HTML-WhatsApp-Live-Chat-Code

Erstellen Sie Ihr WhatsApp-Chat-Widget
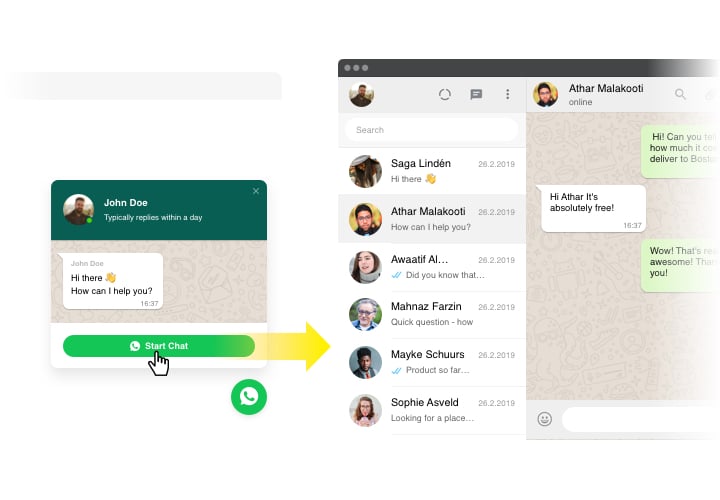
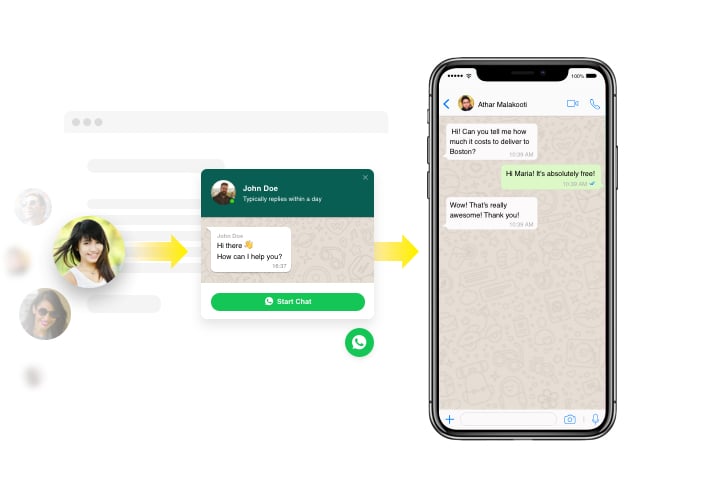
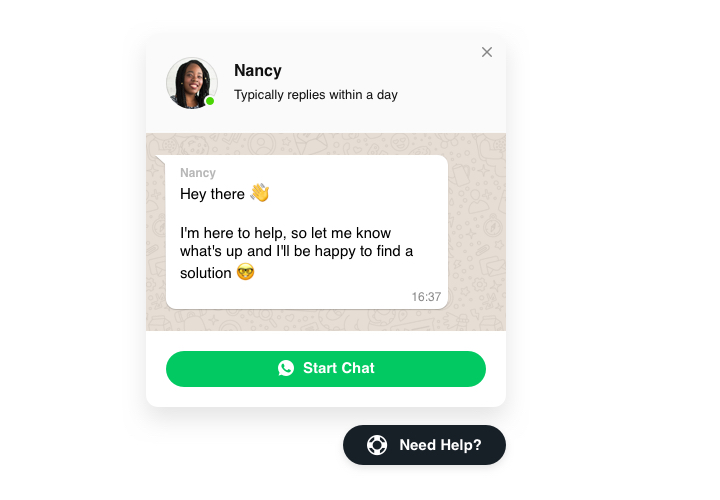
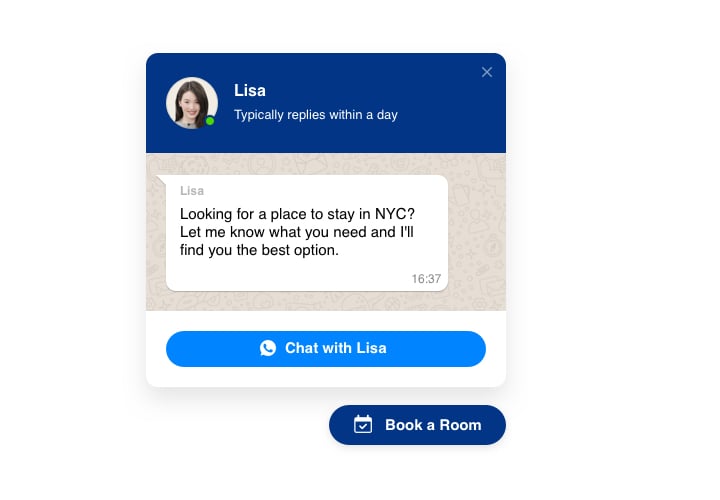
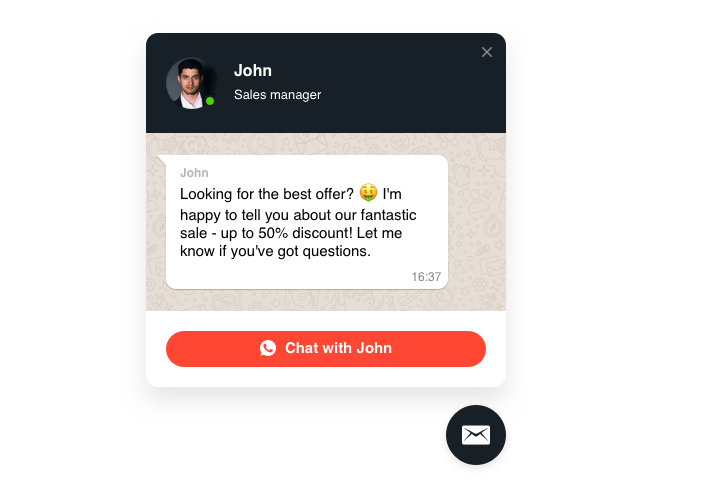
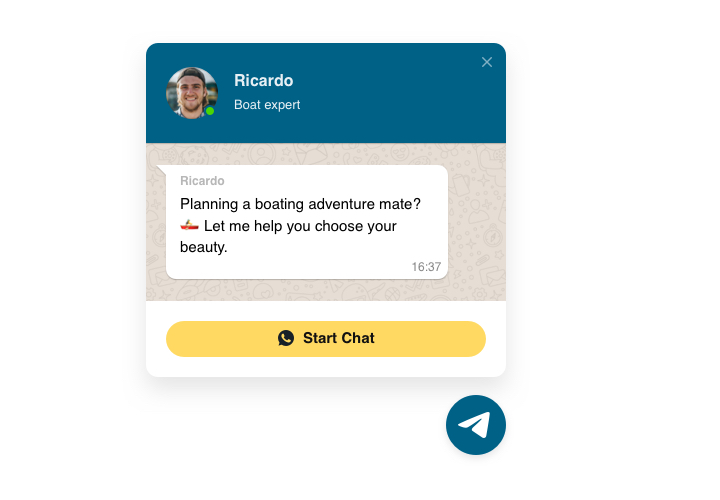
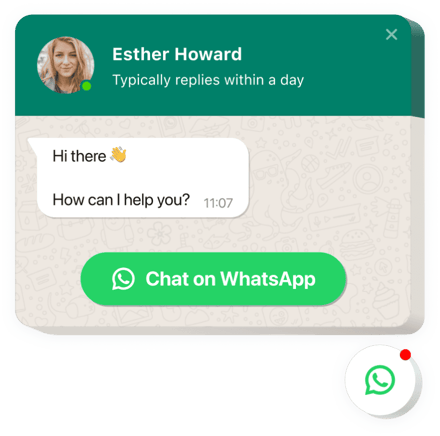
Screenshots
Beschreibung
Das WhatsApp-Widget von Elfsight ist ein einfaches Tool, mit dem Ihre Website-Kunden mit Ihnen in Verbindung bleiben und Antworten erhalten können ihre Fragen und Wünsche. Seien Sie den ganzen Tag über live für Ihre Kunden in ihrem beliebtesten Messenger erreichbar. Richten Sie den Chat auf der Website ein und er wird auf bestimmten Seiten oder für bestimmte Zuschauergruppen angezeigt. Sie können Start-Chat-Auslöser einrichten, Ihre individuelle Willkommensnachricht schreiben, Symbole auswählen und vieles mehr. Mit Hilfe des in die Webseite eingebetteten HTML-Chat-Codes bleiben Sie jederzeit und von jedem Ort aus mit Ihren Zuschauern in Verbindung.
Der WhatsApp-Chat hilft Ihnen nicht nur dabei, die Leistungskennzahlen Ihrer Website zu verbessern, sondern auch in Sachen Design. Mit diesem Widget können Sie jeder Seite Ihrer Website eine schwebende oder feste Messenger-Schaltfläche hinzufügen. Sie können sogar die Zielgruppe auswählen, die den Chat sehen und Ihnen darüber eine Nachricht senden kann. Der schwebende WhatsApp-Button kann zu einem äußerst effektiven Tool für Ihr Unternehmen werden. Das Widget ist eine perfekte Lösung, um unseren Benutzern alle Arten von Hilfe zu bieten – vom Kundensupport bis hin zu gemeinsamen Gesprächen im Messenger. Und wenn Sie WhatsApp zum Versenden einer oder zweier Nachrichten an Ihre Benutzer verwenden, erhalten Sie nur Punkte, da es sich um einen der meistgenutzten Messenger der Welt handelt.
