Was sind digitale Flipbooks?
Digitale Flipbooks verwandeln statische PDFs in dynamische, interaktive Erlebnisse, die das Aussehen und Gefühl des Umblätterns eines physischen Buches nachahmen. Sie sind perfekt geeignet, um ansprechende Broschüren, Kataloge, Magazine oder Präsentationen zu erstellen. Im Gegensatz zu traditionellen PDFs können Flipbooks Animationen, interaktive Elemente und sanfte Seitenübergänge enthalten, was sie zu einer ausgezeichneten Wahl macht, um online Aufmerksamkeit zu erregen.
Wenn Sie nach einer schnellen und einfachen Möglichkeit suchen, ein Flipbook zu erstellen, versuchen Sie den Elfsight Flipbook Maker. Mit seiner benutzerfreundlichen Einrichtung können Sie Ihr PDF in nur wenigen Klicks in ein beeindruckendes Online-Flipbook verwandeln – ohne technische Vorkenntnisse!
Keine Anmeldung erforderlich, bevor Sie Ihr Flipbook live sehen. Probieren Sie es im Editor aus! ⇩
Wie man ein Flipbook auf jeder Website einbettet
Sie können ein Flipbook problemlos für Ihre Website erstellen, ohne Code zu schreiben. Beginnen Sie einfach im Editor und schließen Sie Ihr Projekt ab. Sie müssen kein Konto erstellen, bis Ihnen das Ergebnis gefällt und Sie das Flipbook auf Ihrer Website einbetten möchten.
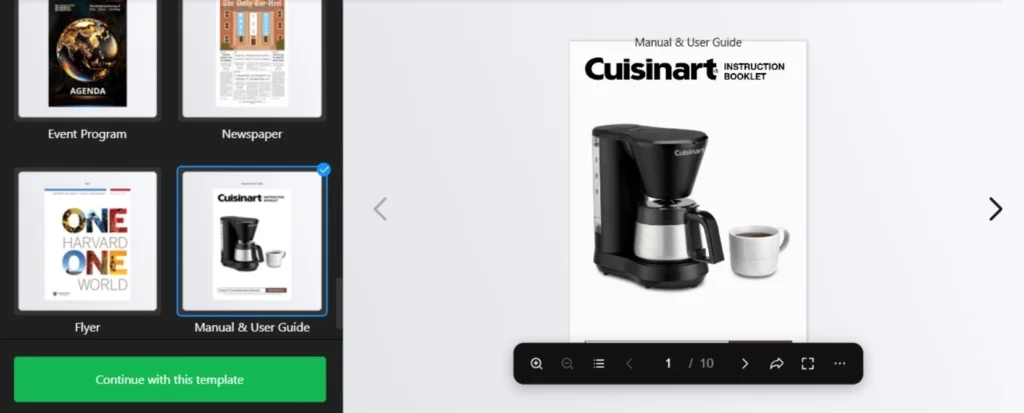
- Wählen Sie eine geeignete Vorlage. Denken Sie an Ihr Szenario und wählen Sie die Vorlage, die Ihre Ideen am besten widerspiegelt.
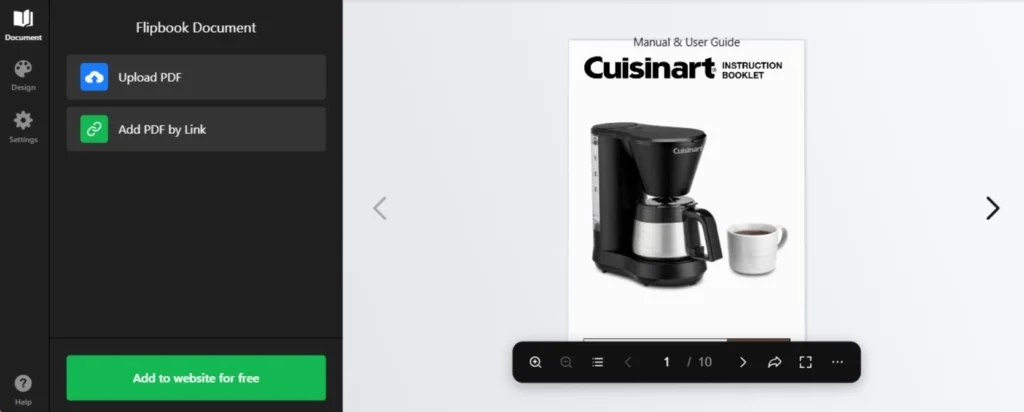
- Erstellen Sie ein Flipbook online. Laden Sie das PDF hoch, das Sie in ein Flipbook umwandeln möchten. Alternativ können Sie die URL einfügen, um mit Ihrer benutzerdefinierten Datei weiterzuarbeiten.
