Shopify Pop-up-App

Erstellen Sie Ihre Popup-App
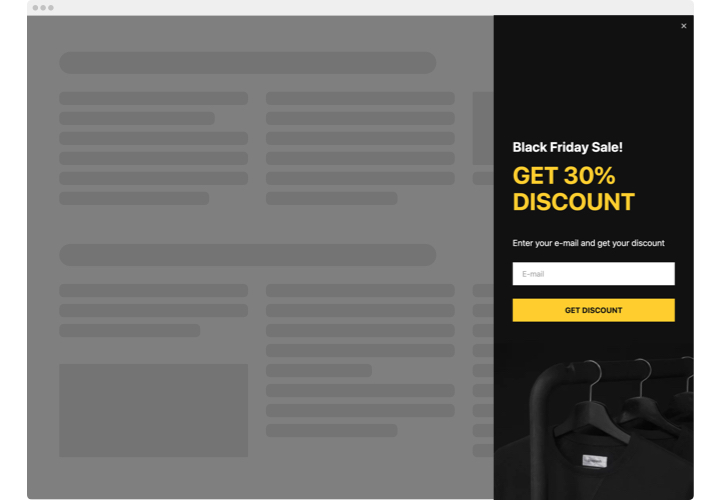
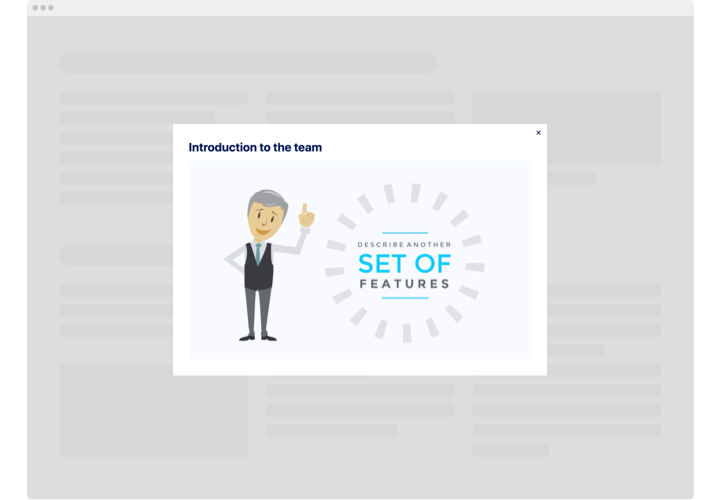
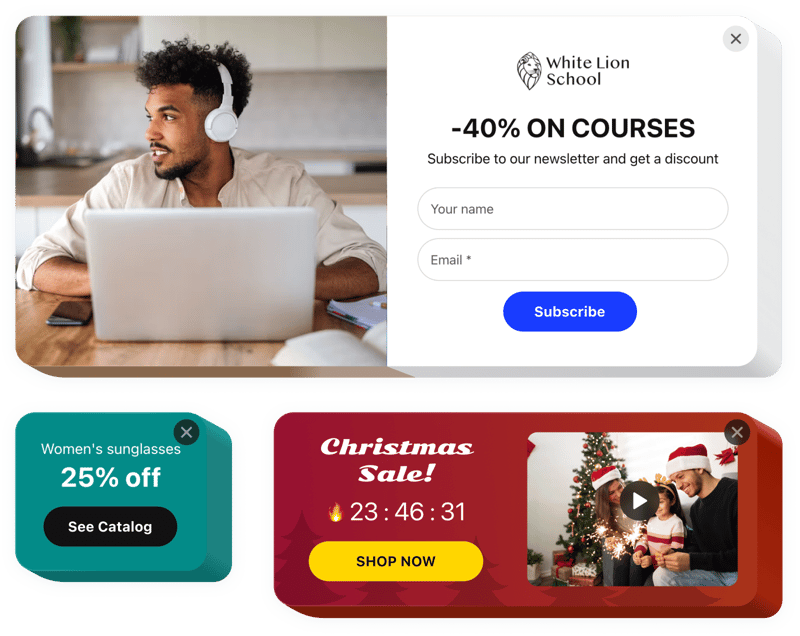
Screenshots
Popup auf Shopify mit dem Elfsight-Widget einbetten
Über die Elfsight Popup-App können Sie Ihr benutzerdefiniertes Popup konfigurieren. Ups verschiedener Art und zeigen Sie sie auf Ihrer Webseite an. Erstellen Sie ein personalisiertes Popup mit verschiedenen Arten von Komponenten. Ändern Sie das Design und die Anordnung. Wählen Sie den besten Popup-Auslöser aus und passen Sie das Timing an, um seine Effizienz zu steigern. Mit Popups können Besucher ein Abonnement erstellen, Ihre Waren und Dienstleistungen erkunden, ihre Gutscheine nutzen, Sonderangebote und Sonderangebote nutzen, über neue Anlässe auf Ihrer Website benachrichtigt werden und vieles mehr. Ein Newsletter-Popup für Shopify kann Ihnen beispielsweise dabei helfen, die E-Mails der Benutzer im Austausch für einen Newsletter zu sammeln.
