Shopify Всплывающее приложение

Создайте свое всплывающее приложение
Встроить всплывающее окно в Shopify с помощью виджета Elfsight
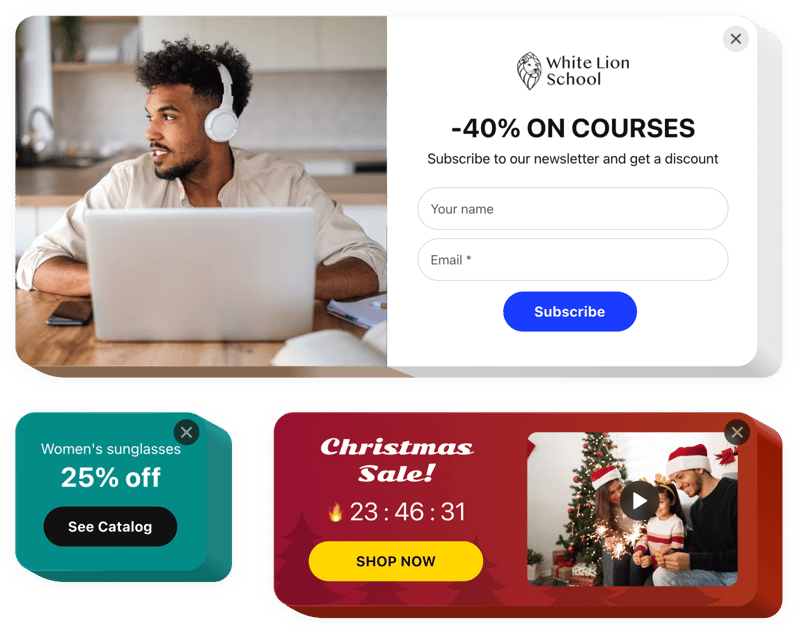
С помощью приложения Elfsight Popup вы можете настроить собственное всплывающее окно ИБП различных типов и отображать их на своей веб-странице. Создайте персонализированное всплывающее окно, используя различные типы компонентов. Изменить дизайн и расположение; выберите лучший триггер всплывающего окна и отрегулируйте время, чтобы повысить его эффективность. Всплывающие окна позволят посетителям создать подписку, изучить ваши товары и услуги, использовать купоны, использовать распродажи и специальные предложения, получать уведомления о новых событиях на вашем сайте и многое другое. Например, всплывающее окно информационного бюллетеня для Shopify может помочь вам собирать электронные письма пользователей в обмен на информационный бюллетень.
Всплывающие окна помогут вам продавать больше, рекламировать предстоящие события, получать отзывы и подписки. , и многое другое.
Как я могу встроить всплывающее окно на сайт Shopify?
Построение виджет происходит внутри сервиса Elfsight, и вам не нужно изучать программирование. Используйте живую демо-версию, чтобы настроить свой собственный инструмент, получите код и встройте его на свой веб-сайт.
Лучшие примеры использования интеграции всплывающих изображений
Мы предоставим вам множество возможностей настройки: полноразмерные виджеты для встраивания в раздел контента, плавающие плагины с возможностью прокрутки, макеты нижнего колонтитула вашего сайта, заголовок и всевозможные вертикальные возможности для боковых панелей и меню. Кроме того, вы можете добавить всплывающее окно электронной почты в Shopify и с легкостью собирать адреса пользователей.
Как мне создать информационный бюллетень или всплывающее окно с обновлением через редактор?
Вы можете создавать любые модификации виджета. В редакторе к вашим услугам множество макетов, и все их можно легко настроить по мере необходимости. Просто найдите шаблон информационного бюллетеня, который будет идеально работать на Shopify, немного настройте его и добавьте код на свой веб-сайт. Эта простая последовательность действий поможет вам отобразить модальное окно Shopify на вашем веб-сайте.
Основные функции всплывающего приложения
Вот список всех функций виджета. Они доступны прямо в редакторе, что поможет вам сформировать виджет именно под ваши нужды.- Двенадцать различных элементов для создания всплывающего окна.
- Пять макетов всплывающих окон для различных случаев.
- Встроить кнопки для перенаправления на любую страницу.
- Загрузка изображения для фона всплывающего окна.
- Всплывающее окно может появиться после точного времени, проведенного пользователем на странице, или процента прокрутки.
- Всплывающее окно может быть вызвано щелчком по выбранной странице. элемент или прокрутив его вниз.
- Собирайте электронные письма в магазине Shopify с помощью всплывающего окна.
- Вставка кода во всплывающем окне за считанные секунды.
Вы можете опробовать все функции виджета прямо в демо-версии
Как добавить всплывающее приложение в магазин Shopify?
Чтобы начать использовать виджет, выполните следующие быстрые действия:
- Воспользуйтесь нашей бесплатной демо-версией и начните создавать свое индивидуальное приложение.
Найдите выбранный дизайн и характеристики приложения и примените все исправления. На этом этапе кодировать не нужно! - Получите уникальный код, указанный в специальной форме в Elfsight Apps.
После завершения настройки вашего личного приложения скопируйте личный код в появившееся поле и сохраните его для дальнейшего использования. - Начните использование приложения на своей веб-странице Shopify.
Добавьте код всплывающего окна на свой сайт Shopify и примените улучшения. - Готово! Встраивание модального всплывающего окна Shopify завершено.
Откройте свой веб-сайт, чтобы проверить работу приложения.
После этого вам не нужно будет вносить какие-либо изменения в код Shopify: они будут отражаются автоматически после того, как вы сделаете их в Elfsight. Не стесняйтесь обращаться в службу поддержки клиентов Elfsight, если вам нужна помощь во вставке всплывающего кода Shopify. Мы протянем руку помощи по любому вопросу или запросу пользовательского кода.
