Elementor Number Counter ウィジェット

ナンバーカウンターウィジェットを作成する
Elfsight ウィジェットを使用して Elementor に Number Counter を埋め込む
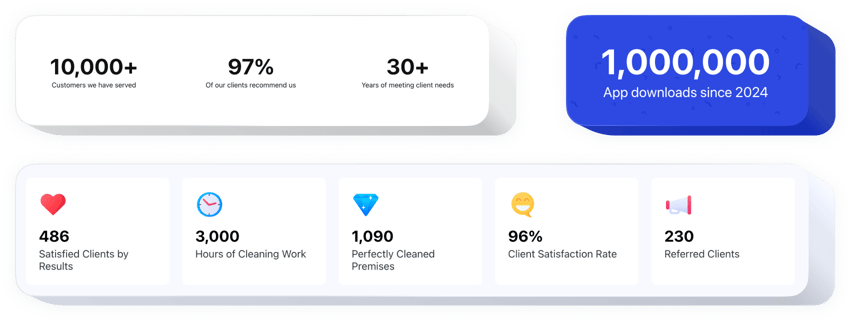
Elfsight Number Counter は、Elementor 用のウィジェットで簡単に操作できます。幅広いオプション。素晴らしいビジネス統計や、これまでに行った仕事の量などを紹介するのに適しています。プラグインは非常にカスタマイズ可能です。カウンターを自由に追加したり、列に設定したり、ライブラリからアイコンを選択したり独自のアイコンをアップロードしたり、カラフルまたは単色にしたり、キャプションを追加してユーザーにわかりやすいデータを提供したり、要素の色を変更したり、背景を選択したりすることができます。イメージ、それは半分にも満たない。今すぐ機能の形成を開始し、主要なビジネス統計が急速に成長するのを確認してください。
あなたの素晴らしい業績を将来の購入者に公開しましょう。より多くの販売と見込み客を獲得しましょう!
最も強力な機能のリストを検討してください:
- カウンターの数は任意です。
- 列の数は無制限です。
- タイトル、見出し、接頭辞、接尾辞を隣接させます。
- アイコンのカテゴリを決定します。ライブラリから取得するか、カスタマイズしたものをアップロードします。
- リンクを埋め込みます。
Number Counter を Elementor サイトに追加するにはどうすればよいですか?
以下に説明する手順を実行するだけで、ウィジェットを統合できます。
- 無料のエディターを開いて、カスタマイズしたウィジェットの構築を開始します。
プラグインの選択した形式と機能を選択し、変更を保存します。 - Elfsight アプリのボックスに表示される個人コードを取得します。
個人用プラグインの作成が完了したら、表示されたポップアップ内の個々のコードをコピーし、後で使用できるように保存しておきます。 - Elementor Web サイトのウィジェットを使用して入力します。
最近保存したコードを Web ページに統合し、改善内容を保存します。 - これで完了です。統合は完全に終了しました。
Web ページにアクセスして、ウィジェットがどのように動作しているかを確認してください。
何か問題が発生した場合は、お気軽にサポート チームにご連絡ください。当社のスペシャリストは、ウィジェットに関するあらゆる質問にお答えしたいと考えています。
コーディングなしで Number Counter を Elementor Web サイトに埋め込む方法はありますか?
Elfsight は、Number Counter プラグインを自分で構築できるソリューションを提供します。簡単な手順: オンライン エディターで直接作業して、Elementor Web サイトに表示したい Number Counter プラグインを作成します。コーディングの知識がなくても、事前にデザインされた多数のテンプレートから 1 つを選択し、数値カウンターの設定を変更し、要素のレイアウトと色を切り替えてコンテンツを追加できます。クリックして Number Counter を保存し、インストール コードを取得します。このコードは、Elementor サイトに無料で簡単に貼り付けることができます。ユーザーフレンドリーなエディターを使用すると、Web ユーザーはすべてオンラインで Number Counter を構築し、Elementor サイトに簡単に貼り付けることができます。当社のサービスにアクセスするために支払いをしたり、カードデータを入力したりする必要はありません。どの段階でも問題が発生した場合は、遠慮せずにテクニカル カスタマー サポートにご相談ください。
