PrestaShop ポップアップ アドオン

ポップアップ アドオンを作成する
説明
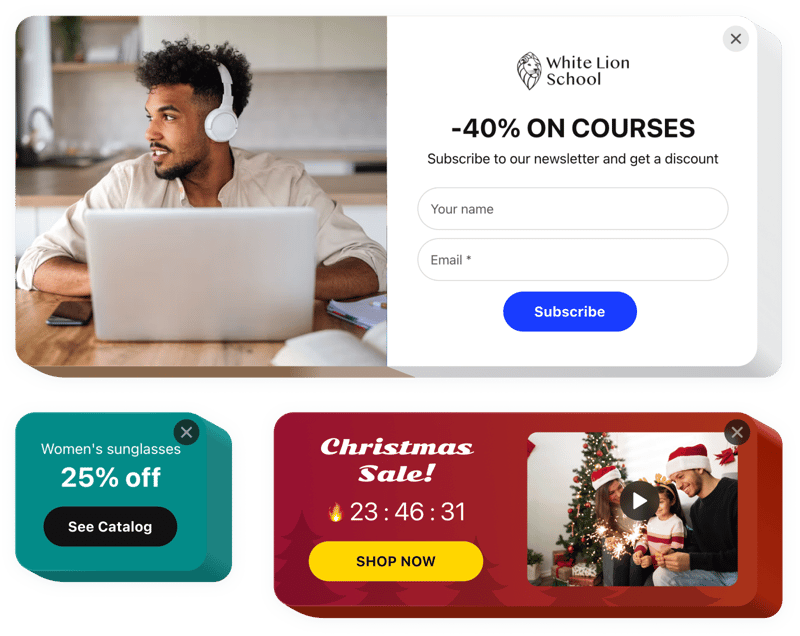
Elfsight Popup アドオンの助けを借りて、誰もがあらゆるタスク用に独自のポップアップを作成する機会を得ることができます。 Prestashop Web サイトに埋め込みます。さまざまな組み込み要素からパーソナライズされたポップアップを構成します。スタイルと位置を変更します。トリガーを選択し、適切なタイミングを見つけて効率を高めます。さまざまなタイプのポップアップを使用すると、人々は定期購読を開始したり、製品を発見したり、クーポンを使用したり、セールや特別オファーに参加したり、Prestashop Web サイト上の新しいイベントに関する通知を受け取ることができます。
Popup を最大限に活用して、より少ない労力でビジネスの課題を解決しましょう。
ポップアップ モジュールの主な機能
- ポップアップを構築するための 12 個のさまざまな要素ブロック >
- 削除、並べ替え、複製、無制限の要素の追加
- さまざまな外観の 5 つのポップアップ レイアウト
- ユーザーをリダイレクトするボタンを追加
- コピー可能なクーポンを表示
- li>
- HTML 要素と iFrame 要素を挿入します
- 長方形または丸いポップアップの形状
- 背景の画像をアップロードまたは選択します
- すべてまたは特定の場所にポップアップを埋め込みますページ
- ポップアップの閉じるボタンを追加または削除し、その色を選択します
- ポップアップは、ページ上で一定時間経過するかスクロール率を超えた後にアクティブ化できます
- 終了インテントのポップアップが表示されます訪問者がタブを閉じようとしたとき
- ページの読み込み直後にウェルカム ポップアップが表示されます
- ポップアップの周期の 4 つのバリエーション: 毎日、1 回、毎週、またはトリガーが機能するたび
- ポップアップが表示されるデバイスのタイプを選択します: タブレット、すべて、モバイル、またはデスクトップ
PrestaShop Web サイトにポップアップを埋め込むにはどうすればよいですか?
以下に説明するいくつかの手順に従ってツールを挿入します。
- 無料デモを起動して、パーソナライズされたアドオンの作成を開始してください。
PrestaShop のポップアップ モジュールの適切なインターフェイスと機能を見つけて、変更を適用します。 - Elfsight アプリの特別なフォームに表示される固有のコードを受け取ります。
個人用アドオンのカスタマイズが完了したら、表示されたウィンドウから個人用コードをコピーし、後で必要になるために保存します。 - PrestaShop サイトのウィジェットの使用を開始します。
前にコピーしたコードを Web ページに実装し、修正を適用します。 - インストールは正常に終了しました。
PrestaShop Web サイトにアクセスして、ツールがどのように機能するかを実際に確認してください。
何か困難に直面した場合は、ためらわずにサポート チームの支援を求めてください。当社のコンサルタントは、このツールに関するあらゆる質問を喜んで解決いたします。
コーディングのスキルがなくても、PrestaShop Web サイトに PayPal ボタンを追加するにはどうすればよいですか?
Elfsight は、PayPal ボタン ウィジェットを自分で作成できる SaaS ソリューションを提供しています。いかに簡単かをご覧ください。プロセスは次のとおりです。 オンライン エディターで直接作業して、PrestaShop Web サイトに表示する PayPal ボタン ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択し、PayPal ボタンの設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 PayPal ボタンを保存し、そのインストール コードをコピーします。これは、有料サブスクリプションを購入する必要がなく、PrestaShop Web サイトに含めるだけで済みます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで PayPal ボタン ウィジェットを作成し、PrestaShop Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
