iFrame Whatsapp チャット ウィジェット
ユーザーに whatsapp で連絡する機会を提供し、Web サイト訪問者が iFrame Web サイトに簡単にアクセスできるように、最速かつ最も便利な操作を保証します。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
WhatsApp チャット ウィジェットを作成する
WhatsApp チャットを設定して iFrame Web サイトに無料で追加しましょう。
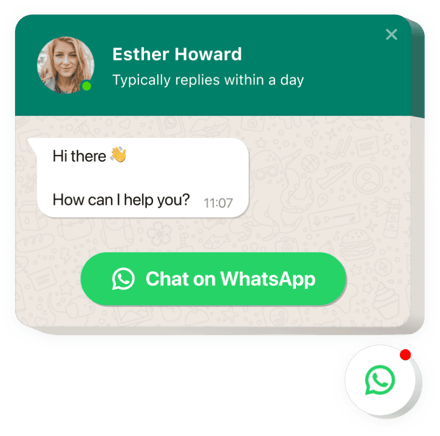
Elfsight ウィジェットを使用して WhatsApp チャットを埋め込む
Elfsight によって作成された WhatsApp チャット ウィジェットは、Web サイトの訪問者が質問をしたり、サポートを受けたりするための最も簡単な方法の一つです。お気に入りのメッセンジャーで、24 時間年中無休のリアルタイム対応が可能になります。
WhatsApp チャットを Web ページに追加し、表示するページやターゲットユーザーグループを指定、チャット開始トリガーの設定、ウェルカムメッセージやアイコンのカスタマイズなどが可能です。埋め込まれたプラグインを使えば、どこにいても訪問者と常につながっていられます。
Elfsight WhatsApp チャットで、最も簡単なコミュニケーションフローを構築しましょう!
WhatsApp チャット ウィジェットの主な機能
以下の便利な機能を備えており、販促やカスタマーサポートに効果的です。
- Web サイトに WhatsApp メッセンジャーを直接埋め込み
- クリックで WhatsApp アプリまたはページにジャンプしてチャット継続
- チャット表示のスタイルは3種類:フローティングバブル、埋め込みバブル、埋め込みチャットウィンドウ
- 豊富なバブルアイコンのライブラリから選択
- 編集可能なチャットバブルのテキスト
iFrame サイトに WhatsApp チャット プラグインを追加するには?
次の3ステップで簡単に統合できます:
- カスタム WhatsApp チャットを作成する
Elfsight の無料エディターで、好みのデザインと設定を選んでウィジェットを作成します。 - インストール用コードを取得する
ウィジェット作成後に表示されるコードをコピーします。 - iFrame サイトにコードを追加する
コードを表示させたい場所に貼り付けて保存します。
これで完了です!Web サイトにアクセスして、ウィジェットが正常に動作しているか確認しましょう。
技術的なサポートが必要な場合は、いつでも Elfsight カスタマーサービスにご連絡ください。
コーディングの経験がなくても、WhatsApp チャットを iFrame サイトに追加できますか?
もちろん可能です!Elfsight の WhatsApp チャットは、コーディング不要で導入できる SaaS ウィジェットです。
- ライブデモから自分に合ったテンプレートを選択
- 必要に応じて設定を調整(メッセージ、色、表示条件など)
- 自動生成されたコードをコピーして、iFrame サイトの任意の場所に貼り付け
インストールには料金もカード情報も不要です。直感的なエディターで誰でも簡単に埋め込みができます。ご不明点があれば、テクニカルサポートチームがお手伝いします。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
あらゆる Web サイトで動作する、プラットフォームに依存しないソリューション
0ドル/月から
無料プランから始める
ドメイン数は無制限
迅速な顧客サポート
無料設置サービス
完全にカスタマイズ可能
