jQuery Google マップ プラグイン
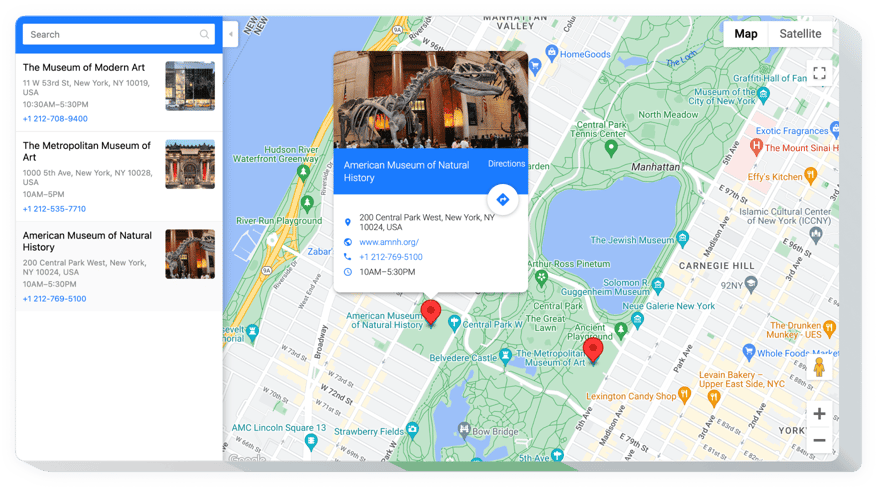
レスポンシブな Google マップを埋め込んで、自分の場所または複数の場所を表示し、jQuery Web サイトに簡単にナビゲートできるようにします。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Google マップ プラグインを作成する
Google マップを構成して、jQuery Web サイトに無料で追加します。
説明
簡単な統合を備えた完全にカスタマイズされた汎用の機器で、顧客が場所を見つけるのがはるかに簡単になります。オフラインの顧客を効率的に引き付けることができ、迅速な統合とインターフェースのカスタマイズにより、サイトに最適なプラグインの 1 つに変換されます。ウェブサイト上のインタラクティブ マップを使用して、より多くのオフライン クライアントを獲得してください!- 顧客に近づく。顧客があなたに連絡したり、現実とオンラインの両方であなたを見つけるために使用できる連絡先情報を示します。
- あなたの所在地の完全なセットを表示します。地図上にあります。お店、販売場所、商品の選択などで地図を充実させ、ユーザーが最も近い目的地を見つけられるようにします。
- 現在地までの自動ルート構築。クライアントがあなたに連絡する準備ができたときに、Web サイトを閉じることを許可しないでください。各クライアントの地図上に住所への行き方を表示します!
機能
Elfsight jQuery インタラクティブ マップを実現する特別な特性あらゆるウェブサイトに最適なプラグイン?- 地図用の多様な位置マーカー。
- すべての Google マップ機能をサポート: レイヤー、マップ タイプ、コントロール。
- 位置パネルのタイトルを編集要素を選択します。
- 50 以上の複数の位置マーカー。
- 便利なエディター (コーディングは不要)。
Google マップ プラグインを jQuery ウェブサイトに埋め込む方法
レスポンシブ インタラクティブ マップを自分でインストールするための短いマニュアルWebサイト。これを行うには、開発者やコーディングの理解は必要ありません。合計のインストール時間はわずか 2 分です。- 独自のマップ プラグインを構築します。無料のデモを使用して、必要なテンプレートとオプションを備えたプラグインを組み立てます。
- サイトにプラグインを追加するコードを取得します。ウィジェットの調整後、Elfsight アプリのポップアップ通知から地図のコードを取得します。
- サイトにプラグインを表示します >.ウェブサイトの必要な場所にプラグインを埋め込み、変更を保存します。
- セットアップは完了しました。ウェブサイトにアクセスして、作業内容を確認してください。
Google マップを追加するにはどのような方法がありますか? jQuery サイトにアクセスしますか?
ウィジェットの構築は Elfsight ページで行われるため、コーディング方法を学ぶ必要はありません。オンライン デモを開いて独自のウィジェットをカスタマイズし、コードを取得してサイトに統合します。
Google マップ統合を使用する最良の方法
次の情報を提供します。多くの調整オプション: コンテンツ セクションに実装するためのフルサイズのウィジェット、スクロール機能を備えたフローティング プラグイン、Web サイトのフッターのレイアウト、ヘッダー、およびサイドバーやメニューのあらゆる種類の垂直方向の機能。
エディターを使用して場所やインタラクティブ マップを作成できますか?
ウィジェットの変更を自由に作成できます。エディターには適用できるレイアウトが多数あり、そのすべてが必要に応じて迅速にカスタマイズできます。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
プラットフォームに依存しないソフトウェア
0ドル/月から
無料プランから始める
無制限のウェブサイト
迅速かつオンタイムのサポート
無料のインストールサポート
完全にカスタマイズ可能
