iFrame-Popup-Widget

Erstellen Sie Ihr Popup-Widget
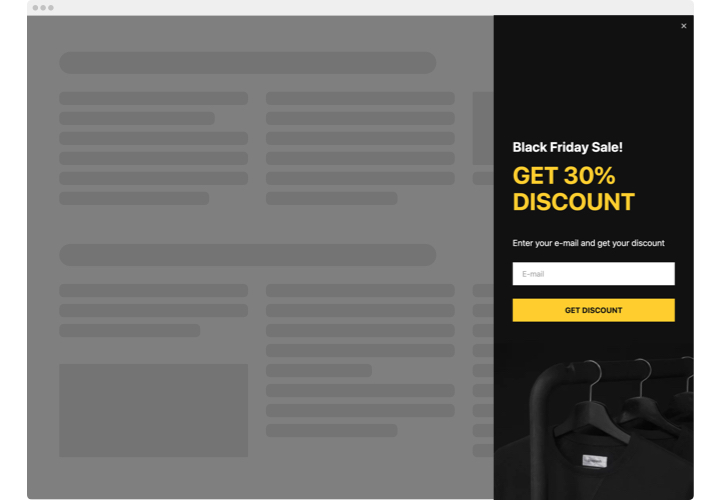
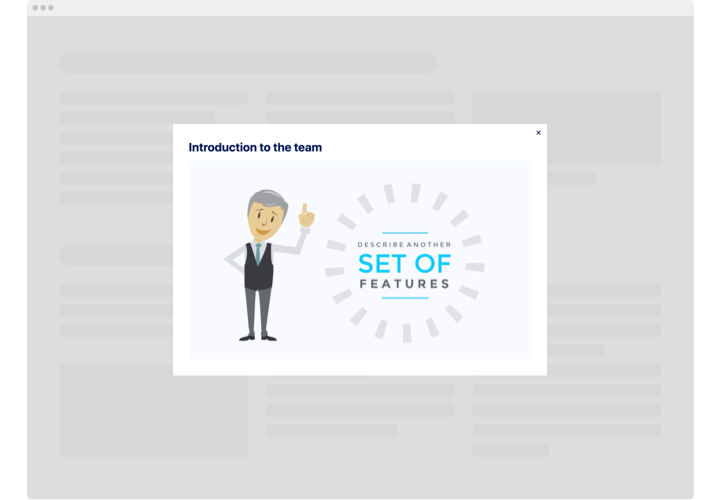
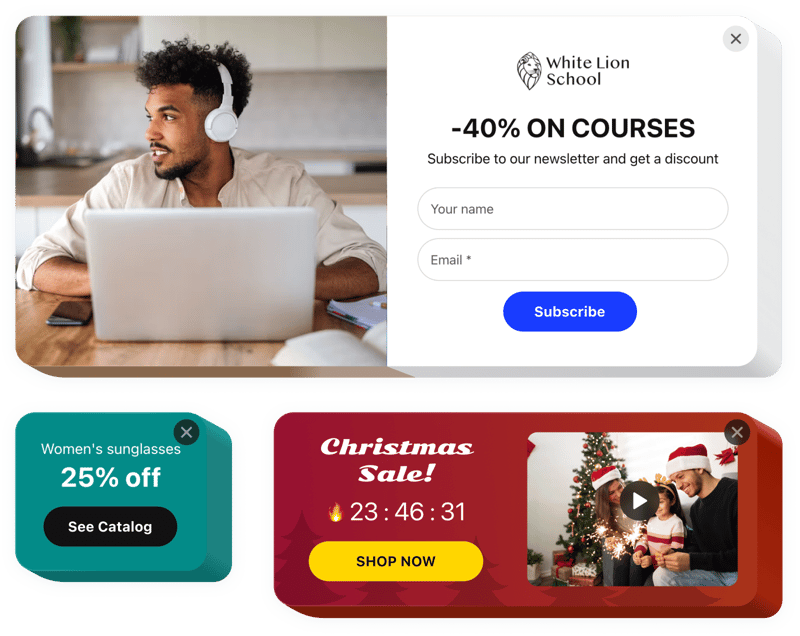
Screenshots
Popup in iFrame mit dem Elfsight-Widget einbetten
Über das Elfsight-Popup-Widget ist jeder in der Lage, personalisierte Popups für jeden zu gestalten Geben Sie sie ein und zeigen Sie sie auf einer iFrame-Site an. Gestalten Sie das am besten geeignete Pop-up, indem Sie aus einer Vielzahl der enthaltenen Blöcke auswählen. Ändern Sie das Layout und die Zusammensetzung. Wenden Sie einen aktivierenden Auslöser an und passen Sie die Frequenz an, um eine höhere Popup-Wirksamkeit zu erzielen. Mit Popups können Benutzer ein Abonnement erstellen, sich über Ihre Angebote informieren, Rabattgutscheine verwenden, Sonderangebote und Sonderangebote nutzen, über neue Ereignisse auf Ihrer Website benachrichtigt werden und vieles mehr.
