Shopify サブスクリプション フォーム アプリ

購読フォームアプリを作成する
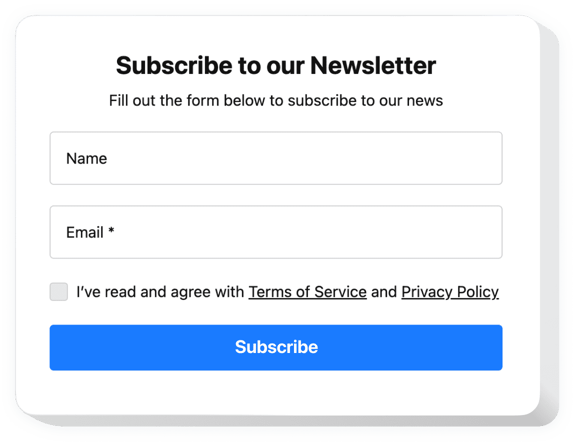
Elfsight ウィジェットを使用して Shopify に購読フォームを埋め込む
Shopify の購読フォームは、可能性を提供する便利なアプリですメールを取得するため。私たちのプラグインは、電子メール データベースを拡張するだけでなく、それを簡単に実行するオプションを提供します。有益なキャプションを含むヘッド セクションをフォームに自由に追加したり、姓、名、電子メールを尋ねたり、シンプルに維持したりすることができます。電子メールフィールドのみを配置し、情報ラベルとプレースホルダーを添付します。また、Subscription Form ツールを Mailchimp サービスにリンクする機会もあります。また、すぐに使用できる 4 つのレイアウト テンプレートのいずれかを使用して、自分に合ったウィジェットを構築できます。
ウェブサイトの適切なページで適切な人にニュースレター購読フォームをデモンストレーションし、彼らが離れてしまうのを防ぎます。
実用的で単純な機能を提供します。その一部を参照してください:
- ヘッド セクションに次の文字を追加します。魅力的なキャプション。
- フォームを Mailchimp サービスにリンクします
- メール リストを CSV 形式で取得します。
- 可鍛性のあるフォームパーツ。
- サイドイン、ポップアップ、埋め込み、ペインの 4 つのレイアウト テンプレートから選択できます。
Shopify ウェブサイトにサブスクリプション フォームを埋め込むにはどうすればよいですか?
以下の手順に従ってアプリを挿入します。
- 無料のエディターを利用して、独自のアプリの作成を始めてください。
プラグインのカスタムの外観と機能を見つけて、変更を保存します。 - Elfsight アプリのウィンドウに表示される個人コードを取得します。
個人アプリの確立が完了したらすぐに、表示されるポップアップから個人コードをコピーし、後で使用できるように保管しておきます。 - Shopify サイトでツールの適用を開始します。
前にコピーしたコードをウェブサイトに実装し、修正を適用します。 - 完了!統合は正常に終了しました。
Web サイトにアクセスして、ツールの動作を確認してください。
何か問題がある場合は、ためらわずにサポート チームにご連絡ください。当社のスペシャリストが、アプリに関するあらゆるご質問を喜んで解決いたします。
コーディングのスキルがなくても、Shopify Web サイトにフォーム ビルダーを追加するにはどうすればよいですか?
Elfsight は、フォーム ビルダー ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスは次のとおりです: オンライン エディターで直接作業して、Shopify Web サイトに表示するフォーム ビルダー ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択し、フォーム ビルダーの設定を調整し、コンテンツを追加し、レイアウトと配色を変更します。 Form Builder を保存し、そのインストール コードをコピーします。有料バージョンを購入する必要がなく、Shopify Web サイトに簡単に埋め込むことができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでフォーム ビルダー ウィジェットを作成し、Shopify Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。いずれかの段階で問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
Shopify Web サイト用の既製の購読フォーム テンプレートはありますか?
はい、Elfsight は、あらゆるケースに対応できる 300 以上のテンプレートの膨大なライブラリを提供します。 購読フォーム テンプレートをスクロールし、どれが最適かを決定します。
