Cel niestandardowego widżetu kalkulatora
Dlaczego Twoja strona potrzebuje niestandardowego widżetu kalkulatora? Takie narzędzie może mieć wiele zastosowań – od pomocy użytkownikom w podejmowaniu decyzji finansowych po uproszczenie skomplikowanych obliczeń. To świetny sposób na dodanie interaktywnych i spersonalizowanych funkcji na stronie, co może zwiększyć satysfakcję i zaangażowanie odwiedzających.
Jak wybrać kreator kalkulatora na stronę?
- Szukaj platformy oferującej elastyczność, łatwość obsługi oraz różnorodne opcje personalizacji.
- Upewnij się, że kreator kalkulatora obsługuje potrzebne formuły i pozwala łatwo konfigurować zmienne oraz warunki.
- Sprawdź, czy układ jest przejrzysty, pola do wprowadzania danych łatwo dostępne, a design atrakcyjny wizualnie.
Jak stworzyć niestandardowy kalkulator na stronę: szybki przewodnik
Świetnym wyborem na osadzony kalkulator na stronę jest Elfsight Calculator, który nie wymaga umiejętności programowania. Oto jak z niego skorzystać:
- Stwórz swój widżet kalkulatora, wybierając jeden z dostępnych szablonów.
- Wybierz odpowiednie ustawienia: pola, formuły itp. Dostosuj wygląd.
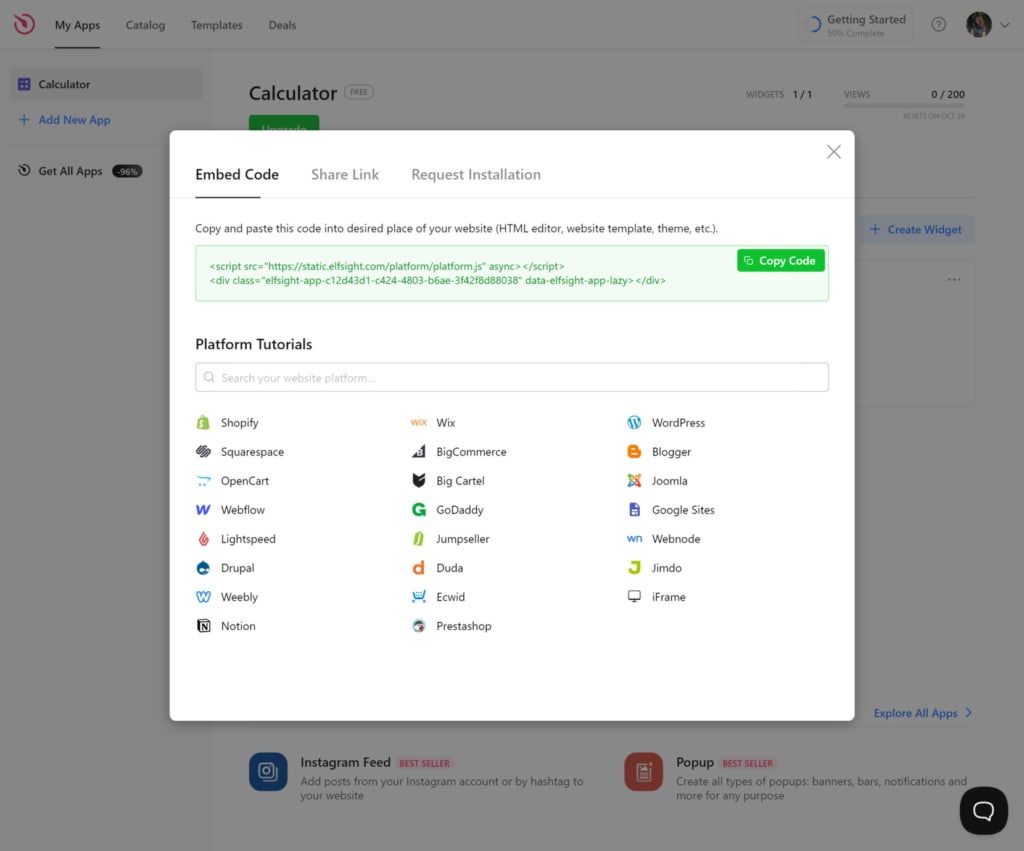
- Skopiuj gotowy kod widżetu kalkulatora i łatwo osadź go na swojej stronie.
Wypróbuj i stwórz własny niestandardowy widżet kalkulatora za pomocą intuicyjnego edytora!
Aby zobaczyć, jak możesz za darmo stworzyć interaktywny kalkulator na swoją stronę, przeczytaj poniższe instrukcje.
Jak zrobić kalkulator na stronę: szczegółowy przewodnik
Zanim stworzysz kalkulator na stronę, określ, jaki cel ma spełniać. Niezależnie czy to kalkulator kredytowy, narzędzie do wyceny czy kalkulator wskaźników zdrowotnych, jasny cel pomoże Ci dobrać odpowiedni design i funkcjonalności.
