Générateur de formulaires en ligne pour Divi
Créez des formulaires personnalisables pour n’importe quel objectif (commentaires, enquêtes, formulaires de contact) sans codage, ce qui facilite la collecte d’informations auprès de vos utilisateurs sur votre site Web Divi sans effort.
Create Widget for Free
No credit card needed

Trusted by over 2,000,000 small business, agencies and top global brands worldwide
Créer un générateur de formulaires Divi personnalisé
Personnalisez-le et ajoutez-le à votre site avec notre démo en direct.
Description
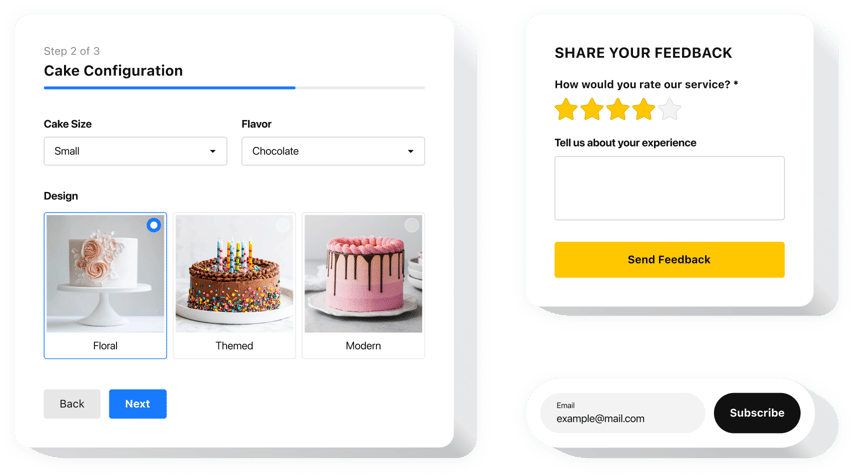
Cette solution offre beaucoup de flexibilité pour créer différents types de formulaires et les afficher sur votre site Divi. Vous pouvez facilement recueillir les commentaires de vos clients existants et potentiels en utilisant des enquêtes, des formulaires de commentaires, des demandes d’évaluation et d’autres formats. Vous pouvez concevoir la structure du formulaire, choisir des éléments, spécifier des types d’entrée, ajouter des échelles et bien plus encore pour développer des formulaires efficaces et gérables pour la collecte de données.Commencez à utiliser Form Builder pour obtenir vos objectifs commerciaux plus rapidement !
Découvrez des fonctionnalités utiles et simples, en voici quelques-unes :
- Ajoutez des CTA pour guider les utilisateurs vers votre objectif.
- Ajustez la durée de changement de diapositive.
- Choisissez entre plusieurs variantes.
- Placez votre texte n’importe où sur la page avec un positionnement avancé.
- Modifiez cinq éléments de contenu.
Comment intégrer Form Builder dans mon site Divi ?
Suivez ces étapes simples pour intégrer le widget :- Ouvrez notre configurateur gratuit et créez votre plugin personnalisé. Choisissez l’apparence et les fonctionnalités que vous préférez et apportez les modifications nécessaires.
- Copiez le code personnel qui apparaît dans la fenêtre des applications Elfsight. Une fois que vous avez fini de créer votre widget personnalisé, copiez le code de la fenêtre qui apparaît et enregistrez-le pour une utilisation future.
- Commencez à utiliser le plugin sur votre site Divi. Insérez le code que vous avez copié dans votre page Web et enregistrez vos modifications.
- L’installation est terminée. Visitez votre site Web pour voir le plugin en action.
Tarification
Garantie de remboursement de 14 jours. Sans risque, vous pouvez annuler à tout moment.
Divi widget
Solution multiplateforme adaptée à n'importe quel site Web
from $0 / month
commencez avec un forfait gratuit
Sites Web illimités
Assistance 24h/24 et 7j/7, ponctuelle et bien documentée
Aide à l'installation gratuite
Offre à durée limitée pour plusieurs applications


