Drupal カウントダウン タイマー モジュール

カウントダウン タイマー モジュールを作成する
説明
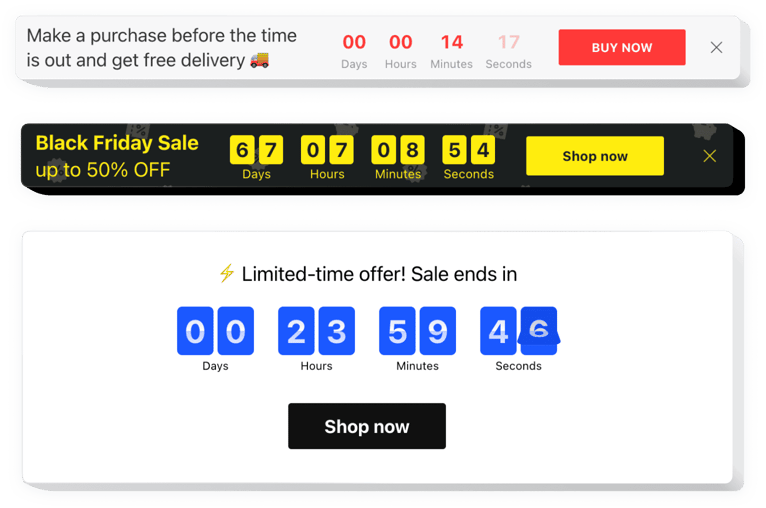
Elfsight Countdown Clock モジュールを使用して、顧客の購入を促すさまざまな種類のカウントやタイマーを表示できます。在庫や販売数によって赤字や競争感が生まれます。セールのカウントダウンは、買い物客が大きな買い物をする前に買い物をするよう促します。個人的なカウントダウンにより、各顧客は今すぐ個人的なオファーを使用するように促されます。テーマ デザインのおかげで、特別オファーを備えたホリデー バナーが注目を集めます。
イベントやセールを見逃すことがなくなり、より多くの購入を呼び込みます。
緊迫感を呼び起こすことで、 ユーザーに買い物をするよう促します
終了までの残り時間を示すことで、顧客にお買い得品を逃すのではないかと心配させます。これにより、訪問者がより早く購入できるようになり、サイトでの売上が増加します。
アイテムの価値を高めるために在庫が下がっていることを示します。
購入数量がどのように増加し、在庫が減少しているかを示すことで、商品に対する競争意識を高めます。商品の知覚価値が高まり、ユーザーもそれを手に入れたいと思うようになります。
特別なホリデー スタイルのタイマー バーを使用して、セールへの注目をさらに高めます。
魅力的なテーマ バーを使用する、季節限定のオファーやセールを宣伝できます。ホリデーシーズンを最大限に活用して、サイトの売上を伸ばしましょう。
機能
Elfsight Countdown を不可欠なソリューションにする 5 つの機能Drupal Web サイトの場合:
- タイマー終了後の 2 つのアクション: タイマーを非表示にするかメッセージを表示する。
- ボタンのリンクを新しいタブで開くオプション。
- 4 つの時間単位: 日、時間、分、秒。
- カスタム位置のバリエーションの配置: 左、右、中央。
- 画面サイズに自動的に適応するレスポンシブなインターフェース。
- li>
カウントダウン タイマーを追加する方法Drupal Web サイトへ
以下の手順を適用するだけで、Drupal でツールの使用を開始できます。
- 無料のエディターを起動して開始してください。独自のタイマー モジュールを構築します。
モジュールの望ましい設計とパラメータを選択し、編集を適用します。 - Elfsight アプリのウィンドウに表示される固有のコードを受信します。
個人モジュールのセットアップが完了したら、表示されるポップアップから専用コードをコピーし、将来の機会に備えて保存してください。 - Drupal サイトのプラグインの使用について入力します。
最近保存したコードをページに配置し、変更を適用します。 - これで完了です。統合は正常に実行されます。
ページに移動して、モジュールの動作状況を確認します。
マニュアルを使用中に疑問が生じましたか? Elfsight サポート サービスに問い合わせるか、詳細を参照してください。ガイドのテキストを入力し、自分で追加を完了します。
コーディング スキルなしで Drupal Web サイトにカウントダウン タイマーを追加するにはどうすればよいですか?
Elfsight は SaaS ソリューションを提供しますこれにより、自分でカウントダウン タイマー ウィジェットを作成できます。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、Drupal Web サイトに表示したいカウントダウン タイマー ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても、カウントダウン タイマーの設定を調整し、コンテンツを追加し、レイアウトや色を変更します。カウントダウン タイマーを保存し、そのインストール コードをコピーします。これは、有料サブスクリプションを購入しなくても、Drupal Web サイトに貼り付けるだけで済みます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインでカウントダウン タイマー ウィジェットを作成し、Drupal Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
