iFrame Google Maps-Plugin

Erstellen Sie Ihr Google Maps-Widget
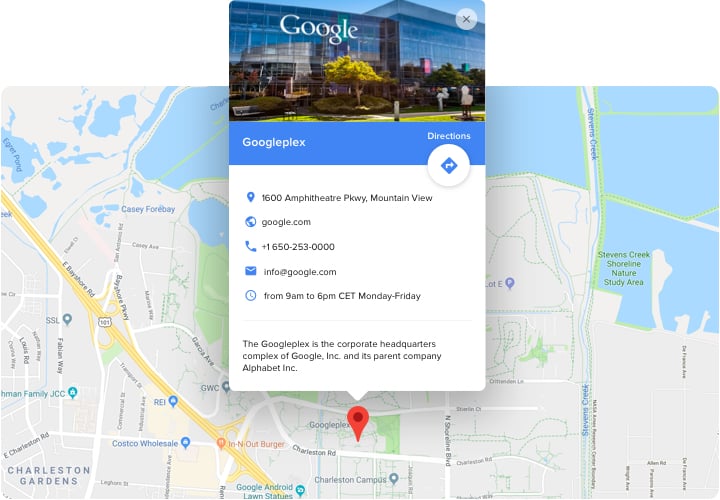
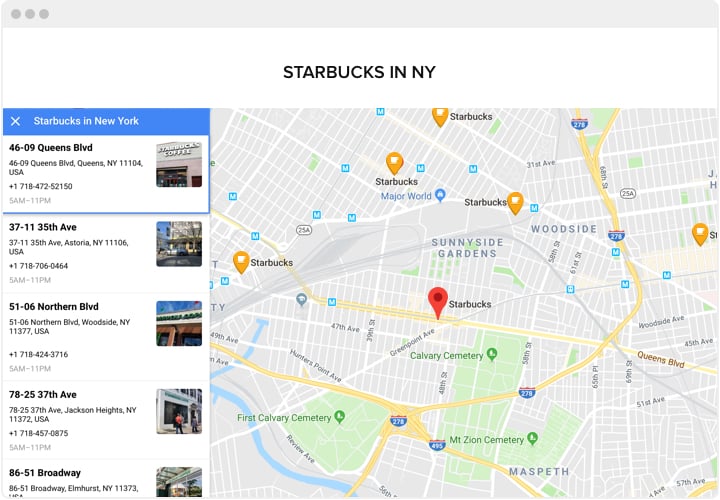
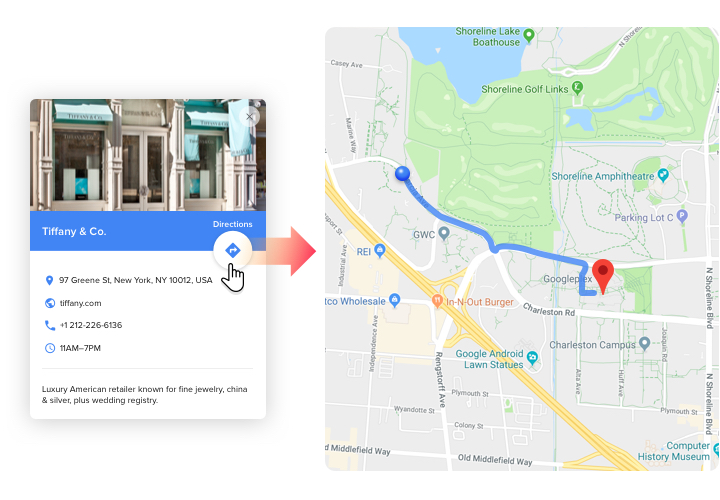
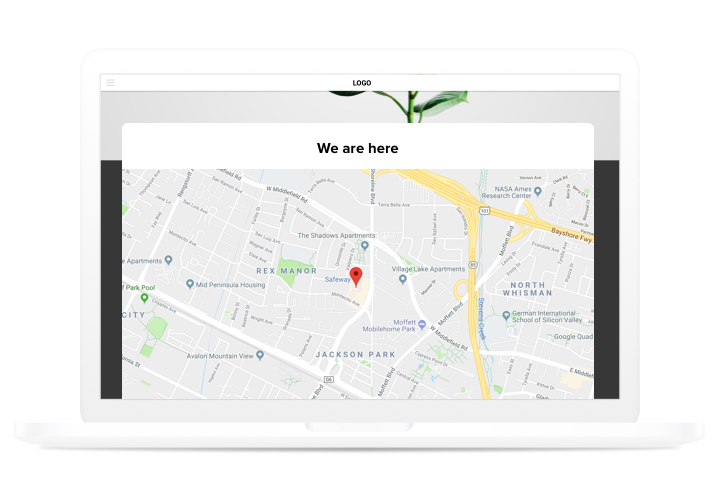
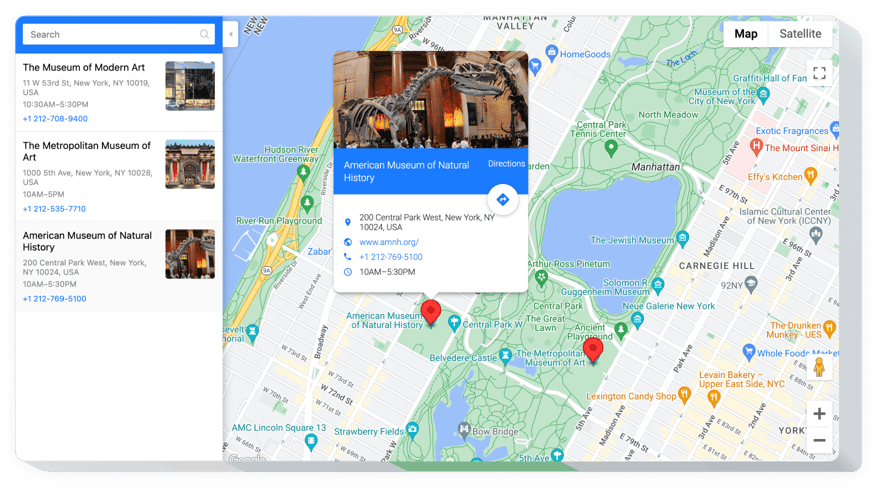
Screenshots
Einbetten von Google Maps in iFrame mit dem Elfsight-Widget
Wir bieten ein Plugin mit unkomplizierter Integration und einer Vielzahl von Anpassungsmöglichkeiten. Dadurch wird es für Ihre Kunden einfacher, Ihre Geschäfte zu finden. Markieren Sie Ihre Orte auf der Karte und helfen Sie Benutzern, die Route in wenigen einfachen Schritten zu finden. Dies ist ein absolutes Muss für jede E-Commerce-iFrame-Site.
