iFrame 天気ウィジェット

天気ウィジェットを作成する
Elfsight ウィジェットを使用して iFrame に天気を埋め込む
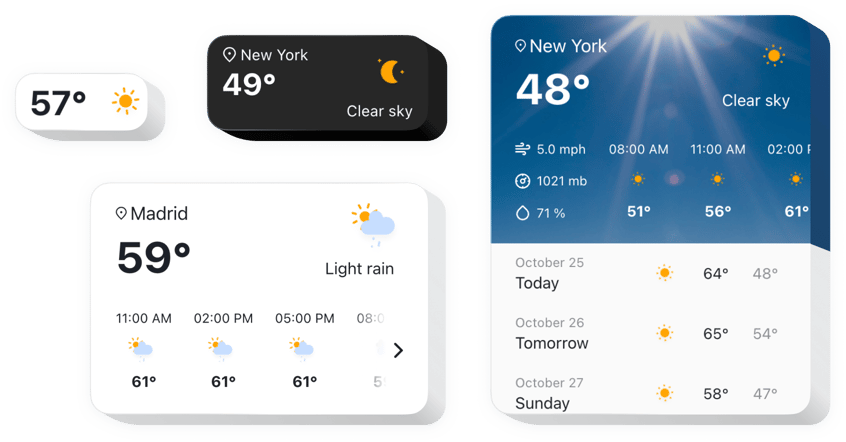
Elfsight Weather は、現在の状況をデモンストレーションするための、単純で非常に適応性の高い Web サイト プラグインです。あらゆる地域の天気予報。タイトル、郵便番号、または座標を使用して場所を挿入します。ウェブサイトの閲覧者は、温度、気圧、湿度、活発な天候に関する最新のデータを確認できるようになりました。私たちのウィジェットには、時間ごとまたは毎日の予測を表示する機能があります。このウィジェットには、テーマに沿った背景画像や独自の色を適用する機能も含まれています。
サイト上の有益な天気ウィジェットを使用して、顧客エクスペリエンスを向上させます。
天気ウィジェットのすべての機能を確認してください。これらはエディターで直接利用でき、ケースに合わせてウィジェットを構成するのに役立ちます。
- 場所を追加するには、名前、郵便番号、座標の 3 つの方法があります。
- 30 を超える言語が含まれており、母国語で天気情報を表示できます。
- 多様なユースケースに対応する 5 種類のウィジェット構成。
- 1 週間の毎日の予報を日付とともに追加する機能。
- 直近 12 時間の時間ごとの天気を表示します。
天気ウィジェットを iFrame Web サイトに統合するにはどうすればよいですか?
プラグインを統合するには、以下のガイドラインに従ってください。
- 独自の天気プラグインを構築します
無料のデモを利用して、好みの構成と機能を備えたプラグインをセットアップします。 - プラグインを埋め込むための個別のコードを取得する
ウィジェットをカスタマイズした後、Elfsight アプリのポップアップ通知から固有のコードを取得します。コードをコピーします。 - iFrame サイトにプラグインを埋め込みます
プラグインを配置する必要がある領域に移動し、そこに保存したコードを貼り付けます。編集内容を保存します。 - 統合は成功しました。
ウェブサイトに入り、プラグインを表示します。
サポートが必要な場合やご質問がある場合は、サポート サービスにお問い合わせください。あらゆるご質問にお答えいたします。
コーディングなしで天気を iFrame Web ページに追加するにはどうすればよいですか?
Elfsight 社は、サイト所有者が自分で天気プラグインを構築し、簡単な天気を監視できるクラウド ソリューションを提供しています。手順: ライブ エディターに移動して、iFrame ホームページに含める天気ウィジェットを作成します。コーディングの知識がなくても、事前に作成されたテンプレートの 1 つを選択して天気設定を変更し、コンテンツを含めたり、要素のレイアウトや色を変更したりできます。クリックして天気を保存し、プラグインのコードをコピーして埋め込みます。これは、有料サブスクリプションを購入する必要がなく、iFrame サイトに簡単に貼り付けることができます。使いやすいコンフィギュレーターを使用すると、インターネット ユーザーは誰でもオンラインで天気プラグインを作成し、iFrame Web ページに簡単に組み込むことができます。エディターにアクセスするために、支払いをしたり、カード認証情報を送信したりしないでください。何らかの障害に直面した場合は、サポート チームにご連絡ください。
