Webflow ポートフォリオ ウィジェット

ポートフォリオ ウィジェットを作成する
Elfsight ウィジェットを使用して Webflow にポートフォリオを埋め込む
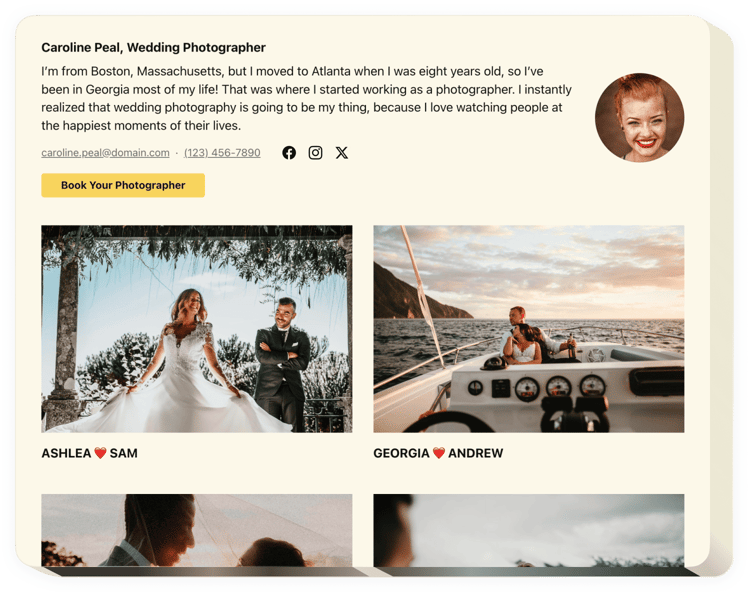
Elfsight ポートフォリオ ツールは、Webflow にプロジェクトを埋め込む必要があるすべての人を対象としています。サイトを開設し、新規顧客の数を増やします。私たちのツールを使用すると、選択した写真、ビデオ、スケッチ、その他の素材を表示できます。すべてのプロジェクト ファイルには完全なテキストと日付を含めることができます。プロジェクトを Web サイトにリンクし、プロジェクト カテゴリを確立できます。ウェブサイトのユーザーはあなたのポートフォリオを見て、プロジェクトに入力し、ウェブサイト上で直接詳細に検討します。ヘッダーにはあなたのフルネーム、写真、連絡先の詳細が記載されており、連絡を取ることができます。アクティブなボタンはユーザーを注文ページに誘導し、販売レベルを上げるのに役立ちます。
ポートフォリオを追加できる場所
このボタンは、 Web サイトまたはすべての Web ページ上で。目を引く素材はサイトのメイン ページで最大限の注目を集め、ポートフォリオ ページでオファーを視覚化できます。
ウィジェットのメリットは何ですか?
Aあなたのプロジェクトを含む美しくレスポンシブなポートフォリオは、あなたの素晴らしいスキルと創造性をすべて視聴者に明らかにします。そうすることで、彼らはあなたのサービスを注文したくなるでしょうし、新しい顧客が現れるでしょう。さらに、簡単な連絡方法により、見込み顧客の数を増やすことができます。
Webflow Web サイトにポートフォリオを埋め込むにはどうすればよいですか?
必要なのは、ウィジェットを起動して実行するまでに 1 分ほどかかります。このプロセスは非常に高速で、無料でコーディングは必要ありません。
当社のサービスを通じてウィジェットをサイトに直接統合できます。このページの以下の簡単な説明を参照してください。
ポートフォリオ ウィジェットの主な機能
Webflow ポートフォリオについてよりよく理解するには、最も優れた機能のリストを参照してください。これらにより、プラグインはストアにとって最大限のメリットをもたらします。
- 複数のプロジェクトを追加し、タイトルを追加します。
- カテゴリを確立し、プロジェクトをそれらに分割します。
- 選択ポップアップとホバーに表示する情報;
- プロジェクト内のすべてのファイルにテキストを追加し、日付を割り当てます。
- ヘッダーとポップアップのアクティブなボタンにより、ユーザーは任意のウェブサイトに移動します。
Webflow ウェブサイトでポートフォリオを作成する方法
ウィジェットをアクティブ化するために行う必要があるのは、以下のアクションだけです。
- パーソナライズされたレスポンシブ ポートフォリオを構築する
無料のコンフィギュレーターで、カスタム デザインと機能を備えたウィジェットを作成します。 - ウィジェットをインストールするための個別のコードを取得します
ウィジェットをカスタマイズした後、Elfsight アプリのポップアップ ウィンドウからインストール コードを取得します。後で使用するためにコードをコピーします。 - Webflow サイトにウィジェットを追加します
ウィジェットを配置する必要がある領域を選択し、コピーしたコードをそこに貼り付けます。変更を適用します。 - セットアップは完了しました
ページに入り、ポートフォリオを確認してください。
まだ決められないのですか?それとも問題が発生していますか?弊社のカスタマーサービスに直接リクエストを送信してください。専門家があらゆる質問を解決します。