Pop-ups helfen Ihnen, schneller zu verkaufen, geplante Veranstaltungen anzukündigen, Feedback und Abonnements zu erhalten und vieles mehr.
Wie kann ich dem iFrame ein Popup hinzufügen?
Die Erstellung des Widgets geschieht innerhalb des Elfsight-Dienstes und es ist kein Code erforderlich. Besuchen Sie unsere Live-Demo, um Ihr persönliches Plugin anzupassen, den Code zu erhalten und ihn in Ihre iFrame-Website zu implementieren.
Die besten Möglichkeiten zur Verwendung der Popup-Fensterintegration
Wir gewähren Ihnen viele Anpassungsmöglichkeiten: Widgets in voller Größe zur Implementierung im Inhaltsbereich , schwebende Widgets für Scrolloptionen, Miniaturansichten für die Fußzeile Ihrer Website, die Kopfzeile und alle Variationen vertikaler Optionen für Seitenleisten und Menüs.
Kann ich mit Ihrem Editor ein Popup für aktuelle Verkäufe oder eine neue Kollektion erstellen?
Es steht Ihnen frei, Änderungen an jedem Widget zu erstellen. Im Editor stehen zahlreiche Layouts zur Verfügung. Alle modalen iFrame-Popups können schnell an Ihre Bedürfnisse angepasst werden.
Hauptfunktionen des Popup-Widgets
Hier sehen Sie alle Funktionsmerkmale des Widgets. Sie sind direkt im Editor verfügbar und helfen Ihnen, das für Ihren Fall am besten geeignete Widget zu erstellen.
- Zwölf verfügbare Elemente zum Erstellen eines Popups
- Fünf gebrauchsfertige Popup-Layouts für verschiedene Fälle
- Platzieren Sie Schaltflächen für die Weiterleitung zu einer beliebigen Seite
- Hochladen eines Bildes für den Popup-Hintergrund
- Popup kann nach einer bestimmten Zeit auf der Webseite oder nach einer bestimmten Scrolldauer angezeigt werden
- Popup auslösen durch Klicken Sie auf ein Seitenelement oder scrollen Sie nach unten.
- Einbetten von Popup in iFrame in Sekundenschnelle
Wie bette ich ein Popup-Widget auf einer iFrame-Website ein?
Um das Widget hinzuzufügen, befolgen Sie die folgenden Richtlinien:
- Entwerfen Sie Ihr eigenes Pop-up-Plugin
Mit Hilfe unserer kostenlosen Demo , erhalten Sie ein Widget mit einer ausgewählten Zusammensetzung und Funktionalität. - Kopieren Sie den individuellen Code, um das Plugin anzuzeigen
Nachdem Sie Ihr Widget erstellt haben, erhalten Sie Ihren Installationscode Elfsight-Apps. Kopieren Sie es. - Betten Sie das Plugin in Ihre iFrame-Website ein
Wählen Sie den Bereich der Seite oder den Teil der Vorlage aus, in dem Sie das Widget anzeigen möchten, und fügen Sie das gespeicherte Widget ein Code dort. Veröffentlichen Sie die Ergebnisse. - Sie haben die Installation vollständig durchgeführt
Gehen Sie zu Ihrer iFrame-Website, um einen Blick auf Ihr Popup zu werfen.
Wenn Sie Hilfe benötigen oder Probleme mit einem iFrame-Overlay-Popup haben, können Sie sich gerne an unseren Kundensupport wenden. Wir helfen Ihnen bei jeder Anfrage weiter.