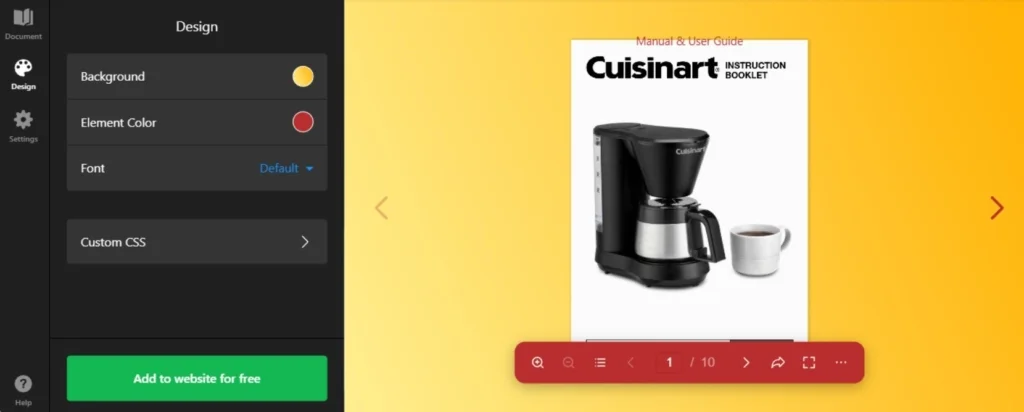
- Designs ändern. Passen Sie die Elemente Ihres digitalen Flipbooks an, um Ihrer Marke zu entsprechen. Es gibt auch eine Möglichkeit, eigenes CSS anzuwenden.
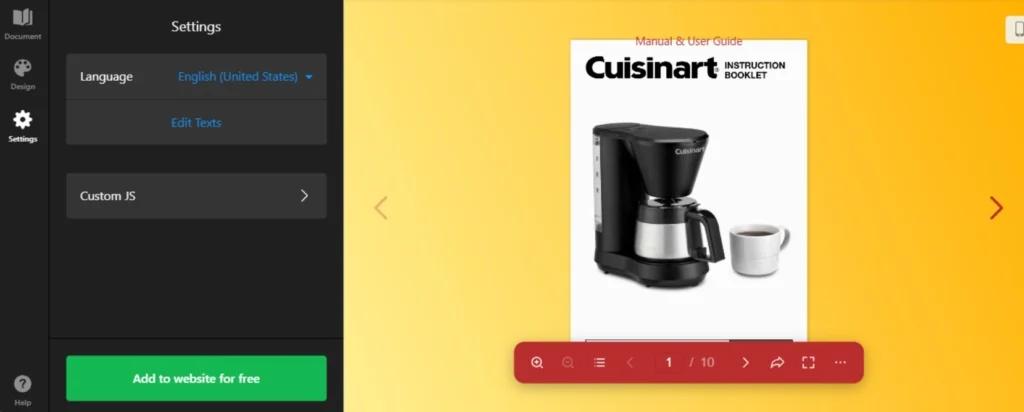
- Spracheinstellungen festlegen. Im Tab „Einstellungen“ können Sie die Texte des Widgets bearbeiten und die Sprache für die Steuerungselemente Ihres Flipbooks auswählen.
- Fügen Sie das Flipbook auf Ihrer Website hinzu. Wenn Sie die Arbeit im Flipbook Maker abgeschlossen haben, klicken Sie auf „Zum Website hinzufügen“, um den HTML-Code Ihres Widgets zu erhalten. Sie können den Code dann einfügen und das Flipbook auf jeder Website-Plattform einbetten.
Sehen wir uns an, wie man das benutzerdefinierte Flipbook auf einigen der beliebtesten CMS-Plattformen und Website-Baukästen hinzufügt. Unser Widget kann auf jeder Website eingebettet werden:
Flipbook auf HTML-Website einbetten

Das Hinzufügen des Button-Widgets zu einer bestimmten Seite Ihrer HTML-Website ist einfach. Fügen Sie einfach den erstellten Code von Elfsight an die gewünschte Stelle ein.