Außerdem lässt sich das WhatsApp-Plugin im Hinblick auf das Design äußerst einfach personalisieren , und das ist eine gute Nachricht, denn Sie können es in einen unübersehbaren Block auf der Seite Ihrer Website verwandeln. Beginnen Sie einfach mit der Auswahl der richtigen Farben für Ihr WhatsApp-Button-Design. Ihre erste Nachricht kann für Benutzer des WhatsApp-Chats zu einem unvergesslichen Erlebnis werden, da Sie das ursprüngliche Aussehen des Widgets vollständig ändern können. Probieren Sie es selbst aus und genießen Sie das Ergebnis!
Wo kann ich dieses WhatsApp-Plugin integrieren
Das Widget kann auf jeder Seite Ihrer Website oder nur auf bestimmten Seiten angezeigt werden. Sie können ausgewählte Seiten auch ausschließen, wenn Sie sie ohne Chat wünschen.
Welche Vorteile bringt es mir?
Es wird dazu beitragen, dass mehr Zuschauer Sie mit ihren Fragen und Wünschen oder Problemen kontaktieren. Dies kann dazu beitragen, die Anzahl der Leads und Käufe zu erhöhen. Ein weiterer Vorteil besteht darin, dass eine schnelle Reaktion und eine persönliche Ansprache die Qualität Ihrer Kundeninteraktion verbessern.
Wie kann ich das WhatsApp-Chat-Feld auf meiner Website hinzufügen?
Sie benötigen nur drei Minuten Ihrer Zeit, um das Widget zum Laufen zu bringen. Das Hinzufügen erfolgt superschnell, kostenlos und ohne Programmierung.
Sie können das Widget auf der Webseite in unserem Service platzieren. Dazu müssen Sie die nachstehende Anleitung auf dieser Seite anwenden.
Funktionen
In Um einen vollständigen Überblick über die Chat-Box zu erhalten, sehen Sie sich die Liste ihrer wesentlichen Funktionen an. Sie machen das Widget für Ihre Werbung unglaublich effektiv:
- Integrieren Sie den WhatsApp-Messenger auf Ihrer Webseite, um mit Kunden in Verbindung zu bleiben;
- Reagieren Sie direkt von Ihrem WhatsApp-Konto aus auf Nachrichten.
- Probieren Sie drei Optionen für den Chat-Standort aus: schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster;
- Verwenden Sie eine Sammlung von Blasensymbolen zur Auswahl.
- Geben Sie Ihren eigenen Text für die Chat-Blase ein.
So fügen Sie den WhatsApp-Chat-Code zu Ihrer HTML-Seite hinzu
Diese verschiedenen Aktionen sind das Einzige, was Sie brauchen, um WhatsApp zum Laufen zu bringen.
- Generieren Sie Ihren maßgeschneiderten WhatsApp Live Chat
Generieren Sie mit Hilfe unseres kostenlosen Editors ein Plugin mit einer individuellen Oberfläche und Funktionen. - Besorgen Sie sich den persönlichen Code, um das Widget zu installieren
Nachdem Sie Ihr Plugin eingerichtet haben, erhalten Sie den Installationscode über die Popup-Benachrichtigung auf Elfsight Apps. Kopiere es. - Veröffentlichen Sie das Widget auf Ihrer HTML-Site
Definieren Sie den Ort, an dem Sie das Plugin einbetten möchten, und fügen Sie dort den gespeicherten Code ein. Veröffentlichen Sie die Ergebnisse. - Herzlichen Glückwunsch! Sie haben gerade das Chat-Widget veröffentlicht!
Betreten Sie Ihre Seite, um Ihr Widget anzuzeigen.
Immer noch nicht entschieden? Oder über irgendetwas gestolpert? Mit nur einer einzigen Anfrage an unseren Kundenservice lässt sich jedes Problem lösen.
Gibt es eine Option, WhatsApp Chat ohne Programmiererfahrung zu meiner HTML-Homepage hinzuzufügen?
Elfsight Unternehmen bietet eine Cloud-Lösung, mit der Benutzer selbst eine WhatsApp-Chat-App einrichten können. Prüfen Sie, wie einfach das ist:
- Gehen Sie zum Online-Editor, um einen WhatsApp-Chat-Bereich zu erstellen, den Sie in Ihre HTML-Site einfügen möchten .
- Wählen Sie eine der vorgefertigten Vorlagen aus und ändern Sie die WhatsApp-Chat-Einstellungen, aktualisieren Sie Ihre Inhalte, ändern Sie das Layout und die Farbe der Elemente ohne Programmierkenntnisse.
- Klicken Sie hier, um die Einstellungen zu speichern Habe den WhatsApp-Chat besucht und den Installationscode erhalten, den du kostenlos in deine HTML-Website einbetten kannst.
Mit unserem unkomplizierten Konfigurator kann jeder Internetnutzer den Whatsapp-Chat einrichten und einfach in jede HTML-Seite einbetten. Für den Zugriff auf den Editor ist es nicht erforderlich, zu bezahlen oder Ihre Kartendaten offenzulegen. Wenn Sie auf Hindernisse jeglicher Art stoßen, zögern Sie nicht, sich an unser Support-Team zu wenden.