WooCommerce-Instagram-Feed-Plugin

Erstellen Sie Ihre Instagram-Feed-App
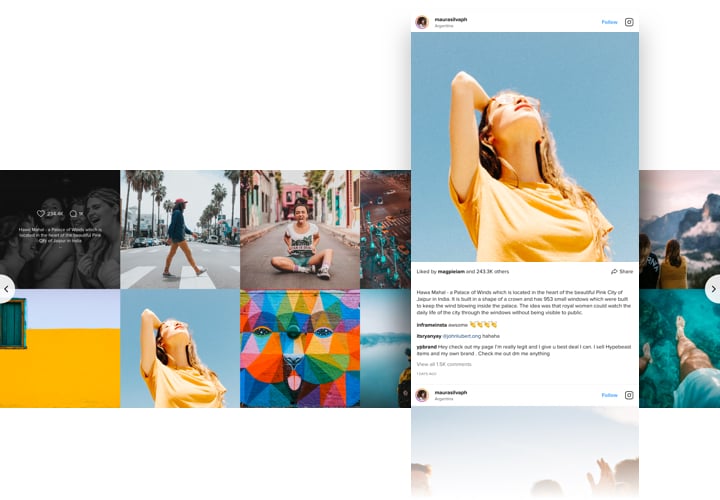
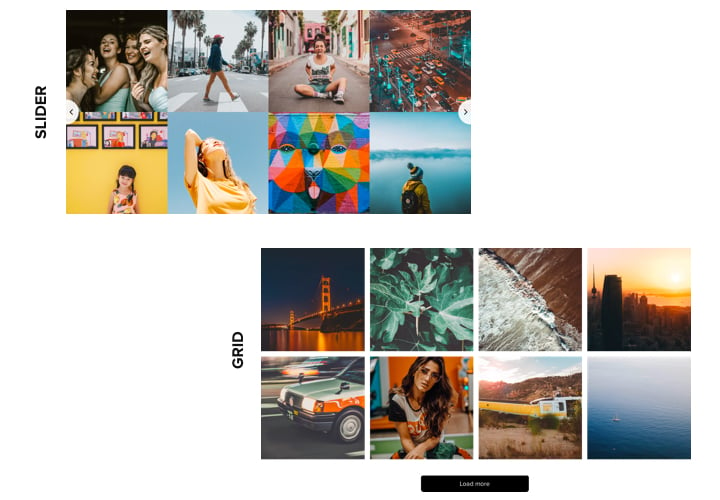
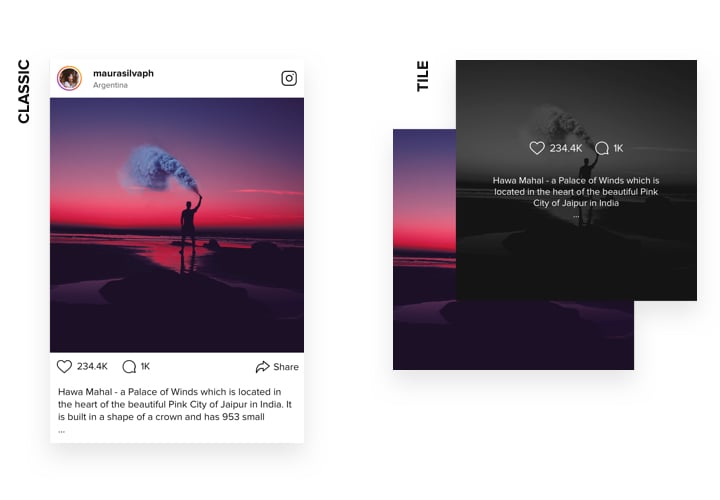
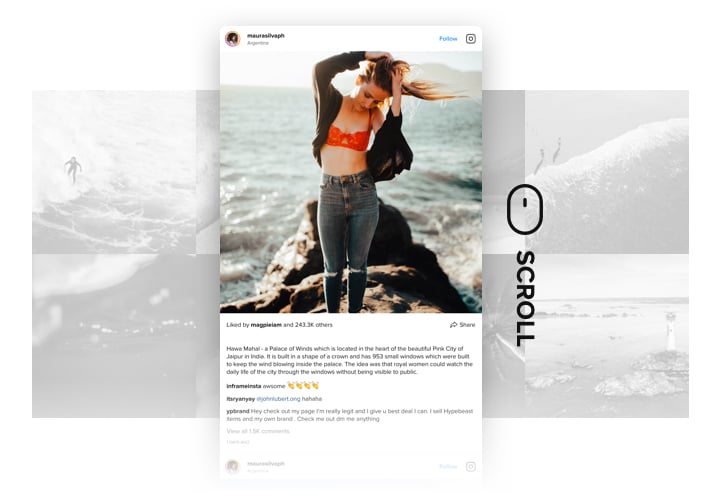
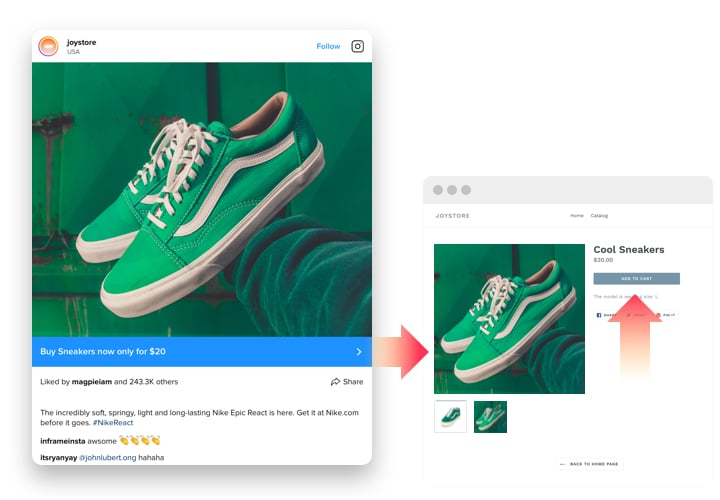
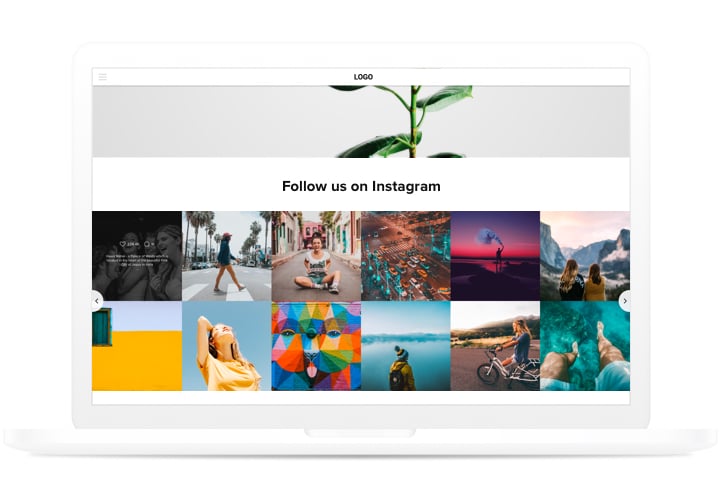
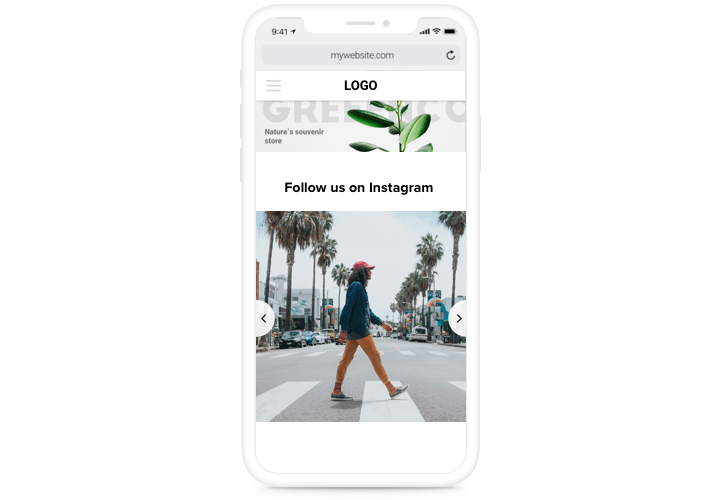
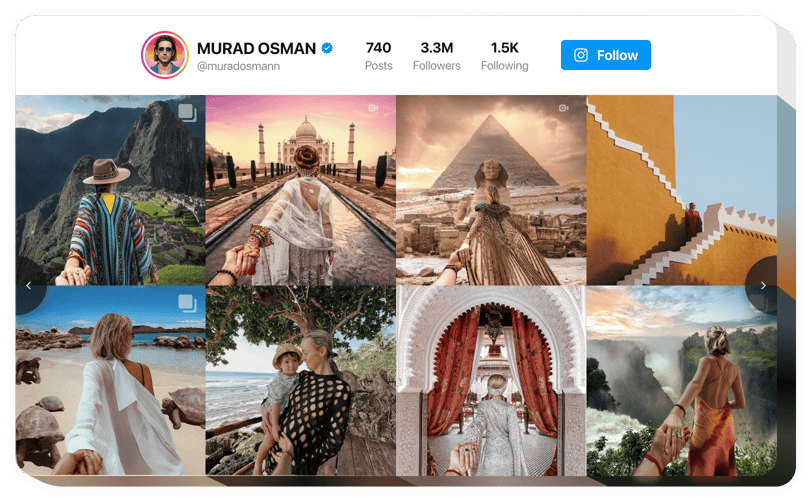
Screenshots
Instagram Feed auf WooCommerce einbetten
Möchten Sie aufregende Instagram-Inhalte auf Ihrer Website anzeigen? Das Instagram Feed Plugin hilft Ihnen dabei. Es wurde entwickelt, um nahtlos auf WooCommerce zu funktionieren und erweckt Ihre Website zum Leben. Teilen Sie mühelos Beiträge, Profile oder Feeds nach Benutzer oder Hashtag, ganz ohne Programmierung. Mit leistungsstarken Funktionen und umfangreichen Anpassungsoptionen können Sie das Plugin perfekt an den Stil Ihrer Website anpassen.