- Greifen Sie auf das Backend Ihrer Website zu. Stellen Sie sicher, dass Sie den HTML-Code in Ihrem Admin-Panel bearbeiten können, um das Widget problemlos zu integrieren.
- Fügen Sie den Code des Widgets ein. Wählen Sie den Ort auf Ihrer Website aus, an dem das Widget erscheinen soll, und fügen Sie den HTML-Code des Buttons hinzu.
- Speichern Sie Ihre Änderungen. Überprüfen Sie, ob alles wie erwartet funktioniert und auf der Seite konsistent aussieht.
Flipbook auf WordPress-Website einbetten

Sie können schnell ein digitales Flipbook auf Ihrer Website anzeigen, indem Sie den bereitgestellten Code in einen Block einfügen. So können Sie den Button genau an der Stelle erscheinen lassen, die Sie benötigen.
- Loggen Sie sich in Ihr WordPress-Konto ein. Sie müssen im Admin-Panel arbeiten, um Änderungen am HTML-Code vorzunehmen.
- Gehen Sie zu „Seiten“ und wählen Sie die Seite aus, die Sie möchten. Achten Sie darauf, Ihre Geschäftsziele und Gründe für das Einbetten des Plugins in ein bestimmtes Gebiet zu berücksichtigen.
- Fügen Sie einen benutzerdefinierten HTML-Block hinzu. Er sollte im erforderlichen Teil der Website erscheinen, in den Sie den Button einbetten möchten.
- Fügen Sie den generierten Code in diesen Block ein. Vergessen Sie nicht, die Seite „Aktualisieren“ zu klicken und die Funktionsweise des Widgets zu überprüfen.
Flipbook in WordPress erstellen→
Flipbook auf Wix-Website einbetten

Das Hinzufügen des Codes des Widgets mit Ihrem HTML-Button zu einer erforderlichen Seite der Wix-Website ist einfach. Der benutzerdefinierte Code, den Sie von Elfsight erhalten haben, lässt sich nahtlos in den gewünschten Bereich der Seiten integrieren.
- Greifen Sie auf den Wix-Website-Editor zu. Loggen Sie sich in Ihr Wix-Konto ein und wählen Sie die Seite aus, die Sie bearbeiten möchten. Gehen Sie zum Dashboard Ihrer Seite und klicken Sie auf „Website bearbeiten“, um den Website-Editor zu öffnen.
- Fügen Sie einen HTML-Block für das Widget hinzu. Klicken Sie auf das Plus-Symbol im linken Menü und gehen Sie zum Abschnitt „Einbetten“. Wählen Sie unter dem Tab „Benutzerdefinierte Einbettungen“ die Option „Widget einbetten“, um einen neuen HTML-Block zu Ihrer Seite hinzuzufügen.
- Fügen Sie den HTML-Code des Button-Widgets ein. Klicken Sie auf „Code eingeben“ und fügen Sie den Installationscode ein, den der Button-Widget-Editor bereitstellt. Nachdem Sie den Code eingegeben haben, klicken Sie auf „Aktualisieren“, um das Widget auf Ihrer Seite einzubetten.
- Passen Sie die Dimensionen und Platzierung des Widgets an. Passen Sie die Dimensionen und Platzierung des Widgets auf der Seite an. Stellen Sie sicher, dass das Widget perfekt passt und visuell ansprechend aussieht, indem Sie es entsprechend anpassen und positionieren.
- Optimieren für mobile Geräte. Wechseln Sie zum mobilen Editor und passen Sie das Widget nach Bedarf an. Stellen Sie sicher, dass das Widget auf mobilen Geräten gut aussieht, und veröffentlichen Sie Ihre Änderungen, wenn Sie mit dem Layout zufrieden sind.
- Gehen Sie zum Shopify-Admin-Panel. Sie müssen den Bereich „Online-Shop“ auf der Website finden.
- Wählen Sie ‚Anpassen‘ aus dem Dropdown-Menü. Wählen Sie dann im linken Menü ‚Abschnitt hinzufügen‘.
- Unter ‚Benutzerdefinierter Inhalt‘ klicken Sie auf ‚Hinzufügen.‘ Entfernen Sie die vorinstallierten Shopify-Teile.