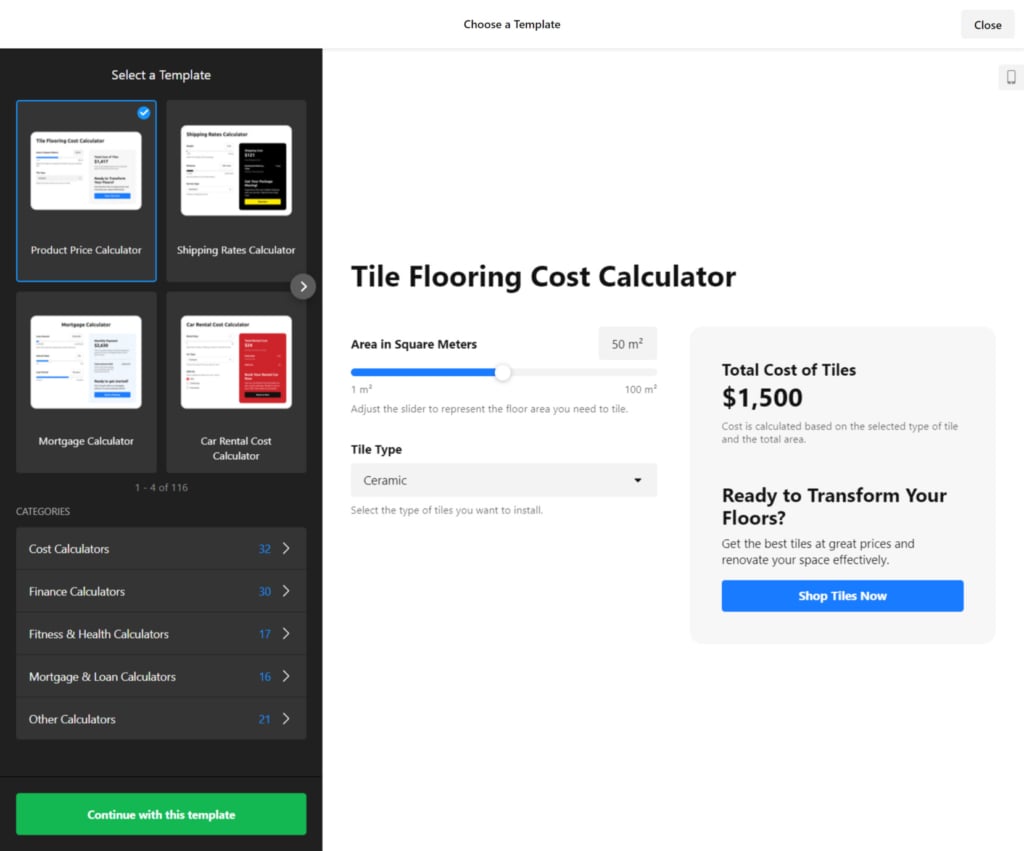
- Wybierz szablon widżetu kalkulatora na stronę. Kliknij „Kontynuuj z tym szablonem”.
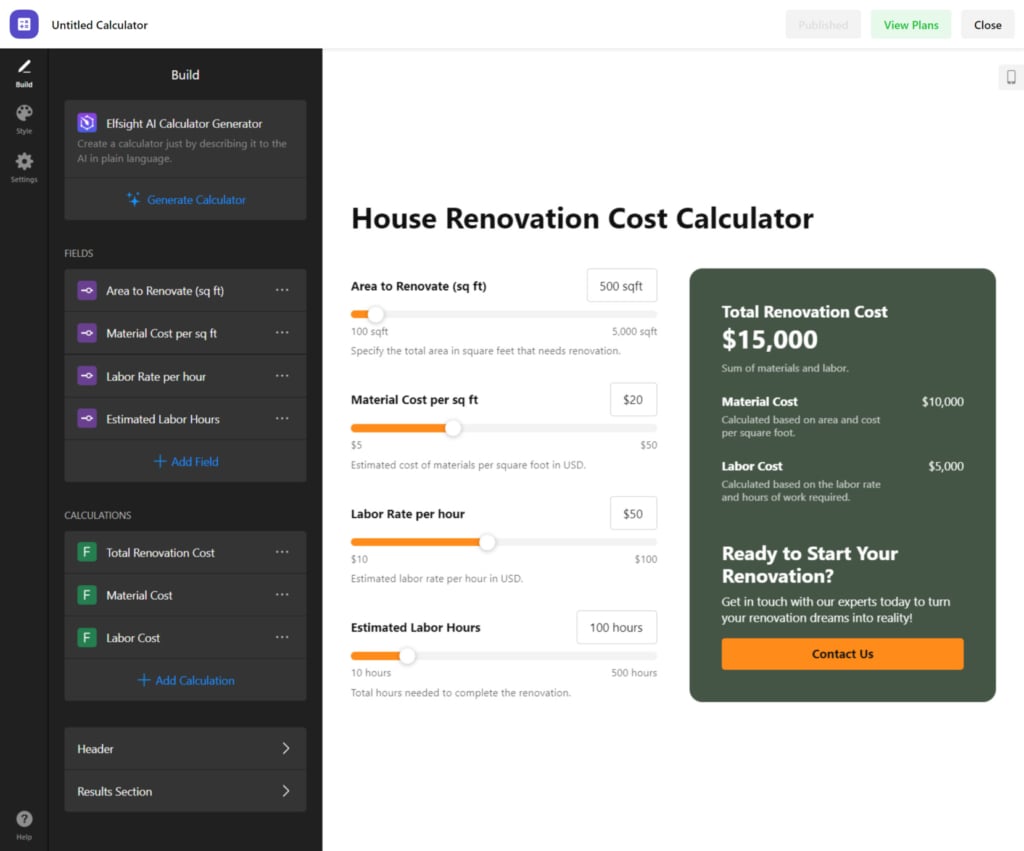
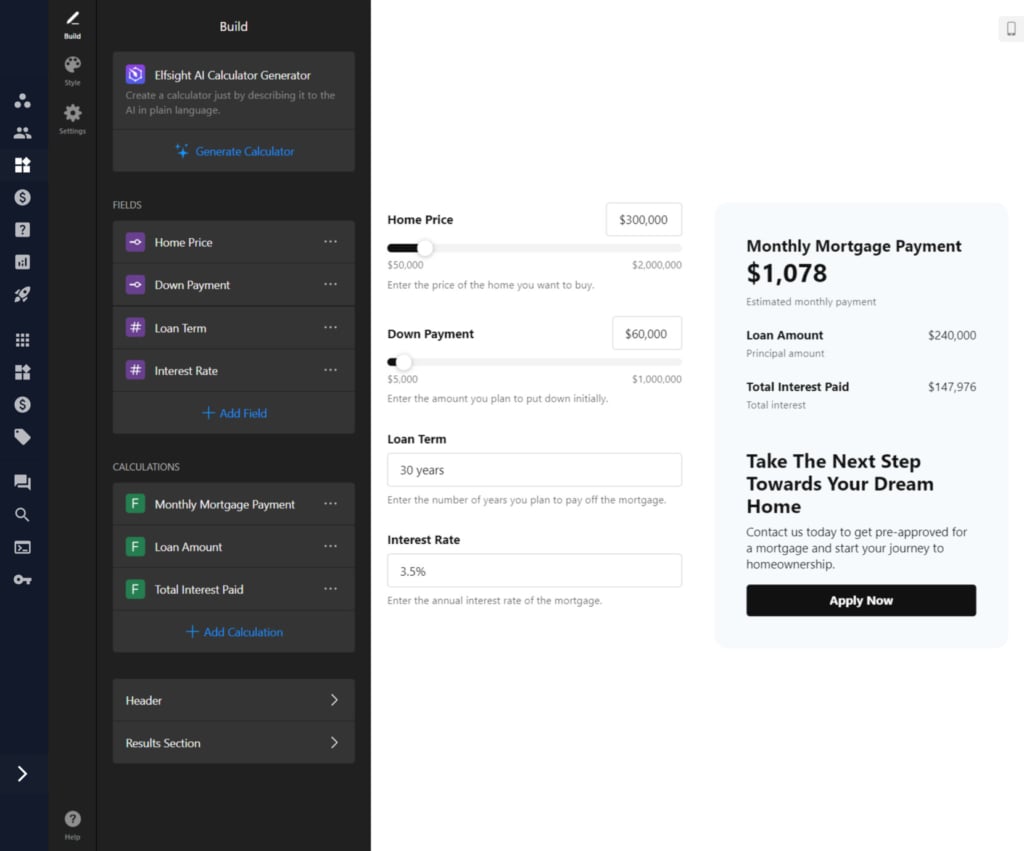
- Skorzystaj z edytora metodą „przeciągnij i upuść”, aby dodać pola takie jak waga, odległość, rodzaj usługi itp. Możesz też użyć asystenta AI do wygenerowania kalkulatora.
