HTML-код WhatsApp Live Chat

Создайте виджет чата WhatsApp
Описание
Виджет WhatsApp от Elfsight — это простой инструмент, позволяющий клиентам вашего сайта оставаться на связи с вами и слышать ответы на вопросы. свои вопросы и просьбы. Будьте доступны для клиентов в прямом эфире в их самом любимом мессенджере в течение всего дня. Настройте чат на сайте, и он появится на определенных страницах или для определенных групп зрителей. Вы можете установить триггеры запуска чата, написать свое уникальное приветственное сообщение, выбрать значки и многое другое. С помощью HTML-кода чата, встроенного в веб-страницу, вы будете оставаться на связи со своими зрителями в любое время и в любом месте.
Чат WhatsApp поможет вам не только улучшить показатели производительности вашего веб-сайта, но и с точки зрения дизайна. С помощью этого виджета вы можете добавить плавающую или фиксированную кнопку мессенджера на любую страницу вашего сайта. Вы даже можете выбрать аудиторию, которая сможет видеть чат и отправлять вам сообщения с его помощью. Плавающая кнопка WhatsApp может стать чрезвычайно эффективным инструментом для вашего бизнеса. Виджет — идеальное решение для оказания всевозможной помощи нашим пользователям — от поддержки клиентов до общения в мессенджере. А использование WhatsApp для отправки одного или двух сообщений вашим пользователям только добавит вам очков, поскольку это один из наиболее часто используемых мессенджеров в мире.
Плагин WhatsApp также чрезвычайно легко персонализировать с точки зрения дизайна. , и это хорошая новость, поскольку вы можете превратить его в блок, который нельзя пропустить на странице вашего веб-сайта. Просто начните с выбора правильных цветов для дизайна кнопок WhatsApp. Ваше первое сообщение может стать незабываемым событием для пользователей чата WhatsApp, ведь вы можете полностью изменить первоначальный вид виджета. Попробуйте сами и наслаждайтесь результатом!
Куда я могу интегрировать этот плагин WhatsApp
Виджет может отображаться на каждой странице вашего сайта или только на определенных страницах. Вы также можете исключить выбранные страницы, если хотите, чтобы они были без чата.
Какие преимущества это мне дает?
Это поможет большему количеству зрителей связаться с вами со своими вопросами, пожеланиями или проблемами. Это может помочь увеличить количество потенциальных клиентов и покупок. Еще одним преимуществом является то, что быстрое реагирование и индивидуальный подход повысят качество взаимодействия с вашими клиентами.
Как я могу добавить окно чата WhatsApp на свой веб-сайт?
Вам понадобится всего три минуты вашего времени, чтобы запустить виджет. Добавление происходит очень быстро, бесплатно и без программирования.
Вы можете разместить виджет на веб-странице нашего сервиса. Для этого вам нужно будет применить руководство, приведенное ниже на этой странице.
Функции
В Чтобы получить полное представление о окне «Чат», просмотрите список его основных функций. Они делают виджет невероятно эффективным для вашего продвижения:
- Интегрируйте мессенджер WhatsApp на свою веб-страницу, чтобы оставаться на связи с клиентами;
- Отвечайте на сообщения прямо из своей учетной записи WhatsApp;
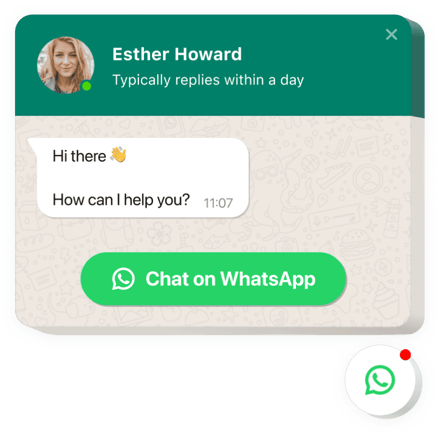
- Попробуйте 3 варианта расположения чата: плавающий пузырь, встроенный пузырь и встроенное окно чата;
- Используйте коллекцию пузырьковых значков на выбор;
- Введите свой текст в чате.
Чтобы изучить дополнительные функции, посмотрите нашу демонстрацию
Как добавить код чата WhatsApp на свою HTML-страницу
Эти несколько действий — единственное, что вам нужно для запуска WhatsApp.
- Создайте собственный чат WhatsApp Live
С помощью нашего бесплатного редактора создайте плагин с собственным интерфейсом и функциями. - Получите персональный код для установки виджета
После установки плагина вы получите код установки из всплывающего уведомления в Elfsight Apps. Скопируйте это. - Опубликуйте виджет на своем HTML-сайте.
Определите место, куда вы хотите встроить плагин, и вставьте туда сохраненный код. Опубликуйте результаты. - Поздравляем! Вы только что опубликовали виджет чата!
Войдите на свою страницу, чтобы увидеть свой виджет.
Все еще не решили? Или наткнулся на что-нибудь? Всего один запрос в нашу службу поддержки клиентов решит любой вопрос.
Есть ли возможность добавить чат Whatsapp на мою домашнюю HTML-страницу без опыта программирования?
Компания Elfsight предоставляет облачное решение, которое позволяет пользователям самостоятельно установить приложение чата WhatsApp. Убедитесь, насколько это просто:
- Перейдите в онлайн-редактор, чтобы создать раздел чата WhatsApp, который вы хотели бы включить на свой HTML-сайт. .
- Выберите один из готовых шаблонов и измените настройки чата WhatsApp, обновите свой контент, измените макет и цвет элементов без опыта программирования.
- Нажмите, чтобы сохранить настройки. Вы вошли в чат WhatsApp и получили установочный код, который можно бесплатно встроить на свой HTML-сайт.
С помощью нашего простого конфигуратора каждый пользователь Интернета может создать чат WhatsApp и просто встроить его в любой HTML-сайт. Для доступа к Редактору не обязательно платить или раскрывать данные своей карты. Если у вас возникнут какие-либо препятствия, не стесняйтесь обращаться в нашу службу поддержки.
