スクエアスペース電報チャット

Telegram チャット プラグインを作成する
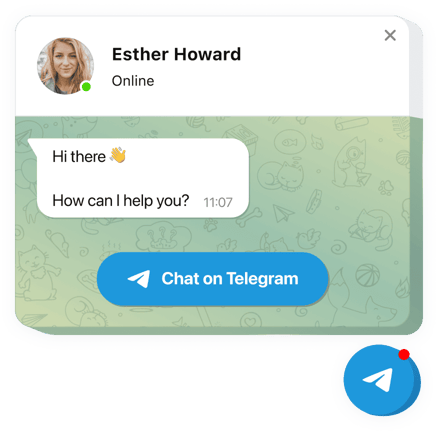
Elfsight ウィジェットを使用して、Squarespace にテレグラム チャットを埋め込む
Elfsight によって作成されたテレグラム プラグインは、Web ページにシームレスな方法で視聴者があなたに連絡して質問に答えてもらうことができます。ユーザーはいつでも人気のメッセンジャーをオンラインで利用できるようになります。Telegram Chat をストアに統合し、特定のページまたは特定の訪問者グループに表示したり、チャット開始トリガーを設定したり、個人的なウェルカム メッセージを含めたり、アイコンを整列したりできます。Telegram メッセンジャーをウェブサイト上で使用すると、いつでもどこからでもユーザーの最新情報を入手できます。
これは、人々があなたに連絡し、質問を解決する最も簡単な方法の 1 つです。
テレグラム チャット ウィジェットの主な機能
テレグラム チャットのすべての機能特性をご覧ください。エディターで直接調整でき、ケースに最も適したウィジェットを構成するのに役立ちます。
- ユーザーとチャットするために Web サイトに Telegram メッセンジャーを追加します。
- 3チャット位置のバリエーション: フローティングバブル、埋め込みバブル、埋め込みチャットウィンドウ。
- 選択できるバブルアイコンのライブラリ。
- 編集可能なバブルテキスト。
- ページの写真、名前、キャプションを含む柔軟なチャット ヘッダー。
Squarespace Web サイトに Telegram チャット ボックスを埋め込むにはどうすればよいですか?
プラグインを追加するには、次の簡単な手順を実行してください。
- カスタムメイドの Telegram ウィジェットを構築する
無料のエディターで、好みのレイアウトと機能を備えたプラグインをセットアップします。 - ウィジェットを表示するための個人コードを取得する
ウィジェットをカスタマイズしたら、Elfsight アプリに表示される通知から個人コードを取得します。コピーします。 - Squarespace Web サイトにウィジェットを公開します
プラグインを埋め込む必要がある場所に移動し、そこに保存したコードを挿入します。編集内容を保存します。 - セットアップは完了しました。
ストアにアクセスして、作業内容を確認してください。
アドバイスが必要な場合や問題がある場合は、カスタマー サポートに連絡するのに数分かかります。あらゆるリクエストに喜んで対応させていただきます。
コーディングのスキルがなくても、Squarespace Web サイトに Telegram Chat を追加するにはどうすればよいですか?
Elfsight は、Telegram Chat ウィジェットを自分で試して、プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、Squarespace Web サイトに表示したい Telegram Chat ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択して Telegram チャット設定を調整し、コンテンツを追加し、レイアウトや色を変更します。Telegram Chat を保存し、そのインストール コードをコピーします。これは、有料版を購入しなくても、Squarespace Web サイトに簡単に含めることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Telegram Chat ウィジェットを作成し、Squarespace Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