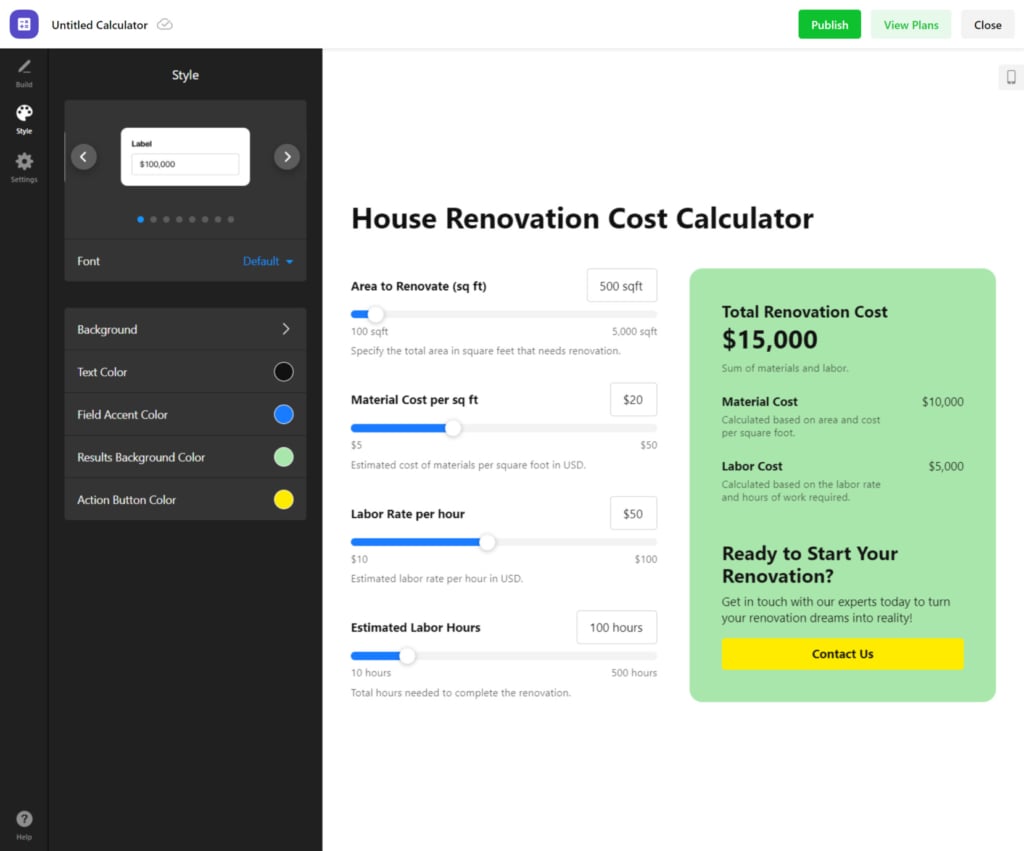
- Dostosuj wygląd kalkulatora w zakładce „Styl”, aby pasował do Twojej strony. Możesz zmieniać kolory, czcionki, tła i inne elementy.
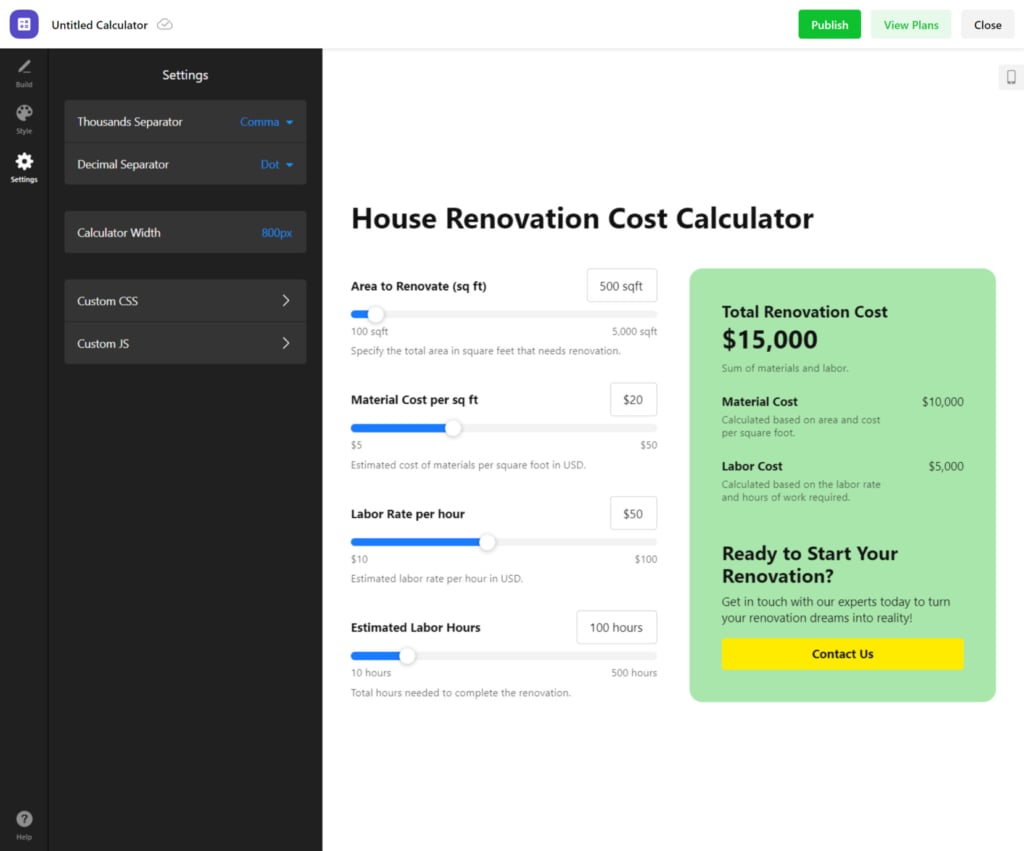
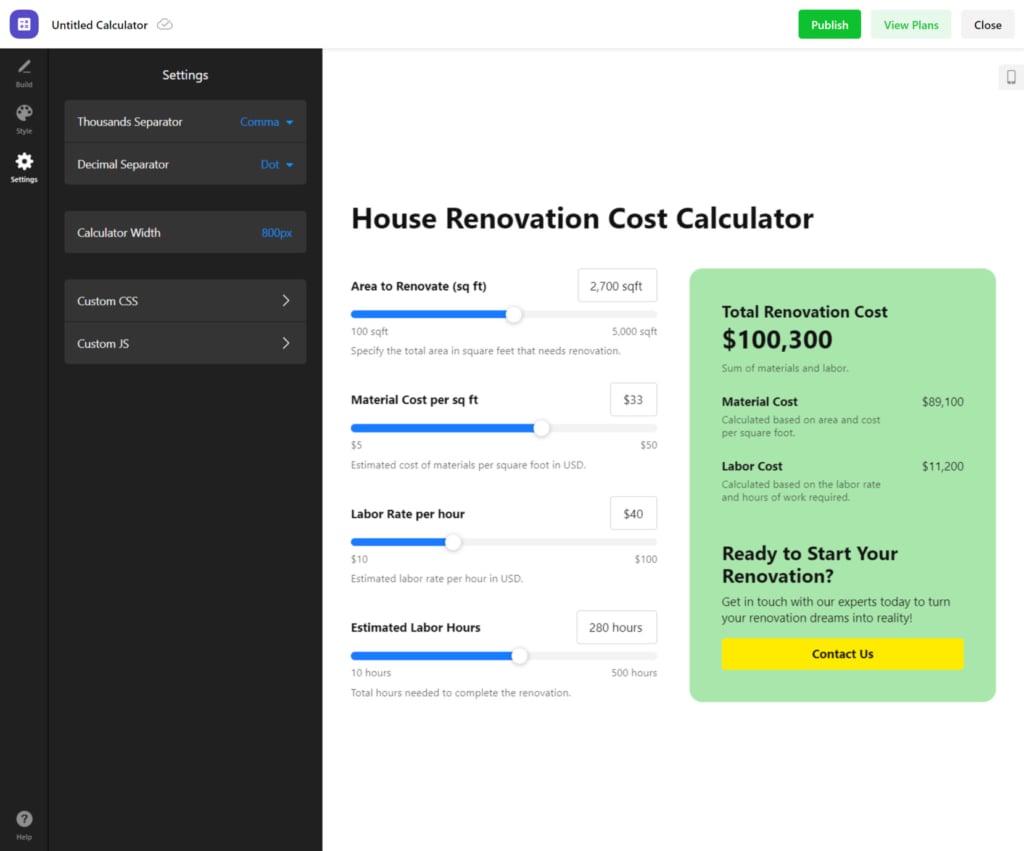
- Przejdź do „Ustawienia” i wybierz specjalne parametry widżetu, takie jak szerokość.
- Podglądaj i testuj narzędzie, aby sprawdzić jego działanie. Przetestuj różne scenariusze, by upewnić się, że obliczenia są poprawne, a obsługa intuicyjna.
- Gdy będziesz zadowolony, wygeneruj kod do osadzenia udostępniony przez Elfsight. Wklej go w wybrane miejsce w kodzie HTML swojej strony, aby zintegrować kalkulator.
Dodaj widżet kalkulatora do swojego kreatora stron lub CMS
Osadzenie widżetu Kalkulatora w konkretnym CMS może być czasem wyzwaniem. Przygotowaliśmy przewodniki, które pomogą Ci łatwo zintegrować nasz widżet ze stroną.
Dodaj kalkulator do strony HTML

Dodanie widżetu Kalkulatora na konkretną stronę HTML jest proste. Wystarczy wkleić wygenerowany kod od Elfsight w wyznaczone miejsce.
- Wejdź do panelu administracyjnego swojej strony. Upewnij się, że masz możliwość edycji kodu HTML, aby bezproblemowo dodać widżet.
- Wstaw kod kalkulatora. Wybierz miejsce na stronie, gdzie chcesz umieścić kalkulator i dodaj tam kod HTML.
- Zapisz zmiany. Sprawdź, czy wszystko działa poprawnie i wygląda spójnie na stronie.

Dodaj kalkulator do strony WordPress
Możesz łatwo osadzić wtyczkę Kalkulator bez kodowania na platformie WordPress, wstawiając wygenerowany kod do bloku.
- Zaloguj się do WordPress. Wejdź do panelu administracyjnego WordPress, aby edytować kod HTML.
- Przejdź do „Strony”. Wybierz stronę, na której chcesz umieścić kalkulator, mając na uwadze cele biznesowe.
