Divi 用オンライン フォーム ビルダー
フィードバック、アンケート、お問い合わせフォームなど、あらゆる目的に合わせてカスタマイズ可能なフォームをコーディングなしで作成できるため、ユーザーからの情報を簡単に Divi Web サイトに収集できるようになります。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
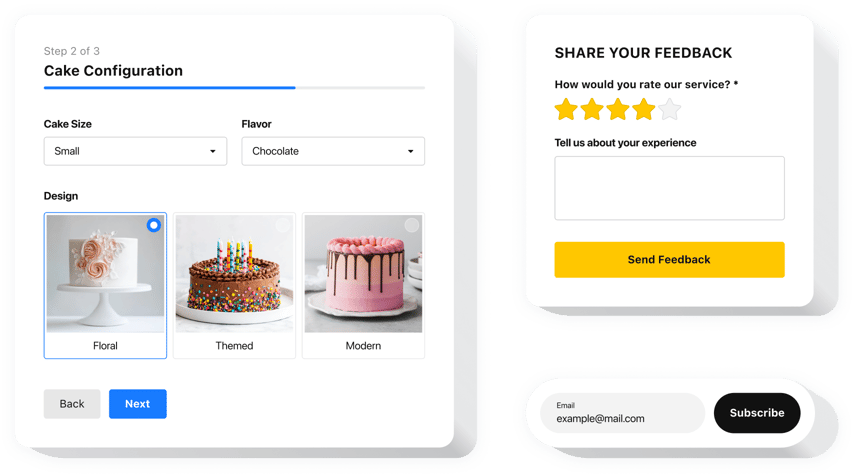
カスタム Divi フォームビルダーを構築する
ライブデモを使用してパーソナライズしてサイトに追加します。
説明
このソリューションは、さまざまな種類のフォームを作成し、Divi ウェブサイトに表示するための高い柔軟性を提供します。アンケート、フィードバック フォーム、評価リクエスト、その他の形式を使用して、既存の顧客と潜在的な顧客からのフィードバックを簡単に収集できます。フォーム構造の設計、要素の選択、入力タイプの指定、スケールの追加などを行うことで、データ収集用の効果的で管理しやすいフォームを開発できます。フォーム ビルダーの使用を開始して、次のことを実現します。ビジネス目標をより早く達成しましょう!
便利で簡単な機能をいくつか紹介します。
- ユーザーを誘導するための CTA を追加します。
- スライドの切り替え時間を調整します。
- 複数のバリエーションから選択します。
- 高度な位置決めを使用して、ページ上の任意の場所にテキストを配置します。
- 5 つのコンテンツ要素を変更します。
“]
Form Builder を Divi ウェブサイトに埋め込むにはどうすればよいですか?
次の簡単な手順に従ってウィジェットを統合します。- 無料のコンフィギュレーターを開いて、パーソナライズされたプラグインを作成します。 好みの外観と機能を選択し、必要に応じて編集します。
- Elfsight アプリのウィンドウに表示される個人コードをコピーします。 パーソナライズされたウィジェットの作成が完了したら、表示されるウィンドウからコードをコピーし、将来使用できるように保存します。
- Divi サイトでプラグインの使用を開始します。 コピーしたコードを Web ページに挿入し、変更を保存します。
- インストールは完了です。 ウェブサイトにアクセスして、プラグインが動作していることを確認してください。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Divi widget
あらゆるWebサイトに適したマルチプラットフォームソリューション
0ドル/月から
無料プランから始める
無制限のウェブサイト
年中無休、オンタイムのサポートと十分な文書化
無料の設置支援
複数のアプリの期間限定オファー