- Wählen Sie ‚Benutzerdefiniertes HTML.‘ Dies ist die Option, die Sie im Menü ‚Inhalt hinzufügen‘ finden.
- Suchen Sie den ‚HTML‘-Bereich. Hier können Sie den Installationscode des Formulars einfügen und alle Änderungen speichern.
- Melden Sie sich in Ihrem Squarespace-Konto an. Melden Sie sich in Ihrem Squarespace-Konto an und wählen Sie die Website für das Widget aus. Navigieren Sie zum Dashboard Ihrer Website und wählen Sie die Website aus, die Sie bearbeiten möchten.
- Navigieren Sie zum Abschnitt ‚Website‘. Wählen Sie die Seite aus, auf der Sie das Formular-Widget hinzufügen möchten. Gehen Sie im Hauptmenü zum Abschnitt ‚Website‘ und wählen Sie die gewünschte Seite aus.
- Klicken Sie auf ‚Bearbeiten‘ und dann auf ‚Abschnitt hinzufügen‘. Klicken Sie auf ‚Bearbeiten‘ auf der gewählten Seite und wählen Sie dann ‚Abschnitt hinzufügen‘, wo Sie möchten, dass das Widget funktioniert. Dies ermöglicht es Ihnen, einen neuen Abschnitt auf Ihrer Seite für das Widget zu erstellen.
- Fügen Sie einen Code-Block hinzu. Wählen Sie ‚Leeren Abschnitt hinzufügen‘, klicken Sie dann auf ‚Block hinzufügen‘ und wählen Sie ‚Code‘ aus der Liste aus. Hier fügen Sie den Widget-Code für den Button ein.
- Fügen Sie den Installationscode des Widgets ein. Klicken Sie auf das ‚Bearbeiten‘-Symbol und fügen Sie den Installationscode des Button-Widgets ein. Passen Sie die Breite des Blocks an. Stellen Sie sicher, dass das Widget gut platziert und optisch ansprechend auf Ihrer Seite aussieht.
- Starten Sie in Webflow. Melden Sie sich in Ihrem Webflow-Konto an und wählen Sie die Website aus, auf der Sie das Widget einfügen möchten.
- Widget einfügen. Klicken Sie im Webflow-Editor auf das Plus-Symbol. Ziehen Sie dann einfach das Embed-Element aus dem linken Menü an die Stelle, an der der Button angezeigt werden soll.
- Code einfügen. Fügen Sie den Installationscode des Formulars in den HTML-Embed-Code-Editor ein, der erscheint. Klicken Sie anschließend auf ‚Speichern & Schließen.‘
- Anpassung und Veröffentlichung. Passen Sie die Einstellungen Ihres Buttons an, klicken Sie dann auf ‚Veröffentlichen‘ und wählen Sie die Domains für seine Aktivierung aus.
- Starten Sie im WordPress-Backend. Melden Sie sich im Backend Ihrer WordPress-Website an, gehen Sie zu ‚Seiten‘ und wählen Sie die Seite aus, auf der Sie das Button-Widget hinzufügen möchten.
- Elementor-Bearbeitung starten. Wählen Sie ‚Mit Elementor bearbeiten‘, um die ausgewählte Seite zu bearbeiten.
- HTML-Element implementieren. Verwenden Sie die Drag-and-Drop-Funktion, um das HTML-Element auf Ihrer Seite zu platzieren.
- Fügen Sie den Widget-Code auf der Website ein. Fügen Sie den HTML-Code des Buttons von Elfsight in das HTML-Code-Feld ein.
- Aktualisieren und genießen. Klicken Sie auf ‚Aktualisieren‘, um Ihre Änderungen anzuwenden und die Seite mit dem eingebetteten Button zu sehen.
- Offline-Zugang. Arbeiten Sie ohne Internetverbindung, ideal für sichere Umgebungen oder Projekte unterwegs.
- Erweiterte Anpassung. Unterstützt Multimedia, interaktive Elemente und detailliertes Branding.
- Hochwertige Ausgaben. Produziert professionelle Flipbooks mit flüssigen Animationen und responsiven Designs.
- Kosten. Die meisten Desktop-Softwarelösungen erfordern ein Abonnement oder eine hohe Anfangsinvestition.
- Lernkurve. Erweiterte Funktionen erfordern möglicherweise Zeit, um sie zu meistern.