Nutzen Sie jetzt das WooCommerce Instagram Feed Plugin von Elfsight und steigern Sie Ihr Engagement in den sozialen Medien!
Hauptfunktionen des Instagram Feeds von Elfsight
Betten Sie das Instagram Feed Plugin in WooCommerce ein, um viele fantastische Funktionen zu entdecken. Hier sind einige der besten Vorteile:
- Filter und Moderation. Passen Sie Ihren Feed an, indem Sie bestimmte Hashtags und Benutzer ein- oder ausschließen. So können Sie sowohl den Inhalt als auch das visuelle Erscheinungsbild Ihrer Sammlung steuern.
- Erweitertes Design und Anpassung. Ändern Sie einfach Layouts, wechseln Sie Farbpaletten oder verwenden Sie benutzerdefinierte Farben. Sie können auch verschiedene Elemente aktivieren oder deaktivieren, um sie an Ihre Vorlieben anzupassen.
- CTA-Buttons für Beiträge. Fügen Sie anpassbare CTA-Buttons zu jedem Beitrag in Ihrem Feed hinzu. Integrieren Sie Links zu Produktseiten, persönlichen Blogs oder anderen Medien.
- Vollständig responsive. Das Instagram Feed Plugin sieht auf jedem Gerät hervorragend aus und funktioniert einwandfrei, sodass Ihre Inhalte immer perfekt dargestellt werden.
- Echtzeit-Updates. Profitieren Sie von automatischen Updates Ihrer Inhalte, ohne die Seite neu laden oder warten zu müssen, und stellen Sie sicher, dass Ihr Feed immer aktuell und ansprechend bleibt.
Schauen Sie sich einfach diese Demo an, um alles in Aktion zu sehen
Wie bette ich den Instagram Feed auf meiner WooCommerce-Website ein?
Sehen Sie sich diese einfache Methode an, um das Plugin auf Ihrer WooCommerce-Website einzurichten. Es dauert nur wenige Minuten und erfordert keine Programmierung.
- Erstellen Sie Ihr persönliches Instagram Feed Plugin
Beginnen Sie mit einer beliebigen Vorlage in der Demo, verbinden Sie Ihr Profil oder die gewünschten Hashtags und passen Sie das Plugin an das gewünschte Design und die Einstellungen an. - Erhalten Sie den persönlichen Code zum Einbetten des Plugins
Nachdem Sie das Plugin erstellt haben, erhalten Sie einen individuellen HTML-Code in Ihrem Dashboard. Kopieren Sie diesen Code, der alle Details zu den Einstellungen Ihres Plugins enthält. - Zeigen Sie das Plugin auf Ihrer WooCommerce-Website an
Wählen Sie die Bereiche Ihrer Website aus, in denen Sie das Plugin anzeigen möchten, und fügen Sie den Code dort ein. Speichern Sie die Änderungen.
Fertig! Überprüfen Sie nun, wie das Plugin auf Ihrer Website funktioniert.
Falls Sie auf Schwierigkeiten stoßen, lesen Sie bitte unsere Anleitung, wie Sie den Instagram Feed auf Ihrer Website hinzufügen.
Ist das Instagram Feed Plugin für WooCommerce kostenlos?
Warum sollte ich einen Instagram Feed zu WooCommerce hinzufügen?
Warum sollte ich einen Instagram Feed auf WooCommerce mit Elfsight einbetten?
Welche anderen Plugins für WooCommerce haben Sie?
Wir empfehlen Ihnen, sich weitere Lösungen anzusehen, um Feeds aus verschiedenen Plattformen zu teilen. Sehen Sie sich diese an: Facebook Feed, LinkedIn Feed oder Twitter Feed.