Social-Share-Buttons für Webflow

Erstellen Sie Ihr Social-Share-Buttons-Widget
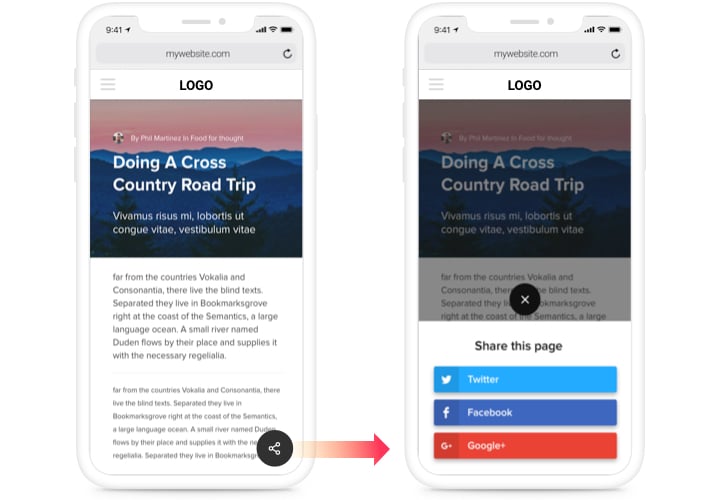
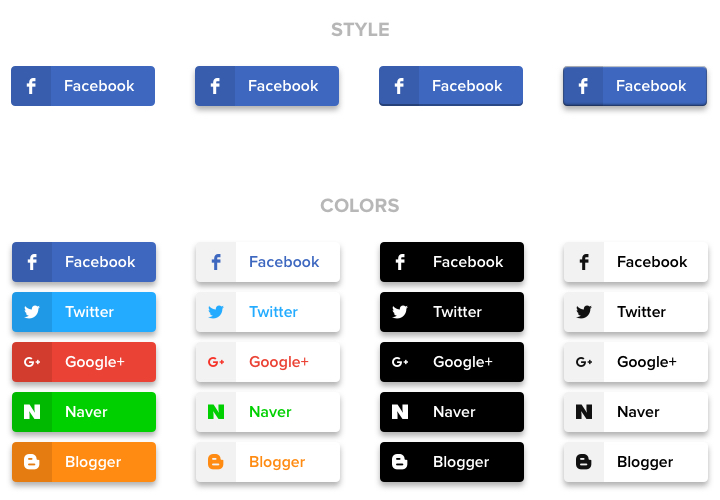
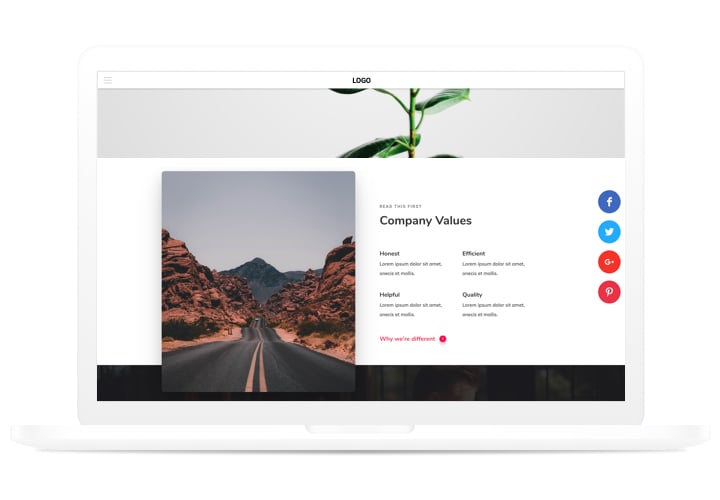
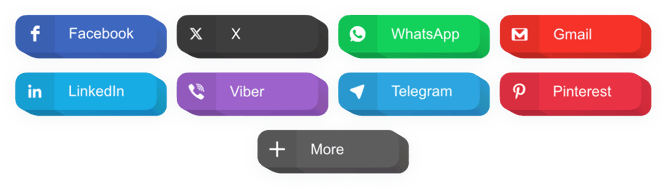
Screenshots
Mit dem Elfsight-Widget Social-Share-Buttons in Webflow einbetten
Ein einfaches Sharing-Widget für jede Website, das Ihren Besuchern ermöglicht um Ihre Inhalte in allen sozialen Medien zu verbreiten. Erleichtern Sie die soziale Werbung Ihres Unternehmens und gewinnen Sie neue Follower und Abonnenten mithilfe spannender Inhalte auf Ihrer Website.
Erzielen Sie mehr Traffic und Abonnenten über soziale Medien!
- Mehr Inhalte teilen.
Mit der praktischen Ein-Klick-Freigabe werden Ihre Website-Inhalte häufiger geteilt und erreichen eine größere Reichweite. - Verbessert Traffic auf Ihre Website.
Locken Sie mehr Besucher auf Ihre Website durch eine solide Präsenz in den sozialen Medien und freuen Sie sich über mehr Traffic. - Gewinnen Sie schnell neue Follower.
Gehen Sie viral mit der Option zum sofortigen Teilen für Ihre Besucher und sehen Sie, wie Ihre Follower jede Minute wachsen!