- Geräteabhängigkeit. Nur auf dem System verfügbar, auf dem die Software installiert ist, was sie weniger flexibel für kollaborative Arbeiten macht.
- Komplette Anpassung. Jeder Aspekt des Flipbooks kann an Ihre Marke und den Stil Ihrer Website angepasst werden.
- Skalierbarkeit. Perfekt für groß angelegte Projekte mit spezifischen Funktionsanforderungen, wie z.B. Analysen oder einzigartige Animationen.
- Moderne Technologie. HTML5 sorgt für responsives Design und flüssige Leistung auf verschiedenen Geräten und in verschiedenen Browsern.
- Erfordert Programmierkenntnisse. Sie benötigen Entwicklungskompetenzen oder einen erfahrenen Entwickler, um die Lösung zu implementieren und anzupassen.
- Zeitaufwendig. Die Erstellung eines Flipbooks von Grund auf oder das Anpassen von Bibliotheken kann deutlich mehr Zeit in Anspruch nehmen als fertige Tools.
- Begrenzte Funktionen „out-of-the-box“. Im Gegensatz zu Softwarelösungen bieten HTML5-Bibliotheken keine fertigen Oberflächen oder Vorlagen, sodass mehr Aufwand erforderlich ist, um sie von Grund auf zu erstellen.
Flipbook auf Shopify-Website einfügen

Sie können den HTML-Button schnell auf jeder Seite Ihrer Shopify-Website hinzufügen. Sie müssen lediglich den fertigen Code von Elfsight in den entsprechenden Bereich Ihrer Website einfügen.
Flipbook in Shopify erstellen→
Flipbook auf Squarespace-Website einfügen

Jeder kann den anpassbaren Button schnell auf der gewünschten Seite einer Squarespace-Website einfügen. Alles, was Sie tun müssen, ist den generierten Code von Elfsight in einen bestimmten Block auf der Seite einzufügen.
Flipbook in Squarespace erstellen→
Flipbook auf Webflow-Website einfügen

Das Hinzufügen des Widgets zu Webflow-Seiten ist einfach, da Sie nur ein Embed-Element hinzufügen müssen, in dem Sie den generierten HTML-Code Ihres Buttons einfügen.
Flipbook in Webflow erstellen→
Flipbook auf Elementor-Website einfügen

Es ist einfach und praktisch, das Button-Widget in Elementor einzufügen. Sie müssen nur einen leeren Block auf Ihrer Seite haben, in dem Sie den Code des Widgets einfügen.
Flipbook in Elementor erstellen→
Verwendungsbeispiele und Anwendungsfälle von Flipbooks
Flipbooks sind unglaublich vielseitig und können für verschiedene Szenarien angepasst werden, von professionellen Präsentationen bis hin zu persönlichen Projekten. Hier sind einige inspirierende Beispiele, wie Sie Flipbooks verwenden können, zusammen mit Vorlagen, um loszulegen:
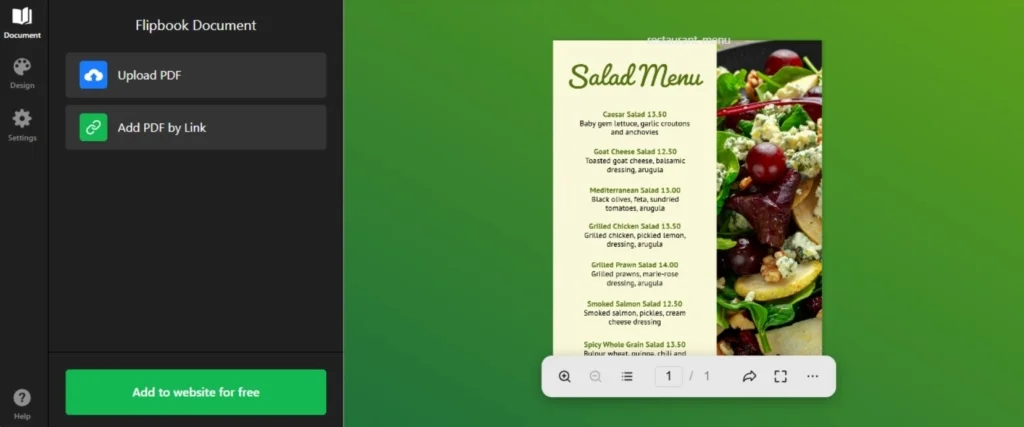
#1 Restaurantmenü
Fesseln Sie Ihre Gäste mit einem interaktiven Restaurantmenü-Flipbook. Diese Vorlage verwandelt Ihre kulinarischen Angebote in ein visuelles Fest, das es den Kunden ermöglicht, Ihre Gerichte auf eine ansprechende und moderne Weise zu entdecken. Perfekt zum Einfügen auf Ihrer Website, um das Esserlebnis zu verbessern und die Gäste immer wieder zurückzubringen.

