Shopify チーム ショーケース アプリ

チーム ショーケース アプリを作成する
Elfsight ウィジェットを使用して Team Showcase を Shopify に埋め込む
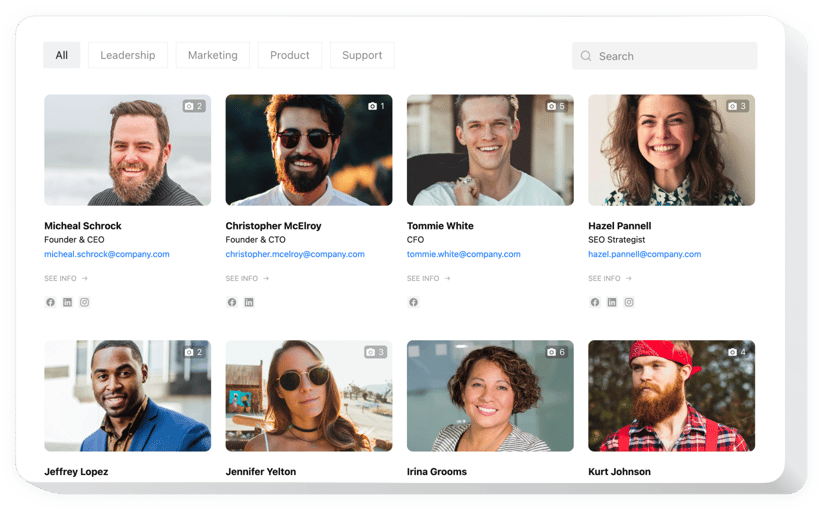
Elfsight Team Showcase は、チーム メンバーを Shopify に表示する最も簡単なツールですあなたのウェブサイト。このウィジェットは、ビジネス パートナー、スポーツ チーム、学術スタッフ、企業構造など、あらゆる種類のチームの写真と役割を公開するのに役立ちます。写真をデモンストレーションし、連絡先の詳細と各個人に関する固有のメッセージを公開します。ユーザーは、アクティブなリンクやソーシャル アイコンを使用して、それぞれに対処することができます。カテゴリを作成してチームの枠組みを表示したり、レイアウトや色などを選択したりできます。人間の顔を見せてビジネスの信頼を高めましょう!
ウィジェットをどこにインストールできますか
サイトの各ページ、適切と思われる場所にチーム ショーケースを紹介します。ウィジェットは、コンテンツ領域の要素の 1 つとして機能することも、ページ上のすべてのスペースを占めることもできます。このようにして、ウィジェットを使用して自己紹介ページを作成できます。
このプラグインを使用するメリットは何ですか?
会社に関係する人物について話すことで、透明性のレベルが高まり、企業の信頼性が高まります。あなたのビジネス。これにより、訪問者はあなたが誠実なパートナーであることを確信し、より高いレベルの見込み客と新たな販売につながる可能性があります。さらに、メンバーごとに表示される連絡先データを使用して、チームへの連絡が容易になります。
Shopify Web サイトで Team Showcase を入手するにはどうすればよいですか?
ウィジェットのセットアップに必要な時間はわずか 3 分です。非常に高速で、無料で、コーディングも必要ありません。
- 当社のサービスを通じて、サイトに Team Showcase をセットアップできます。そのためには、このページの以下のガイドを適用する必要があります。
- Elfsight Team Showcase は、当社のサービスまたはマーケットプレイスを通じて統合できます。ここでこれらのオプションの詳細を読んで、オプションを選択できます。
コーディングのスキルがなくても、Shopify ストアにチーム ショーケースを埋め込むにはどうすればよいですか?
Elfsight は、ユーザーがチーム自身をショーケースします。このプロセスがいかに簡単であるかをご覧ください:
- オンライン エディターにアクセスして、Shopify ストアに統合するチーム ショーケース セクションを生成します。
- 次のいずれかを選択します。事前にデザインされたテンプレートを使用して、チーム ショーケースの設定をカスタマイズし、レイアウトと配色を調整し、コーディングを必要とせずにコンテンツを含めることができます。
- チーム ショーケース用に構成した設定を保存し、埋め込み用のコード。無料で簡単に Shopify ストアに追加できます。
使いやすいエディターで作業することで、インターネット ユーザーは誰でもチーム ショーケース セクションを作成し、それを埋め込むことができます。 Shopify ストア。 Elfsight Editor にアクセスするために、支払いの必要もカード情報の開示も必要ありません。どの段階でも問題が発生した場合は、お気軽にカスタマー サポートまでご連絡ください。
機能
Team Showcase を完全に理解するには、その主な特徴のリストを参照してください。これらにより、このウィジェットは非常に効率的になります。
- ソーシャル アカウントのアクティブなアイコンと、サイトと電子メール アドレスへのリンク。
- クリックすると、その人の現在地が Google マップで開きます。
- チームメンバーに関する詳細を示すポップアップが表示されます。
- グループを表示するには 2 つの方法があります。全体のリストとして表示するか、メニューを使用して表示するかです。
- レイアウトの 4 つのオプション: グリッド、カード、ギャラリー、またはリスト。
すべての機能を確認するには、デモを参照してください。
Team Showcase ウィジェットを Shopify ストアに統合する方法は次のとおりです。非常に簡単です。
ウィジェットを埋め込むために必要なのは、いくつかの簡単な手順だけです。
- 無料のエディターを利用して、カスタマイズしたアプリの作成を始めてください。
アプリの適切なデザインと仕様を選択し、すべての変更を保存します。 - Elfsight アプリのウィンドウに表示される個人コードを取得します。
アプリのセットアップが完了したら、表示されたボックスにある個別のコードをコピーし、今後使用できるように保存します。 - Shopify サイトでアプリを使用することに同意します。
最近保存したコードをサイトに実装し、変更を保存します。 - 完了!統合は正常に実行されます。
サイトにアクセスして、アプリのパフォーマンスを検査します。
まだ決断できない場合は、それとも問題がありますか?当社のカスタマーサービスにご依頼いただければ、すべての問題が解決されます。


