ウェブノード Viber チャット

Viber Chat ウィジェットを作成する
説明
Elfsight Viber Chat は、Web サイトに滞在している人々が最も早く連絡できる手段です。すべてのユーザーは、質問に対する解決策やサポートをすぐに得ることができます。最もよく使用されるメッセンジャーで常にオンラインで利用できます。 Elfsight Viber Chat を特定のページで実行するように選択し、別のカテゴリーの視聴者をターゲットにすることができます。チャット開始トリガーの選択、ウェルカム テキストの作成、アイコンの選択など、幅広いカスタマイズの可能性があります。ウェブサイトで Viber Chat を使用すると、いつでもどこにいても他のユーザーと連絡を取ることができます。
Viber Chat を追加すると、より少ない労力でビジネスのピークを達成できます。
ウィジェットの基本的な機能は次のとおりです:
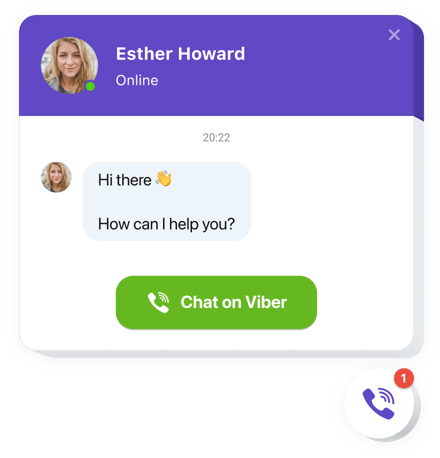
- 選択できるバブル アイコンのコレクション
- 編集可能なバブル テキスト
- ページのロゴ、名前、キャプションを含む FlexibleChat ヘッダー
- 編集可能なチャット名
- チャット キャプションとしてカスタム テキストを設定
- チャットの開始ボタン編集可能なテキスト付き
Viber Chat を Webnode に追加するにはどうすればよいですか?
以下の手順を適用してツールを埋め込むだけです。
- 無料のデモを起動し、独自の計測器の構築を開始します。
ツールの適切なインターフェイスとオプションを見つけて、変更を適用します。 - Elfsight アプリのウィンドウにポップアップ表示される個別のコードを取得します
プラグインの作成が終了したらすぐに、表示されたポップアップから個人コードをコピーし、後で使用できるように保管しておいてください。 - Webnode Web でプラグインの使用を開始します。ページ
最近保存したコードをウェブサイトに実装し、修正を適用します。 - これで完了です。埋め込みは正常に終了しました
サイトにアクセスして、プラグインがどのように動作しているかを検査してください。
問い合わせや問題が発生した場合は、お気軽にサポートにお問い合わせください。スタッフ。当社のコンサルタントは、プラグインに関して発生する可能性のあるすべての問題を解決することを切望しています。
コーディング スキルなしで Viber Chat を Webnode Web サイトに追加するにはどうすればよいですか?
Elfsight は SaaS を提供します。 Viber Chat ウィジェットを自分で作成できるソリューションです。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、Webnode Web サイトに表示したい Viber Chat ウィジェットを作成します。コーディングのスキルがなくても、既製のテンプレートの 1 つを選択して Viber Chat 設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Viber Chat を保存し、そのインストール コードをコピーします。これは、有料バージョンを購入する必要なく、Webnode Web サイトに簡単に埋め込むことができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Viber Chat ウィジェットを作成し、Webnode Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