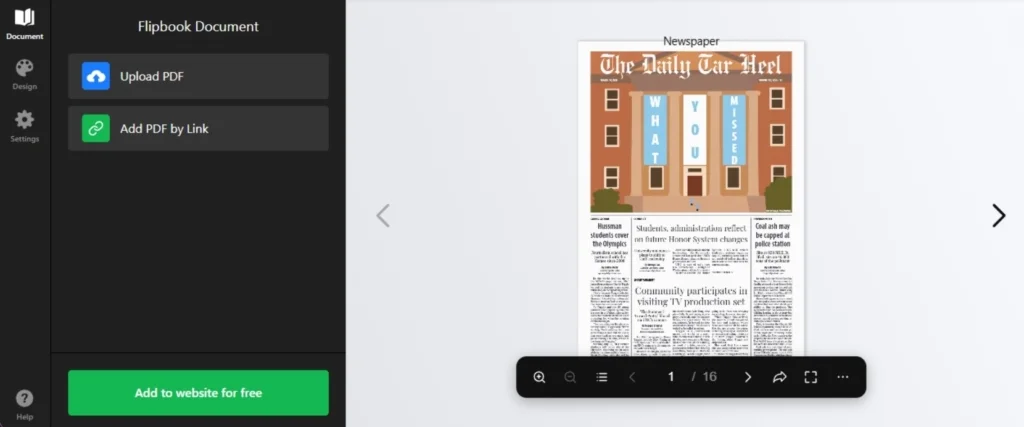
#2 Zeitung
Erwecken Sie die traditionelle Zeitung mit einem digitalen Flipbook-Format zum Leben. Diese Vorlage eignet sich ideal zur Präsentation von Nachrichtenartikeln, Features und Updates in einem visuell ansprechenden, interaktiven Stil. Fesseln Sie die Leser mit flüssigen Seitenübergängen und einem benutzerfreundlichen Layout, das sie informiert und unterhält.

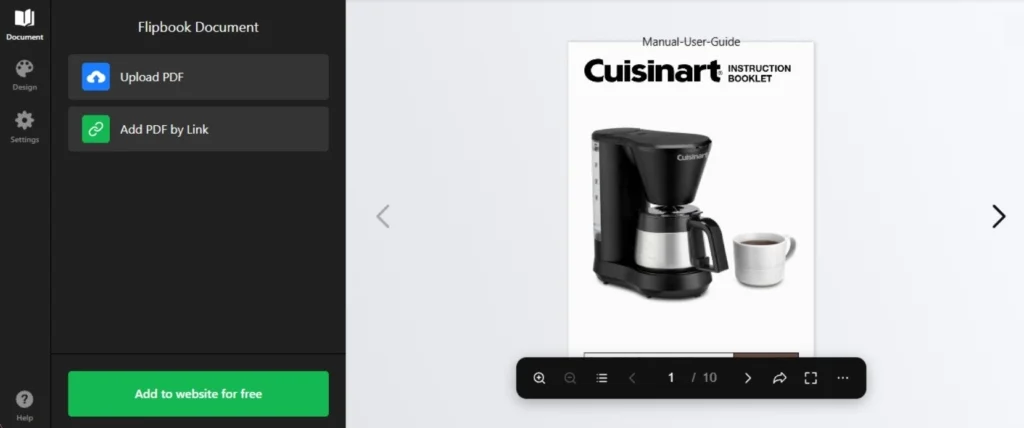
#3 Handbuch & Benutzerhandbuch
Vereinfachen Sie Ihre Anweisungen und verbessern Sie das Benutzererlebnis mit einem Handbuch oder Benutzerhandbuch im Flipbook-Format. Diese Vorlage macht komplexe Informationen durch interaktive Navigation und realistische Seitenumblätter-Effekte zugänglich. Perfekt für Unternehmen, die Schritt-für-Schritt-Anleitungen oder Produktanweisungen online bereitstellen möchten.

