iFrame Tumblr フィード ウィジェット
Tumblr ブログの投稿を Web サイトに表示して、訪問者に iFrame Web サイトの最新コンテンツを簡単に更新できるようにします。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Tumblr フィード ウィジェットを作成する
Tumblr フィードを設定して iFrame ウェブサイトに無料で追加しましょう。
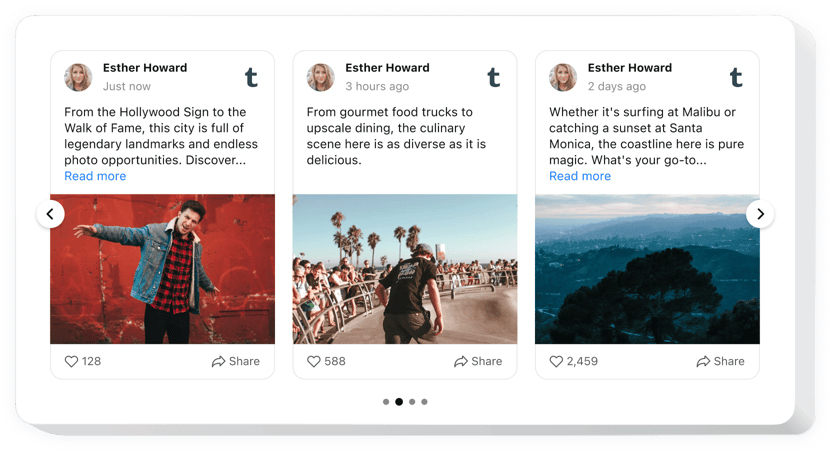
Elfsight ウィジェットを使用して iFrame に Tumblr フィードを埋め込む
iFrame 用 Elfsight Tumblr フィードは、カスタマイズされたフィードを形成するためのウィジェットですTumblr ソースで構成され、サイト上でそれをデモンストレーションします。 1-2-3 でギャラリーまたは投稿スライダーを開発します。デモンストレーションされたコンテンツを完全に制御し、手動モデレーションを通じてスパムや望ましくないコンテンツを排除します。完全にレスポンシブなオンラインエディターでは、選択できる多数のテンプレートが提供されます。
視聴者を興奮させ続け、より多くの人に影響を与えるために最も印象的な Tumblr コンテンツを選択してください
これらは次のとおりです貴重なウィジェット機能のほんの一部です:
- Tumblr からコンテンツを表示します
- 手動モデレーション モードを使用して、スパムや迷惑なコンテンツを排除します。
- ウィジェット カードに [フォロー] ボタンを設置します。
- 投稿をポップアップに表示します。
Tumblr フィードを iFrame サイトに埋め込むにはどうすればよいですか?
ツールを埋め込むには、以下のガイドラインに従ってください。
- 無料のコンフィギュレーターを利用して、パーソナライズされたウィジェットの構築を開始してください。
プラグインの適切な設計と特性を指定し、変更を保存します。 - Elfsight アプリの特別なフォームに表示される個別のコードを取得します。
ウィジェットの設定が完了したら、表示されたポップアップ内の個人コードをコピーし、将来の機会に備えて保存してください。 - iFrame Web サイトでウィジェットの使用を開始します。
最近コピーしたコードをウェブサイトに挿入し、調整を保存します。 - セットアップは正常に完了しました。
ページにアクセスして、プラグインのパフォーマンスを実際に確認してください。
何か問題が発生した場合は、遠慮せずにカスタマー サービス チームに支援を求めてください。当社のスタッフは、このツールに関して発生する可能性のあるあらゆる問題を喜んでお手伝いいたします。
コーディングせずに Tumblr フィードを iFrame Web ページに埋め込むオプションはありますか?
Elfsight 社が提供するサービスユーザーが自分で Tumblr フィード アプリを作成できるクラウド ソリューションについては、簡単な手順をご覧ください:
- ライブ エディターで作業を開始し、iFrame ウェブサイトに統合する Tumblr フィード ウィジェットを構築します。
- コーディングの経験がなくても、多数の既製のテンプレートから 1 つを選択して、Tumblr フィード設定を調整し、コンテンツを更新し、レイアウトと配色を変更できます。
- クリックして設定を保存します。 Tumblr フィードに接続し、インストール コードを取得します。このコードは、iFrame Web サイトに無料で簡単に埋め込むことができます。
直感的なコンフィギュレーターを使用すると、Web ユーザーは誰でもオンラインで Tumblr フィード プラグインを作成し、簡単に貼り付けることができます。 iFrame Web サイト。エディターに入るために、支払いをしたりカードデータを送信したりする必要はありません。いずれかの段階で問題が発生した場合は、お気軽にテクニカル カスタマー サポートにお問い合わせください。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
プラットフォームに依存しないバージョン
0ドル/月から
無料プランから始める
無制限のドメイン
プレミアムカスタマーサポートと十分な文書化
無料のインストールサポート
柔軟な設計
