escribe tu mensaje de bienvenida, selecciona íconos y mucho más. Al tener el widget funcionando, estarás disponible para las personas en cualquier momento y desde cualquier lugar.
Obtén más prospectos mediante contacto directo
Descubre las mejores características del widget:
- Integra el messenger Todo en Uno en tu sitio web para chatear con los usuarios.
- 3 tipos de posición del chat: burbuja flotante, burbuja incrustada y ventana de chat incrustada.
- Una biblioteca de iconos de burbujas para elegir.
- Título flexible para el chat con la imagen de la página, nombre y subtítulo.
- Selecciona la imagen de la página por defecto, desde nuestra biblioteca o sube tu propia imagen.
¿Cómo agregar el Chat Todo en Uno a una página de Webflow?
Agregar el chat a tu sitio web tomará solo unos 90 segundos. Además, no necesitas conocimientos en programación web.
- Personaliza el widget de Webflow en el configurador gratuito en vivo.
- Haz clic en el código para copiarlo.
- Agrega el código en el lugar necesario dentro de la plantilla de tu sitio.
- ¡Eso es todo! El widget de chat ahora está en vivo en Webflow.
¿Tienes problemas para incrustar el widget de chat en Webflow o configurarlo? Puedes encontrar la guía completa en esta página.
¿Puedo ver cómo se verá el widget en mi sitio?
¡Por supuesto! Cuando crees el widget de chat en Webflow en el construido gratuito en línea, podrás ver todas las revisiones en el lado derecho. El cuadro de chat se verá exactamente igual a como aparecerá en tu sitio Webflow.
¿Qué otros widgets son esenciales para un sitio Webflow?
Webflow es una plataforma que promueve la filosofía de no-código. Con esta herramienta para crear sitios web, puedes construir un sitio para casi cualquier propósito: desde un portafolio hasta una pequeña tienda de comercio electrónico.
Elfsight te ayudará a mejorar la funcionalidad de tu sitio Webflow con las siguientes herramientas: Form Builder, Banner de Consentimiento de Cookies, Widget de Popup, Instagram Feed, y Slider. ¡Simplemente elige la que más te guste y comienza a obtener ganancias de inmediato!
¿Cómo agregar el widget de Chat en Vivo a mi sitio Webflow?
Solo sigue las instrucciones a continuación para comenzar a usar la herramienta.
- Lanza nuestra demo gratuita y empieza a personalizar tu widget.
Especifica el diseño y las características funcionales del plugin y aplica las modificaciones. - Recibe el código único que aparecerá en la ventana de Elfsight Apps.
Después de generar tu plugin personalizado, copia el código en el popup y guárdalo para futuras ocasiones. - Comienza a usar el widget en tu página Webflow.
Pega el código copiado en tu sitio web y guarda los cambios. - ¡Listo! La integración se ha completado con éxito.
Visita tu sitio web para ver cómo funciona el cuadro de chat en línea.
Si tienes alguna duda o problema, no dudes en contactar con nuestro equipo de soporte. Estaremos encantados de ayudarte con cualquier dificultad que tengas con el widget.