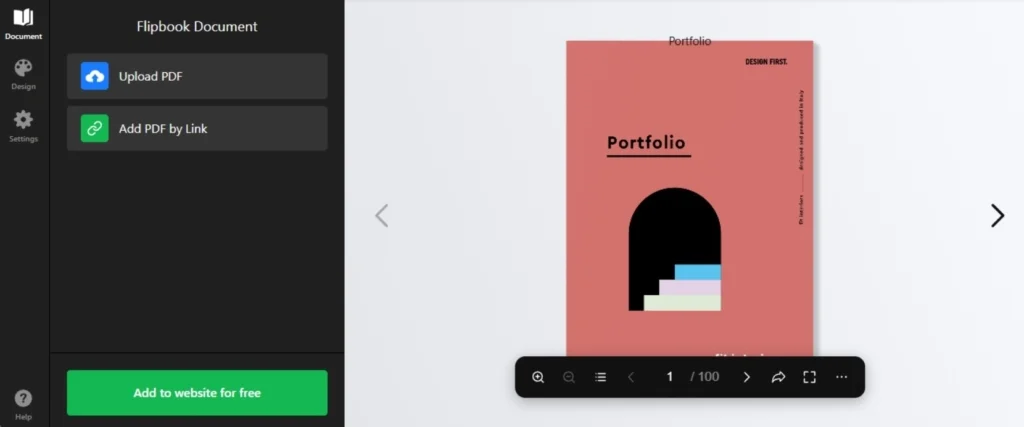
#4 Portfolio
Präsentieren Sie Ihre kreativen Arbeiten mit einem beeindruckenden Portfolio-Flipbook. Künstler, Designer und Fachleute können ihre Projekte in einem dynamischen Format hervorheben, das die Aufmerksamkeit auf sich zieht. Mit Funktionen wie Umblätter-Effekten und Teilen-Buttons können Sie potenzielle Kunden beeindrucken und Ihre Expertise mühelos präsentieren.

#5 Fotoalbum
Verwandeln Sie Ihre wertvollen Erinnerungen in ein wunderschön interaktives Fotoalbum. Diese Vorlage ist darauf ausgelegt, Ihre Bilder mit sanften Übergängen und elegantem Design zu präsentieren, sodass jede Seite wie ein Schatz wirkt. Ideal zum Teilen persönlicher Meilensteine oder zum Erstellen von visuell ansprechendem Inhalt für Ihr Publikum.

Erstellen Sie ein Flipbook online mit Vorlagen
Wir bieten zahlreiche Vorlagen an, die Ihnen helfen, Ihr Widget zu starten und die beste Möglichkeit zu finden, Ihre Arbeiten auf der Website zu erstellen und zu veröffentlichen.
Alternative Möglichkeiten zur Erstellung eines digitalen Flipbooks
Wenn Sie keine Drittanbieter-Online-Lösungen wie Widgets und Plugins mögen, aber trotzdem eine perfekte Flipbook-Software benötigen, gibt es weitere Möglichkeiten, ein Flipbook zu erstellen, das Sie auf Ihrer Website teilen können.
#1 Desktop-Software für digitale Flipbooks
Desktop-Software ist eine großartige Option zur Erstellung professioneller, hochwertiger Flipbooks mit vielen Anpassungsoptionen. Konverter wie Adobe InDesign ermöglichen es Ihnen, Layouts mit interaktiven Funktionen zu gestalten, während FlippingBook Publisher sich darauf konzentriert, die Erstellung von Flipbooks mit integrierten Optionen für Multimedia und Branding zu erleichtern. Beide bieten die Flexibilität, offline zu arbeiten und qualitativ hochwertige Ergebnisse zu erzielen, die auf Ihre Bedürfnisse zugeschnitten sind.
Vorteile von Desktop-Lösungen
Nachteile von Desktop-Lösungen
#2 HTML5-Flipbook-Erstellung
Wenn Sie mit etwas Programmierung vertraut sind, bietet die HTML5-Flipbook-Erstellung eine unvergleichliche Flexibilität. Mit Bibliotheken wie Turn.js oder PDF.js können Sie vollständig anpassbare Flipbooks erstellen, die sich nahtlos in Ihre Website integrieren. Diese Tools ermöglichen es Ihnen, einzigartige Funktionen, Animationen und interaktive Elemente hinzuzufügen, sodass Sie die vollständige kreative Kontrolle haben.