Hauptfunktionen der Social Share Buttons Widget
Warum sind unsere Share-Buttons die besten unter allen Webflow-Share-Widgets? Sehen Sie sich unsere Hauptvorteile an:
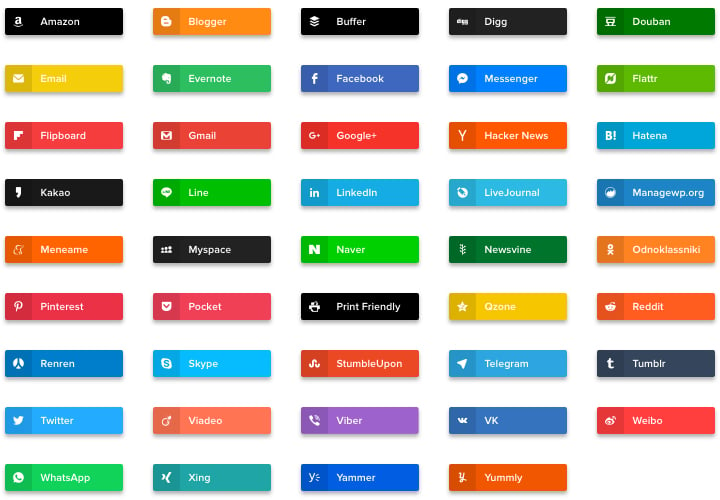
- Über 40 eingebettete soziale Netzwerke;
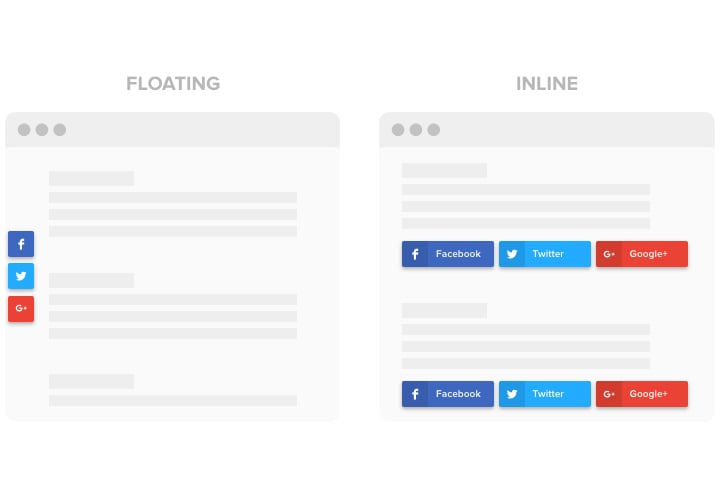
- 2 Layouts: Inline und Floating;
- Bearbeitbarer Schaltflächentext;
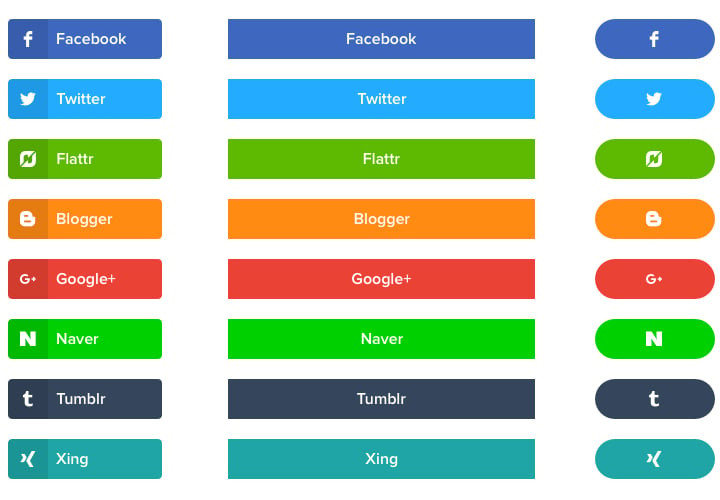
- 4 vordefinierte Schaltflächenstile;
- Premium-Support durch ein professionelles Team.
So fügen Sie Social Share Buttons zur Webflow-Website hinzu
Eine kurze Anleitung zur Installation von Teilen Sie Schaltflächen auf einer Webflow-Site, ohne dass Programmierkenntnisse erforderlich sind oder Sie einen Nebenspezialisten engagieren müssen. Die Installation des Widgets dauert nur wenige Minuten.
- Erstellen Sie Ihre persönlichen Share-Buttons.
Mit unserer kostenlosen Demo erhalten Sie ein Widget mit den erforderlichen Vorlage und Kapazitäten. - Holen Sie sich den Code zum Installieren des Widgets.
Nach der Widget-Optimierung holen Sie sich den Code für das Teilen des Widgets aus dem angezeigten Fenster in Elfsight Apps. - Zeigen Sie das Widget auf der Webflow-Website an.
Zeigen Sie das Widget an der gewünschten Stelle der Seite an und übernehmen Sie die Änderungen. - Die Einbettung ist erfolgreich!
Besuchen Sie Ihre Website, um Ihre Arbeit zu sehen.
Benötigen Sie Hilfe bei der Installation oder Anpassung des Widgets? Unser Kundensupport-Team hilft Ihnen gerne weiter! Oder Sie machen es selbst und lesen unseren detaillierten Leitfaden: „So fügen Sie Social-Share-Schaltflächen zu einer Webflow-Site hinzu“
Gibt es eine Option, Social-Share-Buttons zu meiner Webflow-Homepage hinzuzufügen, ohne Programmierkenntnisse?
Mit unserem unkomplizierten Editor kann jeder Webbenutzer online ein Social-Share-Buttons-Widget erstellen und es mühelos zur Webflow-Site hinzufügen. Sie müssen keinen kostenpflichtigen Plan abschließen oder Ihre Kartendaten offenlegen, um den Elfsight-Dienst zu nutzen. Sollten Sie bei irgendeinem Schritt auf Hindernisse stoßen, können Sie sich gerne an unseren technischen Support wenden.