Webflow Viber-Chat

Erstellen Sie Ihr Viber-Chat-Widget
Viber Chat mit dem Elfsight-Widget in Webflow einbetten
Elfsight Viber Chat ist das schnellste Tool, mit dem Benutzer Sie jederzeit erreichen können Auf deiner Webseite. Jeder Benutzer erhält von Ihnen schnell Lösungen zu seinen Fragen oder Hilfe. Bleiben Sie live verfügbar in einem der meistgenutzten Messenger. Sie können den Elfsight Viber Chat so einstellen, dass er auf bestimmten Seiten angezeigt wird, und ihn für verschiedene Zielgruppenkategorien festlegen. Das Widget bietet zahlreiche Anpassungsmöglichkeiten: Wählen Sie Start-Chat-Aktivatoren, legen Sie Ihren eigenen Begrüßungstext fest, wählen Sie Symbole und andere Funktionen. Mit Viber Chat auf Ihrer Website sind Sie jederzeit und von überall für Besucher erreichbar.
Betten Sie Viber Chat ein, um Ihre E-Commerce-Herausforderungen schneller zu meistern!
Dies sind nur einige der vielen Widget-Funktionen:
- Eine Bibliothek mit Blasensymbolen zur Auswahl
- Option für Sprechblasentext bearbeiten
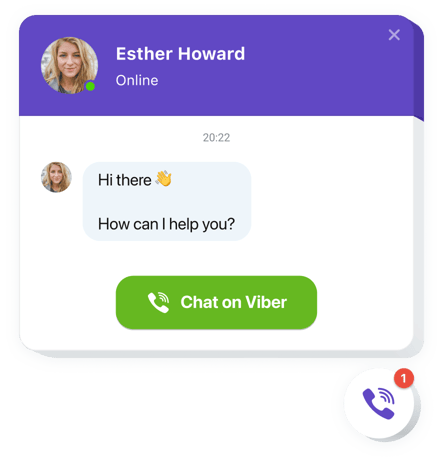
- Chat-Kopfzeile mit Seitenlogo, Name und Bildunterschrift
- Bearbeitbarer Chat-Name
- Eine Option zur Auswahl von benutzerdefiniertem Text als Bildunterschrift
- Eine Option zum Bearbeiten der Willkommensnachricht mit Formatierungsoptionen und Links
Probieren Sie einfach diese Demo aus, um zu sehen, wie es funktioniert
Wie kann ich Viber Chat in meinen Webflow einbetten?
Befolgen Sie einfach die nachstehenden Anweisungen, um das Tool zu integrieren.
- Verwalten Sie unsere kostenlose Demo und beginnen Sie mit der Erstellung Ihres benutzerdefinierten Widgets.
Bestimmen Sie das ausgewählte Aussehen und die Funktionsmerkmale des Tools und wenden Sie die Korrekturen an. - Erwerben Der einzigartige Code, der in der Box auf Elfsight Apps angezeigt wird
Wenn die Generierung Ihres persönlichen Tools abgeschlossen ist, kopieren Sie den persönlichen Code in die angezeigte Box und bewahren Sie ihn für die zukünftige Verwendung auf. - Geben Sie die Verwendung des Tools auf Ihrer Webflow-Website ein.
Fügen Sie den kürzlich kopierten Code in Ihre Seite ein und übernehmen Sie die Änderungen. - Das Setup wurde erfolgreich beendet
Besuchen Sie Ihre Webseite, um die Leistung des Tools zu überprüfen.
Wenn Sie auf Hindernisse stoßen, wenden Sie sich bitte an unsere Support-Mitarbeiter. Unsere Berater helfen Ihnen gerne bei allen Fragen, die Sie möglicherweise mit dem Tool haben.
Wie füge ich Viber Chat zu meiner Webflow-Website hinzu, ohne Programmierkenntnisse zu benötigen?
Elfsight bietet Eine SaaS-Lösung, mit der Sie selbst ein Viber-Chat-Widget erstellen können. Sehen Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein Viber-Chat-Widget zu erstellen, das Sie gerne auf Ihrer Webflow-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Viber-Chat-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den Viber Chat und kopieren Sie seinen Installationscode, den Sie problemlos in Ihre Webflow-Website einfügen können, ohne eine kostenpflichtige Version kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Viber-Chat-Widget erstellen und es einfach in seine Webflow-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.