- Dodaj blok HTML. Umieść blok w wybranym miejscu, gdzie ma pojawić się wtyczka.
- Wklej kod. Wklej wygenerowany kod do tego bloku, a następnie kliknij „Aktualizuj”, aby sprawdzić działanie kalkulatora.
Stwórz kalkulator w WordPress →
Dodaj kalkulator do strony Wix

Osadzenie aplikacji Kalkulator na konkretnej stronie Wix jest proste. Wystarczy użyć niestandardowego kodu od Elfsight, aby płynnie zintegrować narzędzie w wybranym miejscu.
- Otwórz edytor Wix. Zaloguj się na konto Wix i wybierz stronę do edycji. Przejdź do panelu i kliknij „Edytuj stronę”.
- Dodaj blok HTML. Kliknij ikonę Plus w menu po lewej, przejdź do sekcji „Osadź” i wybierz „Osadź widżet”, aby dodać nowy blok HTML.
- Wklej kod kalkulatora. Wklej podany kod w sekcji „Wprowadź kod” i kliknij „Aktualizuj”.
- Dostosuj ustawienia. Zmień rozmiar i pozycję aplikacji, aby idealnie pasowała do strony i była estetyczna.
Dodaj kalkulator do strony Shopify

Integracja aplikacji Kalkulator na dowolnej stronie Shopify jest szybka i prosta. Wystarczy wstawić gotowy kod w wyznaczone miejsce.
- Wejdź do panelu administracyjnego Shopify. Przejdź do sekcji „Sklep online” w panelu.
- Wybierz „Dostosuj”. Z menu rozwijanego wybierz „Dodaj sekcję”.
- Wybierz „Niestandardowy HTML”. Ta opcja jest dostępna w „Dodaj zawartość”. Usuń ewentualne preinstalowane elementy Shopify, jeśli to konieczne.
- Osadź kod kalkulatora. Wklej kod aplikacji w sekcji HTML i zapisz zmiany.
Dodaj kalkulator do strony Squarespace

Aby dodać widżet Kalkulatora na konkretną stronę w Squarespace, wystarczy wkleić wygenerowany kod w odpowiedni blok.
- Zaloguj się do Squarespace. Wybierz stronę z panelu.
- Przejdź do sekcji „Strona internetowa”. Wybierz stronę, na której chcesz dodać kalkulator.
- Kliknij „Edytuj” i „Dodaj sekcję”. Dodaj pustą sekcję, a następnie wybierz „Dodaj blok”, aby wstawić blok „Kod”.
- Wklej kod kalkulatora. Umieść kod w polu edycji i dostosuj szerokość bloku. Upewnij się, że wtyczka jest dobrze umieszczona i estetyczna.
Stwórz kalkulator w Squarespace →
Dodaj kalkulator do strony Webflow

Osadzenie widżetu na stronach Webflow jest proste – wystarczy dodać element „Embed” i wkleić podany kod.
- Zaloguj się do Webflow. Wybierz stronę, na której chcesz dodać widżet.
- Dodaj element „Embed”. W edytorze Webflow kliknij ikonę Plus i przeciągnij element „Embed” w wybrane miejsce.
- Wklej kod kalkulatora. Wklej kod w edytorze „HTML Embed Code” i kliknij „Zapisz i zamknij”.
- Dostosuj i opublikuj. Skonfiguruj ustawienia widżetu i kliknij „Opublikuj”, aby aktywować go na wybranych domenach.
Dodaj kalkulator do strony Elementor

Osadzenie widżetu Kalkulatora w Elementorze jest proste. Wystarczy wkleić kod widżetu w pusty blok na stronie.
- Zaloguj się do WordPress. Przejdź do „Strony” w panelu WordPress i wybierz stronę, na której chcesz dodać kalkulator.
- Edytuj za pomocą Elementora. Kliknij „Edytuj w Elementorze”, aby rozpocząć dostosowywanie strony.
- Użyj elementu HTML. Przeciągnij i upuść element HTML na stronę.
- Wklej kod kalkulatora. Wklej kod widżetu w pole „Kod HTML”.
- Zaktualizuj i sprawdź. Kliknij „Aktualizuj”, aby zastosować zmiany i zobaczyć osadzony kalkulator na stronie.
Stwórz kalkulator w Elementorze →
Zalety korzystania z widżetu kalkulatora Elfsight
- Intuicyjny i wszechstronny design. Dzięki temu kreatorowi kalkulatorów łatwo połączysz różne pola i formuły, zarówno do prostych, jak i zaawansowanych zastosowań.
- Szeroki wybór pól. Do dyspozycji masz różnorodne pola obliczeniowe, takie jak suwaki, listy rozwijane czy pola wyboru z obrazkami, które pozwalają tworzyć interaktywne i atrakcyjne wizualnie kalkulatory.
- Dostosowywalne szablony i style. Przyspiesz proces tworzenia dzięki gotowym szablonom kalkulatorów dla różnych branż. Dopasuj wygląd widżetu do swojej marki.