Erzielen Sie mehr echte Besucher mit Hilfe von responsiven Karten auf Ihrer Website!
Erhöhen Sie den Grad der Interaktion Ihrer Besucher mit dem Website-Inhalt
Konfigurieren Sie Ihre Karte so, dass sie für Kunden komfortabel ist, und zeigen Sie sie auf Ihrer Website an, damit Kunden Ihre Kontaktdaten effizient nutzen können.
Lokale Kunden finden und gewinnen
Markieren Sie Ihren Standort, um den Benutzern klar zu machen, dass Sie in der Nähe sind und sie schnell zu Ihrem Büro gelangen können.
Sparen Sie Zeit und Mühe beim Erstellen von Karten
Dutzende Funktionen sind mit wenigen Mausklicks verfügbar, um Ihnen bei der Erstellung der leistungsstärksten Karte für Ihre Website zu helfen.
Hauptfunktionen des Google Maps-Widgets
Welche Vorteile machen das Elfsight-Karten-Plugin zum besten für jede iFrame-Website?
- Über 50 Standortmarkierungen;
- Neuen Standort hinzufügen, indem nur seine Adresse, sein Name oder seine Koordinaten eingegeben werden;
- URL-Umleitung für jede anklickbare Markierung;
- Infokarte mit maximalen Kontaktinformationen;
- Automatische Routenerstellung vom Standort des Besuchers aus.
So betten Sie das Google Maps-Plugin in eine iFrame-Website ein
Ein kurzes Tutorial zur selbstständigen Integration responsiver Karten in iFrame. Für die Durchführung müssen Sie keinen Programmierer engagieren oder über Kenntnisse in der Webprogrammierung verfügen. Die Gesamtdauer der Ausführung beträgt nur 4 Minuten.
- Entwerfen Sie Ihr eigenes Karten-Plugin
Erstellen Sie mithilfe unserer kostenlosen Demo ein Plugin mit einem benutzerdefinierten Layout und Funktionen. - Erwerben Sie den individuellen Code, um das Plugin zu veröffentlichen
Nachdem Sie Ihr Plugin konfiguriert haben, erhalten Sie Ihren Setup-Code aus der angezeigten Benachrichtigung auf Elfsight Apps. Kopieren Sie diesen Code zur weiteren Verwendung. - Betten Sie das Plugin auf Ihrer Website ein
Gehen Sie zu dem Bereich, in dem Sie das Plugin hinzufügen möchten, und fügen Sie dort den kopierten Code ein. Speichern Sie die Änderungen. - Du bist fertig!
Besuchen Sie den Laden, um einen Blick auf Ihre Google-Karte zu werfen.
Haben Sie Schwierigkeiten oder Fragen bei der Durchführung der Einrichtungsanleitung? Lesen Sie die ausführliche Anleitung „So zeigen Sie eine Karte auf einer iFrame-Website an“ oder hinterlassen Sie eine Anfrage im Help Center. Das Support-Team hilft Ihnen gerne beim Gestalten und Einfügen von Karten auf Ihrer Website.
Wie kann ich Google Maps zur iFrame-Website hinzufügen?
Die Grundlage des Tools wird auf den Elfsight-Seiten erstellt und es ist kein Code erforderlich. Besuchen Sie unsere Online-Demo, um Ihr persönliches Widget anzupassen, den Code zu erhalten und ihn auf Ihrer Website zu implementieren.
Die besten Anwendungsbeispiele der Maps-Widget-Integration
Wir bieten viele Anpassungsmöglichkeiten: Full-Size-Widgets zum Einfügen in den Inhaltsbereich, Floating-Widgets mit Scrollfunktion, Layouts für die Fußzeile Ihrer Website, den Kopfbereich und allerlei vertikale Möglichkeiten für Seitenleisten und Menüs.
Kann ich mit Ihrem Editor eine lokale Karte oder eine einfache Karte erstellen?
Es steht Ihnen frei, Variationen aller Widgets zu erstellen. Im Editor stehen zahlreiche Layouts zur Verfügung, die alle schnell an Ihre Bedürfnisse angepasst werden können.