Vorteile von HTML5-Flipbooks
Nachteile von HTML5-Flipbooks
FAQ
Kann ich den Besuchern erlauben, mein Flipbook herunterzuladen?
Ja, Sie können ganz einfach die Option aktivieren, damit Besucher Ihr Flipbook herunterladen, teilen und damit interagieren können. Mit den benutzerfreundlichen Steuerungen von Elfsight bieten Sie eine nahtlose Erfahrung, bei der Benutzer Ihr Flipbook bequem auf verschiedenen Plattformen herunterladen oder teilen können.
Wie kann ich meine PDF hochladen, um sie in ein Flipbook zu konvertieren?
Das Hochladen Ihrer PDF, um ein Flipbook zu erstellen, ist ganz einfach! Gehen Sie einfach zum Editor des Widgets, laden Sie Ihre PDF-Datei hoch und sehen Sie das Ergebnis sofort online. Das Widget konvertiert Ihr Dokument automatisch in ein interaktives Flipbook, das Sie in Echtzeit ansehen und anpassen können.
</faq_item]
"Wie
Um Ihre PDF für die Umwandlung in ein Flipbook vorzubereiten, ist es wichtig, mit einem gut gestalteten Dokument zu beginnen. Tools wie Canva ermöglichen es Ihnen, visuell ansprechende PDFs mit Vorlagen und einer benutzerfreundlichen Oberfläche zu erstellen.
Wenn Sie eine fortgeschrittenere Bearbeitung benötigen, bietet Adobe Pro professionelle Funktionen zur Verfeinerung Ihres Dokuments und zur korrekten Formatierung.
Für Präsentationen ist PowerPoint gut geeignet, um Folien zu erstellen, die als PDFs exportiert werden können.
Wenn Sie eine präzise Steuerung über Ihre Layouts benötigen, ist InDesign perfekt, um detaillierte Dokumente mit komplexem Layout zu gestalten.
Mit diesen Tools stellen Sie sicher, dass Ihre PDF beim Konvertieren in ein dynamisches, interaktives Flipbook großartig aussieht.
Fazit
Zusammenfassend lässt sich sagen, dass das Einbetten eines Flipbooks mit dem No-Code Flipbook-Widget von Elfsight eine mühelose und wirkungsvolle Möglichkeit ist, Ihre Website zu bereichern. Im Gegensatz zu statischen PDFs bietet diese interaktive Lösung eine nahtlose Integration mit beliebten Website-Buildern und ein visuell beeindruckendes sowie vollständig anpassbares Design, das perfekt mit dem Stil Ihrer Seite harmoniert.
Mit benutzerfreundlicher Navigation und realistischen Seitenumblätter-Effekten werden Ihre Besucher ein fesselndes und immersives Erlebnis genießen. Verwandeln Sie Ihre Dokumente in raffinierte, interaktive Flipbooks, um Ihre Inhalte wirklich hervorzuheben.
Darüber hinaus haben wir alternative Methoden zur Erstellung von Flipbooks erkundet, um Ihnen vielseitige Optionen zur Präsentation von Text- und visuellen Materialien in einem fesselnden Format zu bieten.
Brauchen Sie mehr Informationen?
Wir hoffen, dass dieser Leitfaden hilfreich war! Wenn Sie mehr darüber erfahren möchten, wie Sie benutzerdefinierte Flipbooks für jede Website erstellen können, wenden Sie sich gerne an uns unter support@elfsight.com. Bei Elfsight sind wir bestrebt, nahtlose No-Code-Widget-Lösungen anzubieten, um Ihre Erfahrung so reibungslos und erfolgreich wie möglich zu gestalten.
Treffen Sie sich mit anderen Nutzern, teilen Sie Ideen und erhalten Sie Einblicke in unserer lebendigen Community. Haben Sie Vorschläge für neue Funktionen oder Verbesserungen? Fügen Sie sie zu unserer Wunschliste hinzu – Ihr Feedback hilft uns, noch bessere Lösungen zu entwickeln, die auf Ihre Bedürfnisse zugeschnitten sind.