Szablony widżetu kalkulatora na stronę
Kreator kalkulatorów online Elfsight oferuje szeroki wybór konfigurowalnych szablonów dopasowanych do różnych potrzeb biznesowych. Układy są bardzo elastyczne, a dostępne ustawienia pozwalają na łatwe osadzenie kalkulatora na stronie.
Profesjonalne wskazówki i porady ekspertów
- Zacznij od prostych rozwiązań. Najpierw stwórz podstawowe funkcje, a potem stopniowo dodawaj kolejne. Testuj każdy etap, aby kalkulator był przyjazny dla użytkownika i dokładny.
- Używaj opisowych etykiet. Wyraźnie oznaczaj wszystkie pola i przyciski. Użytkownicy powinni wiedzieć, jakie dane wprowadzić i co oznaczają wyniki.
- Optymalizuj pod kątem urządzeń mobilnych. Upewnij się, że kalkulator jest responsywny i działa poprawnie na smartfonach, bo wielu użytkowników korzysta z nich do przeglądania stron.
- Wykorzystuj logikę warunkową. Dodaj warunki, które pokazują lub ukrywają pola w zależności od wprowadzonych danych, tworząc dynamiczne i spersonalizowane doświadczenie.
Przykłady osadzonych kalkulatorów na stronę
Kalkulator hipoteczny
Pomoże użytkownikom oszacować miesięczne raty na podstawie kwoty kredytu, oprocentowania i okresu spłaty dzięki naszemu Kalkulatorowi hipotecznemu.

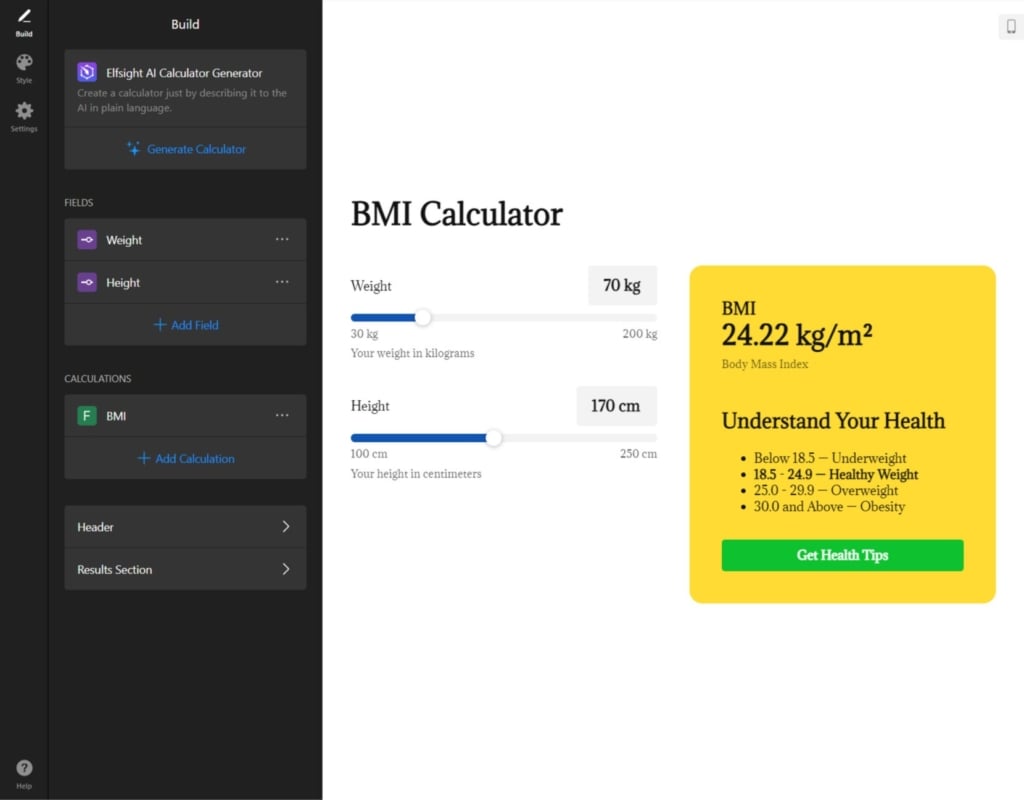
Kalkulator BMI
Oblicza wskaźnik masy ciała na podstawie wzrostu i wagi, dostarczając informacji o stanie zdrowia. Stwórz go teraz za pomocą kreatora Kalkulatora BMI.

