Аддон всплывающего окна PrestaShop

Создайте свой всплывающий аддон
Описание
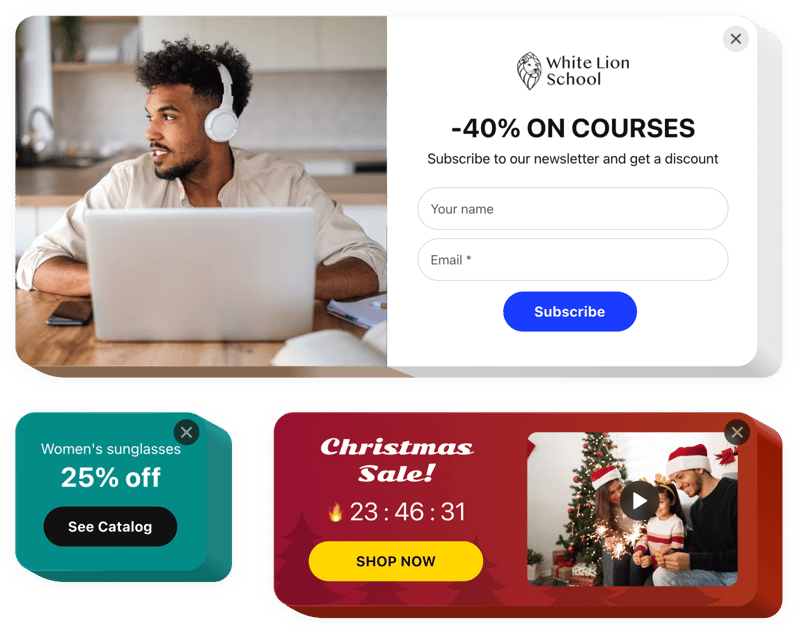
С помощью дополнения Elfsight Popup каждый имеет возможность создавать собственные всплывающие окна для любой задачи. и вставьте их на сайт Prestashop. Настройте персонализированное всплывающее окно из множества встроенных элементов. Меняйте стиль и положение; выберите активирующие триггеры и найдите подходящее время, чтобы повысить их эффективность. Всплывающие окна различных типов позволяют людям оформить подписку, открывать для себя ваши продукты, использовать купоны, принимать участие в распродажах и специальных предложениях, получать уведомления о новых событиях на вашем веб-сайте Prestashop и многое другое.
Воспользуйтесь преимуществами Popup, чтобы решать бизнес-задачи с меньшими усилиями!
Основные функции модуля Popup
- Двенадцать различных блоков элементов для создания всплывающего окна
- удалять, изменять порядок, клонировать, добавлять неограниченное количество элементов
- 5 макетов всплывающих окон для различного оформления
- Добавлять кнопки для перенаправления пользователей
- Показывать копируемые купоны
- Добавлять кнопки для перенаправления пользователей
- Показывать копируемые купоны
- Вставка элементов HTML и iFrame
- Прямоугольная или закругленная форма всплывающего окна
- Загрузить или выбрать изображение для фона
- Встроить всплывающее окно во все или в определенное страницы
- Добавить или удалить кнопку закрытия всплывающего окна и выбрать ее цвет.
- Всплывающее окно можно активировать после определенного времени на странице или процента прокрутки.
- Появляется всплывающее окно с намерением выйти. когда посетитель собирается закрыть вкладку.
- Приветственное всплывающее окно появляется сразу после загрузки страницы.
- Четыре варианта периодичности всплывающих окон: ежедневно, однократно, еженедельно или каждый раз при срабатывании триггера.
- Выберите тип устройства, на котором будет отображаться всплывающее окно: планшет, все, мобильное или настольное устройство.
Как встроить всплывающее окно на мой веб-сайт PrestaShop?
Чтобы вставить инструмент, просто выполните несколько шагов, описанных ниже.
- Запустите нашу бесплатную демо-версию и начните создавать свое персонализированное дополнение.
Найдите подходящий интерфейс и возможности всплывающего модуля для PrestaShop и примените изменения. - Получите уникальный код, который отображается в специальной форме в приложениях Elfsight.
Когда настройка вашего персонального дополнения завершится, скопируйте персональный код из появившегося окна и сохраните его для дальнейшего использования. - Войдите в использование виджета на своем сайте PrestaShop.
Внедрите скопированный ранее код на свою веб-страницу и примените исправления. - Установка успешно завершена.
Перейдите на свой веб-сайт PrestaShop, чтобы увидеть, как работает этот инструмент.
Если у вас возникнут какие-либо трудности, не стесняйтесь обращаться за помощью в нашу службу поддержки. Наши консультанты будут рады решить все вопросы, которые могут возникнуть у вас с инструментом.
Как я могу добавить кнопку PayPal на свой веб-сайт PrestaShop без навыков программирования?
Elfsight предоставляет SaaS-решение, которое позволяет вам самостоятельно создать виджет кнопки PayPal. Посмотрите, насколько это просто Процесс следующий: Работайте непосредственно в онлайн-редакторе, чтобы создать виджет кнопки PayPal, который вы хотели бы видеть на своем веб-сайте PrestaShop. Выберите один из готовых шаблонов и настройте параметры кнопки PayPal, добавьте свой контент, измените макет и цвета без каких-либо навыков программирования. Сохраните кнопку PayPal и скопируйте ее установочный код, который вы можете просто включить на свой веб-сайт PrestaShop без необходимости покупать платную подписку. С помощью нашего интуитивно понятного редактора любой интернет-пользователь может создать онлайн-виджет кнопки PayPal и легко встроить его на свой веб-сайт PrestaShop. Для доступа к услуге не нужно платить или вводить данные своей карты. Если на каком-либо этапе у вас возникнут какие-либо проблемы, свяжитесь с нашей службой технической поддержки.


