Webnode Viber-Chat

Erstellen Sie Ihr Viber-Chat-Widget
Beschreibung
Elfsight Viber Chat ist die schnellste Möglichkeit für Leute, mit Ihnen in Kontakt zu treten, während sie auf Ihrer Website bleiben. Jeder Benutzer erhält von Ihnen schnell Lösungen zu seinen Fragen oder Unterstützung. Bleiben Sie online verfügbar in einem der am häufigsten verwendeten Messenger. Sie können Elfsight Viber Chat so auswählen, dass er auf bestimmten Seiten stattfindet, und ihn auf verschiedene Zielgruppenkategorien ausrichten. Es gibt zahlreiche Anpassungsmöglichkeiten: Wählen Sie Auslöser für den Chat-Start, verfassen Sie Ihren Begrüßungstext, wählen Sie Symbole aus und vieles mehr. Mit Viber Chat auf der Website bleiben Sie jederzeit und an jedem Ort für Menschen erreichbar.
Fügen Sie Viber Chat hinzu, um Ihre Geschäftsspitzen mit weniger Aufwand zu erreichen!
Hier sind grundlegende Funktionen des Widgets:
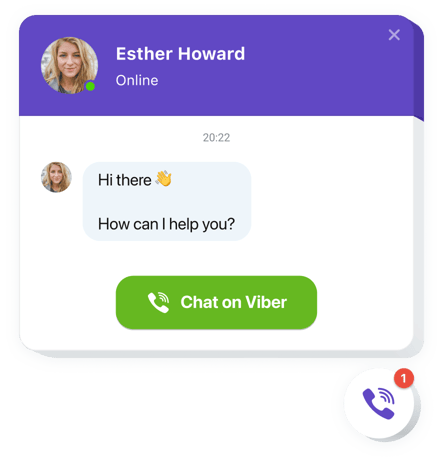
- Eine Sammlung von Blasensymbolen zur Auswahl
- Bearbeitbarer Blasentext
- Flexibler Chat-Header mit Seitenlogo, Name und Beschriftung
- Bearbeitbarer Chat-Name
- Benutzerdefinierten Text als Chat-Beschriftung festlegen
- Schaltfläche „Chat starten“. mit bearbeitbarem Text
Probieren Sie alle Einstellungen in der Demo mit vollem Funktionsumfang aus
Wie kann ich Viber Chat zu meinem Webnode hinzufügen?
Befolgen Sie einfach die nachstehenden Anweisungen, um das Tool einzubetten.
- Starten unserer kostenlosen Demo und Beginnen Sie mit der Erstellung Ihres eigenen Instruments.
Finden Sie die bevorzugte Schnittstelle und die Optionen des Tools und wenden Sie die Änderungen an. - Erhalten Sie Ihren individuellen Code, der im Fenster von Elfsight Apps angezeigt wird
Kopieren Sie unmittelbar nach Abschluss der Erstellung Ihres Plugins den persönlichen Code aus dem angezeigten Popup und bewahren Sie ihn zur späteren Verwendung auf. - Initiieren Sie die Nutzung des Plugins auf Ihrer Webnode-Webseite Seite
Implementieren Sie den Code, den Sie kürzlich in Ihrer Website gespeichert haben, und wenden Sie die Korrekturen an. - Sie sind fertig! Die Einbettung wurde erfolgreich beendet
Gehen Sie auf Ihre Website, um zu überprüfen, wie das Plugin funktioniert.
Wenn Sie mit Anfragen oder Problemen konfrontiert werden, können Sie sich gerne an unseren Support wenden Personal. Unsere Berater sind bestrebt, alle Probleme zu lösen, die Sie möglicherweise mit dem Plugin haben.
Wie füge ich Viber Chat ohne Programmierkenntnisse zu meiner Webnode-Website hinzu?
Elfsight bietet ein SaaS Lösung, mit der Sie selbst ein Viber-Chat-Widget erstellen können, sehen Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein Viber-Chat-Widget zu erstellen, das Sie gerne auf Ihrer Webnode-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Viber-Chat-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den Viber Chat und kopieren Sie seinen Installationscode, den Sie problemlos in Ihre Webnode-Website einbetten können, ohne eine kostenpflichtige Version kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Viber-Chat-Widget erstellen und es einfach in seine Webnode-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.


