Плагин WooCommerce «Наверх»

Создайте свое приложение «Наверх»
Описание
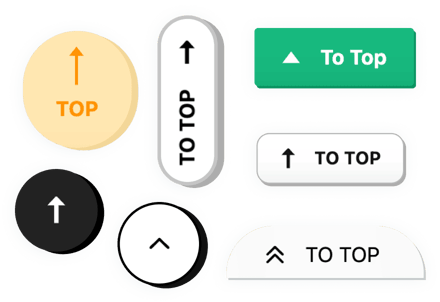
Back to Top — это несложный плагин для WooCommerce, который позволяет посетителям сайта быстро и беспрепятственно вернуться наверх вашего сайта после прокрутки длинных страниц. Пользователям вашей веб-страницы больше не придется искать кнопку «Домой» и перетаскивать полосу прокрутки по странице. Инструмент «Наверх» можно настроить так, как вам нужно: сделайте его квадратным или круглым, измените его цвет, размер и разместите в любом месте вашего веб-сайта, чтобы повысить удобство использования. Кнопку можно демонстрировать на любом типе устройства – от мобильного до десктопа.
Используйте еще один удобный виджет «Вверх» для обеспечения превосходного пользовательского опыта.
Это только некоторые из множества функций плагина:
- Изменить цвет кнопки
- Встроить виджет: на все страницы, отдельные или исключенные
- Настройте скорость прокрутки.
- Восемь положений кнопок на выбор.
- 2 группы кнопок: плавающие или встроенные.
Полные возможности плагина вы можете узнать в демо на этой странице
Как встроить Back to Top в мой Веб-сайт WooCommerce?
Просто следуйте инструкциям ниже, чтобы активировать виджет.
- Применив нашу бесплатную демо-версию, начните создавать собственный плагин.
Выберите пользовательскую форму и аспекты плагина и примените изменения. - Получите свой личный код, показанный в окне приложений Elfsight.
Сразу после завершения настройки вашего персонального плагина скопируйте персональный код в появившееся поле и сохраните его для дальнейшего использования. - Начните с использования инструмента на сайте WooCommerce.
Вставьте сохраненный ранее код на свою страницу и сохраните исправления. - Установка полностью завершена.
Перейдите на свою веб-страницу, чтобы проверить производительность плагина.
Если у вас возникнут вопросы или вы преодолеете какие-либо препятствия, не стесняйтесь обращаться в нашу службу поддержки. Наши люди готовы решить все вопросы, которые могут возникнуть у вас с виджетом.
Как добавить Вверх на сайт WooCommerce?
Создание виджета происходит на страницах Elfsight, и вам не нужно изучать программирование. Используйте онлайн-демонстрацию, чтобы создать свое личное приложение, получить код и интегрировать его на свой веб-сайт.
Лучшие примеры использования интеграции прокрутки вверх
Мы предоставляем вам множество возможностей настройки: полноразмерные виджеты для внедрения в зону контента , плавающие виджеты с функцией прокрутки, миниатюры нижнего колонтитула вашего веб-сайта, заголовок и всевозможные вертикальные параметры для боковых панелей и меню веб-сайта.
Как мне создать кнопку прокрутки вверху или ссылку наверх с помощью вашего редактора?
Вы можете создавать любые виджеты изменения. В редакторе доступно множество макетов, и все их можно легко настроить так, как вам нужно.
