Elementor-Popup-Widget

Erstellen Sie Ihr Popup-Widget
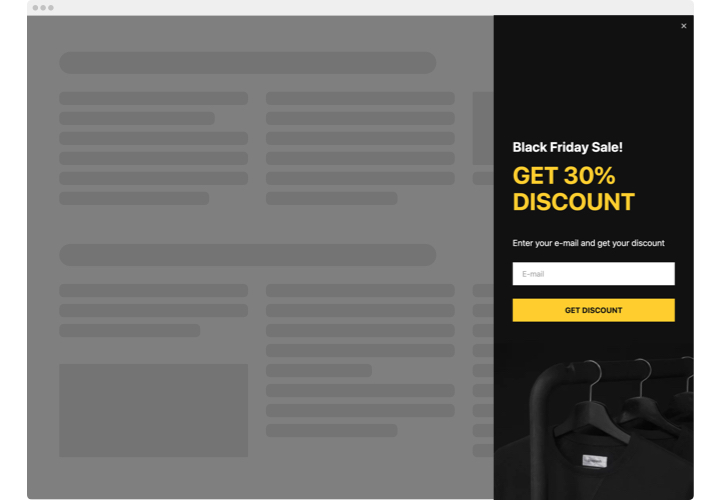
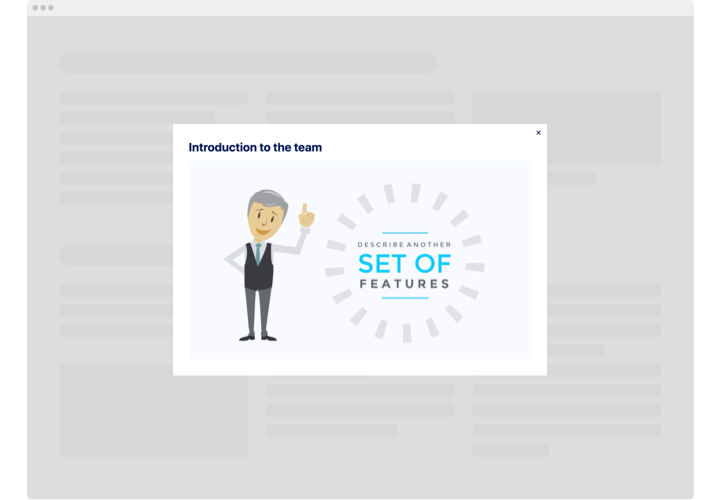
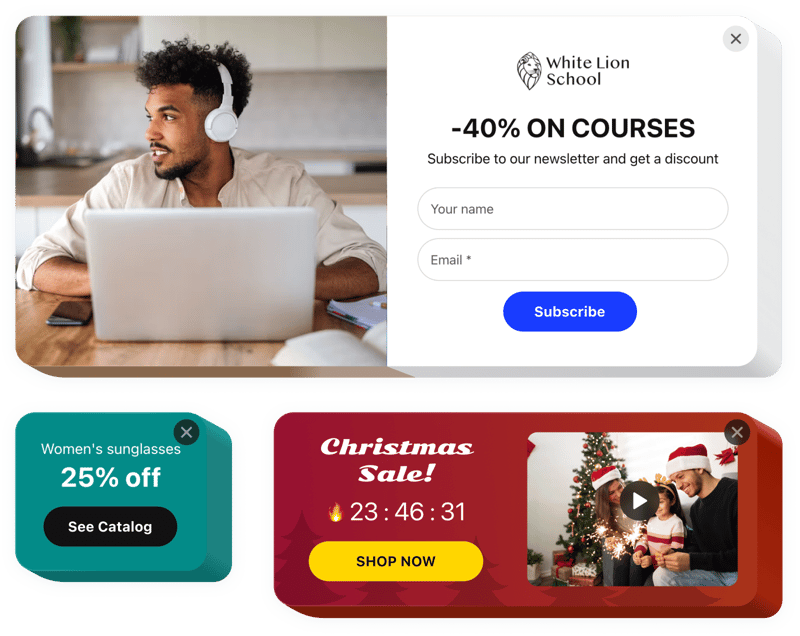
Screenshots
Popup auf Elementor mit dem Elfsight-Widget einbetten
Mit dem Elfsight-Popup-Widget ist jeder in der Lage, seinen eigenen personalisierten Pop zu gestalten -Ups aller Art und deren Einbindung auf der Webseite. Gestalten Sie mit Hilfe der verschiedenen mitgelieferten Komponenten ein richtiges Pop-up. Ändern Sie die Benutzeroberfläche und Zusammensetzung des Elementor-Add-Ons. Wählen Sie aktivierende Auslöser und passen Sie die Häufigkeit an, um die Wirksamkeit zu steigern. Popups verschiedener Art ermöglichen es Benutzern, Ihre E-Mails zu abonnieren, Ihre Waren und Dienstleistungen zu entdecken und Gutscheine zu kopieren. Darüber hinaus bietet das Add-on Kunden die Möglichkeit, sich über Sonderangebote und Sonderangebote zu informieren, über zukünftige Ereignisse auf Ihrer Website informiert zu sein und vieles mehr.
