Webflow Viber チャット
Web サイト上のコミュニケーション チャネルとして Viber を提供すると、訪問者が簡単に Webflow Web サイトにアクセスできるようになります。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Viber Chat ウィジェットを作成する
Viber Chat を構成し、Webflow Web サイトに無料で追加します。
Elfsight ウィジェットを使用して Webflow に Viber Chat を埋め込む
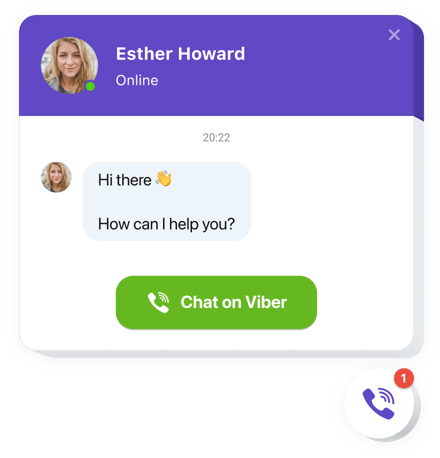
Elfsight Viber Chat は、ユーザーがあなたのウェブサイトに滞在中に連絡を取るための最速のツールです。すべてのユーザーは、質問に対する解決策やサポートをすぐに得ることができます。最もよく使用されるメッセンジャーで常にライブで応答できます。Viber Chat を特定のページや特定のカテゴリの訪問者向けに表示するように設定できます。チャット開始アクティベーターの選択、独自のウェルカムテキストの設定、アイコンのカスタマイズなど、多彩なオプションが利用可能です。ウェブサイトに Viber Chat を追加することで、いつでもどこからでも訪問者と連絡を取ることができます。
Viber Chat を埋め込むと、e コマースの課題を迅速に解決できます。
これらは、多くのウィジェット機能のうちのほんの一部です:
- 選択できるバブル アイコンのライブラリ
- バブル テキストを編集するオプション
- ページのロゴ、名前、キャプションを含むチャット ヘッダー
- 編集可能なチャット名
- キャプションとしてカスタム テキストを使用するオプション
- 書式設定とリンクを含むウェルカムメッセージの編集機能
Webflow に Viber Chat を埋め込むにはどうすればよいですか?
以下の手順を実行するだけでツールを統合できます。
- 無料デモを起動して、カスタム ウィジェットの作成を開始します。
外観や機能を設定し、保存します。 - Elfsight アプリのウィンドウで表示される固有のコードを取得します。
生成されたコードをコピーし、保存します。 - Webflow ウェブサイトにコードを挿入します。
対象ページの HTML セクションにコードを追加し、保存します。 - 完了です!
ウェブサイトでツールの動作を確認してください。
問題が発生した場合は、Elfsight サポートチームまでご連絡ください。私たちはすぐにお手伝いいたします。
コーディングスキルなしで Viber Chat を Webflow Web サイトに追加するにはどうすればよいですか?
Elfsight は、Viber Chat ウィジェットを自分で簡単に作成できる SaaS ソリューションを提供しています。オンラインエディターで作業し、テンプレートを選択してカスタマイズするだけで、コーディング不要でウィジェットを作成可能です。作成したウィジェットのコードをコピーして Webflow に貼り付けるだけで、すぐに機能します。無料プランで開始でき、支払い情報の登録も不要です。ご不明点があれば、テクニカルサポートが対応いたします。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
あらゆる Web サイトで動作する、プラットフォームに依存しないソリューション
0ドル/月から
無料プランから始める
ドメイン数は無制限
無料のカスタマーサポート
無料のインストールサポート
複数のアプリの特別オファー