Pop-ups helfen Ihnen dabei, mehr zu verkaufen, für bevorstehende Veranstaltungen zu werben, Feedback und Abonnements zu erhalten , und vieles mehr.
Wie kann ich ein Popup in die Shopify-Website einbetten?
Der Aufbau des Das Widget erfolgt innerhalb des Elfsight-Dienstes und Sie müssen keine Programmierkenntnisse erlernen. Nutzen Sie die Live-Demo, um Ihr eigenes Tool anzupassen, den Code abzurufen und ihn in Ihre Website einzubetten.
Die besten Anwendungsbeispiele für die Integration von Popup-Bildern
Wir bieten Ihnen eine Fülle von Anpassungsmöglichkeiten: Widgets in voller Größe zum Einbetten in den Inhaltsbereich, schwebende Plugins mit Scrollmöglichkeiten, Layouts für die Fußzeile Ihrer Website, den Kopfbereich und alle möglichen vertikalen Möglichkeiten für Seitenleisten und Menüs. Außerdem können Sie Shopify ein E-Mail-Popup hinzufügen und ganz einfach Benutzeradressen sammeln.
Wie erstelle ich einen Newsletter oder ein Update-Popup über den Editor?
Es steht Ihnen frei, beliebige Widget-Änderungen zu erstellen. Im Editor stehen Ihnen zahlreiche Layouts zur Verfügung, die Sie bei Bedarf problemlos anpassen können. Suchen Sie einfach nach einer Newsletter-Vorlage, die perfekt auf Shopify funktioniert, passen Sie sie ein wenig an und fügen Sie den Code in Ihre Website ein. Diese einfache Abfolge von Aktionen hilft Ihnen, ein Shopify-Modal auf Ihrer Website anzuzeigen.
Hauptfunktionen einer Popup-App
Hier ist eine Liste aller Funktionen des Widgets. Sie sind direkt im Editor verfügbar und helfen Ihnen, das Widget genau an Ihre Bedürfnisse anzupassen.
- Zwölf verschiedene Elemente zum Erstellen eines Popups
- Fünf enthaltene Popup-Layouts für verschiedene Fälle
- Einbetten von Schaltflächen zum Weiterleiten auf jede Seite
- Ein Bild für den Popup-Hintergrund hochladen
- Ein Popup kann nach einer genauen Zeit, die der Benutzer auf der Seite verbracht hat, oder nach einem Scroll-Prozentsatz erfolgen.
- Ein Popup kann durch Klicken auf die ausgewählte Seite ausgelöst werden Element oder nach unten scrollen
- E-Mails in einem Shopify-Shop mit einem Popup sammeln
- Popup-Code-Einfügung in Sekundenschnelle
Sie können alle Funktionen des Widgets direkt in der Demo ausprobieren
Wie füge ich eine Pop-up-App zum Shopify-Shop hinzu?
Um mit der Nutzung des Widgets zu beginnen, führen Sie diese schnellen Schritte aus:
- Nutzen Sie unsere kostenlose Demo und beginnen Sie mit der Erstellung Ihrer individuellen App.
Finden Sie das ausgewählte Design und die Eigenschaften der App und wenden Sie alle Korrekturen an. Zu diesem Zeitpunkt ist kein Code erforderlich! - Sie erhalten den eindeutigen Code, der im speziellen Formular auf Elfsight Apps angezeigt wird.
Nachdem Sie Ihre persönliche App individuell angepasst haben, kopieren Sie den persönlichen Code in das angezeigte Feld und speichern Sie ihn zur späteren Verwendung. - Beginnen Sie mit der Nutzung der App auf Ihrer Shopify-Seite.
Fügen Sie den Code des Popups zu Ihrer Shopify-Website hinzu und wenden Sie die Verbesserungen an. - Fertig! Die Einbettung des modalen Shopify-Popups ist abgeschlossen.
Öffnen Sie Ihre Website, um einen Blick auf die Funktionsweise der App zu werfen.
Danach müssen Sie keine Änderungen mehr am Shopify-Code vornehmen: Sie werden es tun werden automatisch reflektiert, nachdem Sie sie auf Elfsight erstellt haben. Zögern Sie nicht, sich an den Kundensupport von Elfsight zu wenden, wenn Sie Hilfe beim Einfügen eines Shopify-Popup-Codes benötigen. Wir helfen Ihnen bei Fragen oder Anfragen zu benutzerdefiniertem Code weiter.