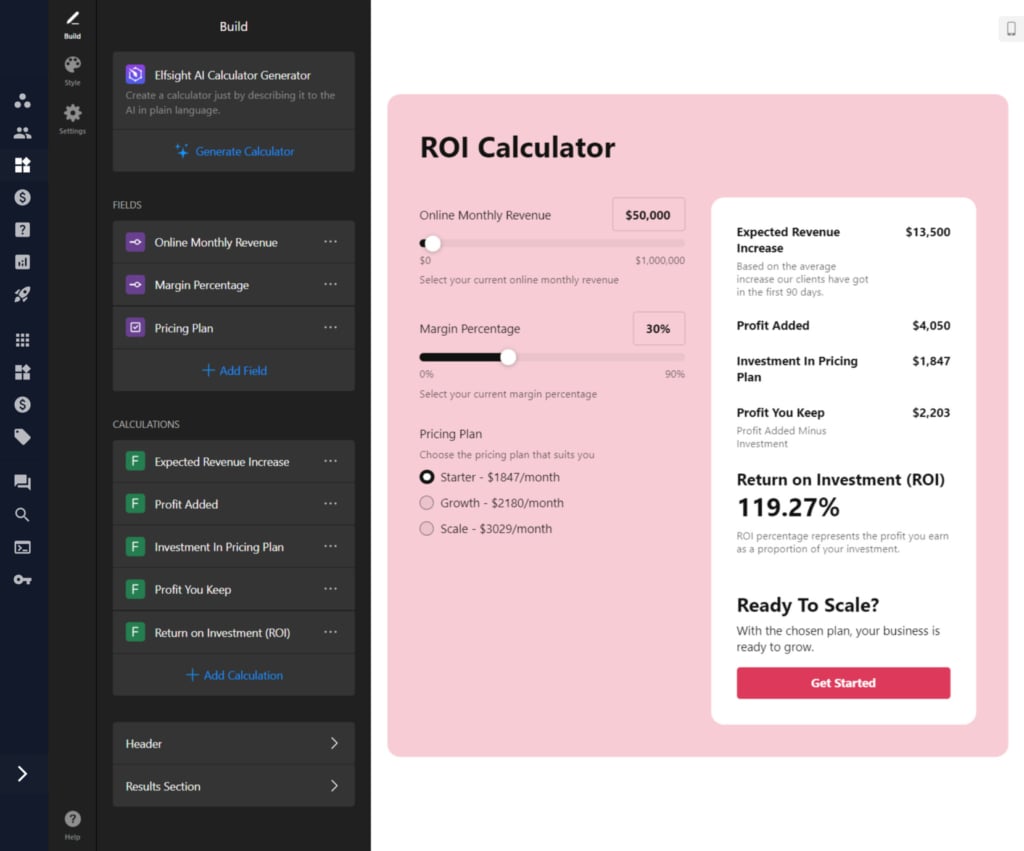
Kalkulator ROI
Pozwala firmom obliczyć potencjalny zwrot z inwestycji dla swoich produktów lub usług. Sprawdź nasz widżet Kalkulatora ROI.

Podsumowanie
Każdy może stworzyć niestandardowy kalkulator na swoją stronę dzięki widżetowi Elfsight bez konieczności kodowania. Zwiększ interaktywność i komfort użytkowników – szybko i łatwo zbuduj i osadź spersonalizowane narzędzie.
FAQ
Jakie rodzaje kalkulatorów mogę stworzyć z Elfsight?
Czy potrzebuję umiejętności programowania, aby korzystać z widżetu Kalkulator?
Czy mogę dostosować wygląd kalkulatora?
Jak osadzić kalkulator na mojej stronie?
Czy kalkulator może wykonywać skomplikowane obliczenia?
Edytor: stwórz kalkulator za darmo
Chcesz wypróbować kreator kalkulatorów online i poznać wszystkie jego funkcje bez rejestracji? Przejdź do edytora kalkulatora na stronie, aby zobaczyć widżet w akcji.
Inne przydatne widżety na Twoją stronę
- Widżet Social Feed. Osadź na żywo kanały z mediów społecznościowych, takich jak Instagram, Facebook czy Twitter, aby angażować odwiedzających najnowszymi postami i aktualizacjami.
- Widżet FAQ. Dodaj rozbudowaną i interaktywną sekcję FAQ na swojej stronie, pomagając użytkownikom szybko znaleźć odpowiedzi na najczęściej zadawane pytania.
- Widżet Testimonials Slider. Prezentuj opinie i referencje klientów w dynamicznym sliderze, zwiększając wiarygodność i zaufanie.
Po więcej informacji i opcji personalizacji odwiedź galerię widżetów Elfsight.
Potrzebujesz więcej informacji?
Mamy nadzieję, że ten przewodnik był pomocny. Skontaktuj się z nami, aby dowiedzieć się więcej o tworzeniu niestandardowego kalkulatora na stronę. Naszym celem jest zapewnienie Ci płynnego i skutecznego doświadczenia. W Elfsight dążymy do oferowania kompleksowych rozwiązań dla Twojego biznesu za pomocą widżetów bez kodowania.
Dołącz do naszej aktywnej Społeczności, gdzie dzielimy się pomysłami i wiedzą. Jesteśmy otwarci na Twoje sugestie ulepszeń. Śmiało dodawaj je do naszej Listy życzeń.