Pop-ups helfen Ihnen, besser zu verkaufen und Werbung zu machen Geplante Anlässe, sammeln Sie Impressionen und Leads im Elementor-Builder.
Wie kann ich ein Popup in meine einbetten?
Wie lässt sich das Popup-Fenster am besten nutzen? ?
Wir haben unzählige Personalisierungsoptionen: Popup-Formular in voller Größe zum Einbetten in den Inhaltsbereich, schwebende Widgets mit Scrollmöglichkeiten, Layouts für die Fußzeile, den Kopfbereich und alle Variationen einer vertikalen Popup-Box für Website-Seitenleisten usw Menüs. Sie können das Verhalten Ihrer Elementor-Popup-Box mit einer Exit-Absicht und anderen Anpassungen einrichten.
Gibt es eine Option zum Erstellen einer Exit-Absicht oder eines Verkaufs-Popups durch Der Editor?
Sie können gerne beliebige Widget-Variationen erstellen. Es gibt zahlreiche Elementor-Formularlayouts im Editor, die alle schnell nach Ihren Wünschen angepasst werden können. Darüber hinaus können Sie das Elementor-Popup per Knopfdruck öffnen.
Wie erstelle ich ein Elementor-Video-Popup?
Sie können ganz einfach ein Video erstellen Popup mit Hilfe eines Elfsight-Widgets. So geht’s:
- Melden Sie sich bei Elfsight Apps an und finden Sie ein Popup-Widget in einer Liste.
- Wählen Sie Ihre Lieblingsvorlage aus.
- Fügen Sie einen Videoblock hinzu einen Builder-Abschnitt.
- Speichern Sie die Änderungen und kopieren Sie den Installationscode.
- Fügen Sie diesen Code in die Fuß- oder Kopfzeile der Website ein.
Das ist Es! Jetzt haben Sie ein Video zu Elementor hinzugefügt.
Wie erstelle ich ein Elementor-Bild-Popup?
Sie können ganz einfach ein Bild-Popup mit erstellen die Hilfe eines Elfsight-Widgets. So geht’s:
- Melden Sie sich bei Elfsight Apps an und suchen Sie ein Popup-Widget in einer Liste.
- Wählen Sie eine Vorlage.
- Fügen Sie einen Bildblock hinzu Builder-Bereich.
- Speichern Sie die Änderungen und kopieren Sie den Installationscode.
- Fügen Sie den Code des Elementor-Bild-Popups in die Fußzeile oder Kopfzeile der Website ein.
Das ist es! Jetzt haben Sie dem Elementor-Add-on ein Bild hinzugefügt.
Hauptfunktionen des Popup-Plugins
Überprüfen alle Funktionen des Elementor-Box-Widgets. Sie sind direkt im Editor verfügbar und helfen Ihnen, das Widget für Ihren Fall richtig zu konfigurieren.
- 12 verfügbare Komponenten zum Erstellen eines Popups
- 5 gebrauchsfertig Popup-Layouts für verschiedene Fälle
- Platzieren Sie Schaltflächen, um Besucher zu einer beliebigen Adresse zu leiten
- Laden Sie ein Bild für den Hintergrund der Elementor-Box hoch
- Popup kann nach einer bestimmten Zeit erscheinen Zeit, die der Benutzer aufgewendet hat, oder Scroll-Prozentsatz einer Seite
- Popup-Auslöser: Öffnen Sie das Popup, wenn Sie auf die Schaltfläche klicken oder nach unten scrollen
Wie füge ich einen Popup-Marker zu meiner Elementor-Website hinzu?
Um das Widget einzubetten, befolgen Sie einfach die folgenden Richtlinien
- Erstellen Sie Ihr individuelles Pop-up-Widget
Erstellen Sie mit unserem kostenlosen Konfigurator ein Plugin mit einem bevorzugtes Design und Funktionen. - Holen Sie sich den individuellen Code zum Einbetten des Widgets
Nachdem Sie Ihr Plugin erstellt haben, erhalten Sie den eindeutigen Code aus dem angezeigten Fenster auf Elfsight Apps. Kopieren Sie den Code zur weiteren Verwendung. - Zeigen Sie das Widget auf Ihrer Elementor-Site an
Gehen Sie zu der Stelle, an der Sie das Plugin einbetten möchten, und fügen Sie dort den kopierten Code ein. Veröffentlichen Sie die Ergebnisse. - Fertig! Das modale Elementor-Popup ist jetzt live!
Geben Sie den Namen der Website ein, um Ihr Popup anzuzeigen. Anschließend können Sie das Widget in Elfsight-Apps jederzeit bearbeiten: Die Änderungen werden automatisch auf einer Website angezeigt.
Sie können sich jederzeit an unseren Kundenservice wenden, wenn Sie Hilfe mit Ihrem Elementor-Popup benötigen bilden. Unsere Spezialisten helfen Ihnen bei allen Vorlagenfragen weiter.