ウェブサイトにカレンダーを追加することで、今後のイベントを紹介したり、スケジュール管理の選択肢を提供したりするのに役立ちます。個人サイトやビジネス、教育ポータルなどにおいて、HTMLカレンダーは貴重なツールとなります。
ウェブサイトのカレンダーはさまざまな方法で作成できます。完全にカスタマイズされたコード版を好むユーザーもいれば、手軽に使えるウィジェットで素早く済ませたい人もいます。この記事では両方の方法を解説します。
HTMLでカレンダーを作る方法
まずはHTMLコードでカレンダーを作る方法を見てみましょう。シンプルな静的カレンダーならHTMLとCSSで作成でき、よりインタラクティブにしたい場合はJavaScriptを加えることも可能です。
簡単なHTMLカレンダーを作るには、まずindex.htmlファイルを作成します。カレンダーは表(テーブル)を使って作るのが基本で、行と列でカレンダーのレイアウトを再現します。
以下は基本的なスタイルを持つ静的な月間カレンダーのHTMLコード例です。これをベースに使うことができます。
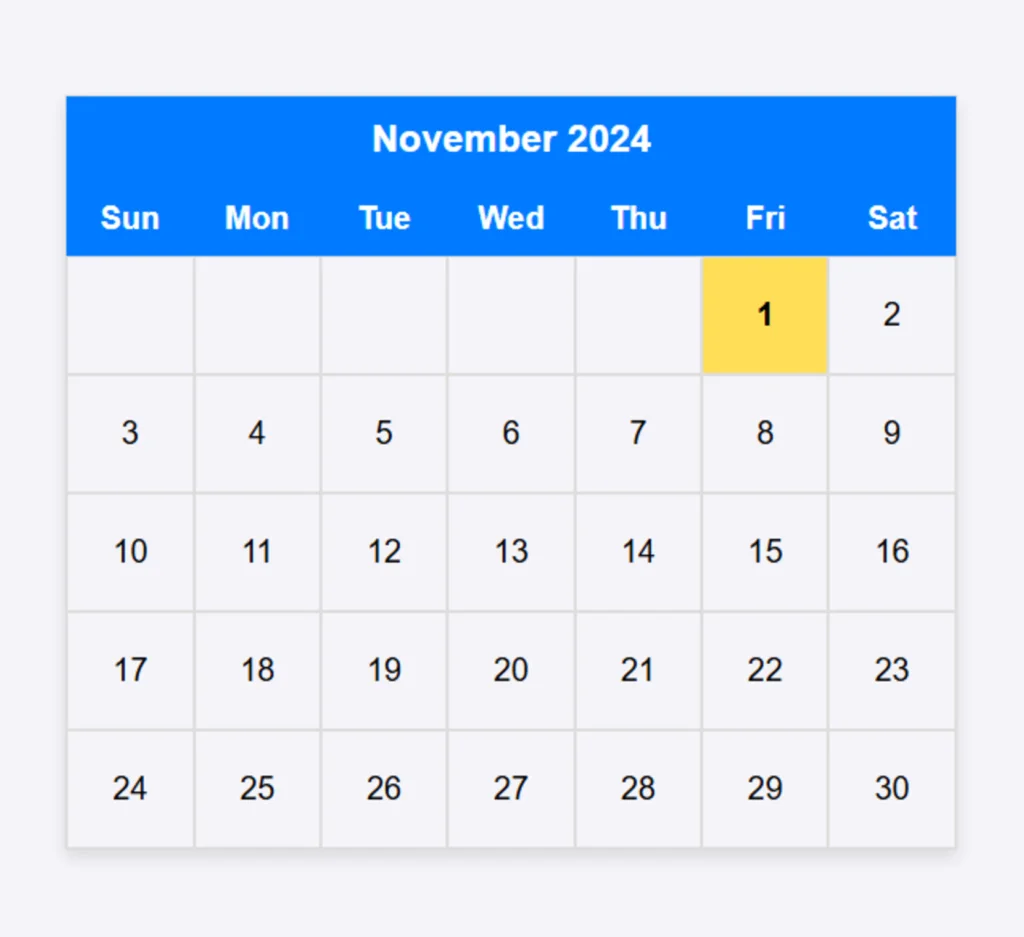
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Simple HTML Calendar - November 2024</title> <style> /* Basic page styling */ body { font-family: Arial, sans-serif; display: flex; justify-content: center; align-items: center; min-height: 100vh; background-color: #f4f4f9; margin: 0; } /* Calendar container */ .calendar { width: 450px; border: 1px solid #ddd; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); } /* Calendar header styling */ .calendar-header { text-align: center; background-color: #007bff; color: white; padding: 10px; font-size: 1.2em; font-weight: bold; } /* Days of the week styling */ .calendar-days { display: grid; grid-template-columns: repeat(7, 1fr); background-color: #007bff; color: white; } .calendar-days div { padding: 10px; text-align: center; font-weight: bold; } /* Date cells styling */ .calendar-dates { display: grid; grid-template-columns: repeat(7, 1fr); } .calendar-dates div { padding: 20px; text-align: center; border: 1px solid #ddd; } /* Highlight today */ .today { background-color: #ffdd57; font-weight: bold; } </style></head><body> <!-- Calendar Container --> <div class="calendar"> <!-- Month and Year Header --> <div class="calendar-header">November 2024</div> <!-- Days of the Week --> <div class="calendar-days"> <div>Sun</div> <div>Mon</div> <div>Tue</div> <div>Wed</div> <div>Thu</div> <div>Fri</div> <div>Sat</div> </div> <!-- Calendar Dates --> <div class="calendar-dates"> <!-- Blank spaces for days before the month starts on Friday --> <div></div> <div></div> <div></div> <div></div> <div></div> <div class="today">1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> <div>11</div> <div>12</div> <div>13</div> <div>14</div> <div>15</div> <div>16</div> <div>17</div> <div>18</div> <div>19</div><div>20</div> <div>21</div> <div>22</div> <div>23</div> <div>24</div> <div>25</div> <div>26</div><div>27</div> <div>28</div> <div>29</div> <div>30</div> </body></html>このコードは2024年11月の静的カレンダーを作成します。動的にするにはJavaScriptを使い、日付を計算して月ごとに自動調整することが可能です。

コードの説明
-
- コンテナ(.calendar):カレンダー全体を包むラッパーです。影と枠線でカードのような見た目にしています。
-
- ヘッダー(.calendar-header):月と年を表示し、太字と背景色で強調しています。
-
- 曜日(.calendar-days):日曜から土曜までの曜日を横並びで表示し、グリッドのセルに配置しています。
-
- 日付(.calendar-dates):7列のグリッドで日付を表示。月の開始曜日に合わせて空の
で調整しています。
- 日付(.calendar-dates):7列のグリッドで日付を表示。月の開始曜日に合わせて空の
-
- 今日の日付の強調(.today):現在の日付セルにクラスを付けて背景色と太字で目立たせています。
ウィジェットでHTMLカレンダーを作る方法
HTMLコードを扱うのが難しい場合は、ノーコードで簡単にカレンダーを作成できる方法があります。Elfsightを使えば、カスタマイズ可能で機能的なカレンダーを設定し、埋め込み用のHTMLコードをコピーするだけで済みます。
こうして得られるのは単なる基本カレンダーではなく、重要な日付やイベントを共有するために設計されたイベントカレンダーウィジェットです。
ウェブサイト用の最初のイベントカレンダーを設定する手順は以下の通りです:
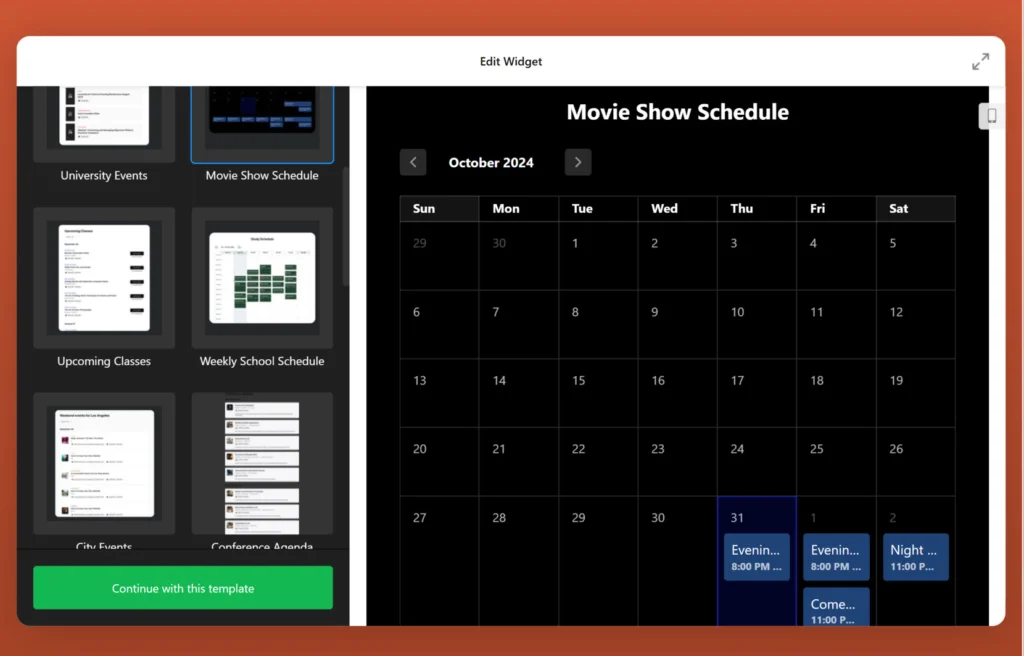
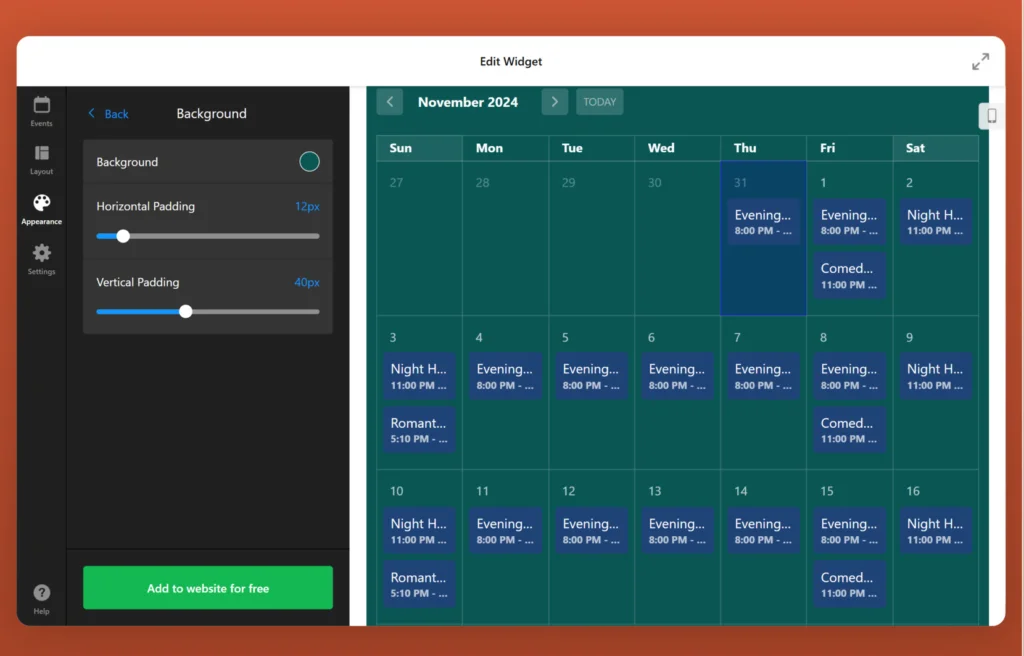
- まずエディターを開き、レイアウトを選びます。 Elfsightイベントカレンダーエディターにアクセスし、好みのレイアウトを選択して「このテンプレートで続行」をクリックします。
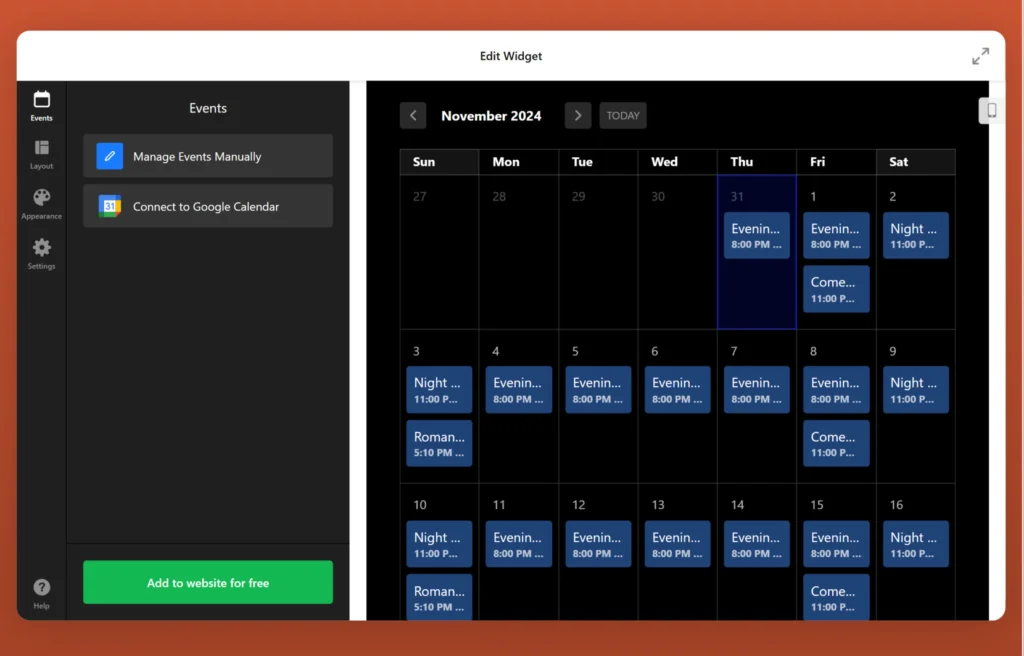
- イベントの管理方法を選択します。「イベントを手動で管理」を選んで新しいカレンダーを作成するか、「Googleカレンダーと連携」を選んで既存のカレンダーを表示します。
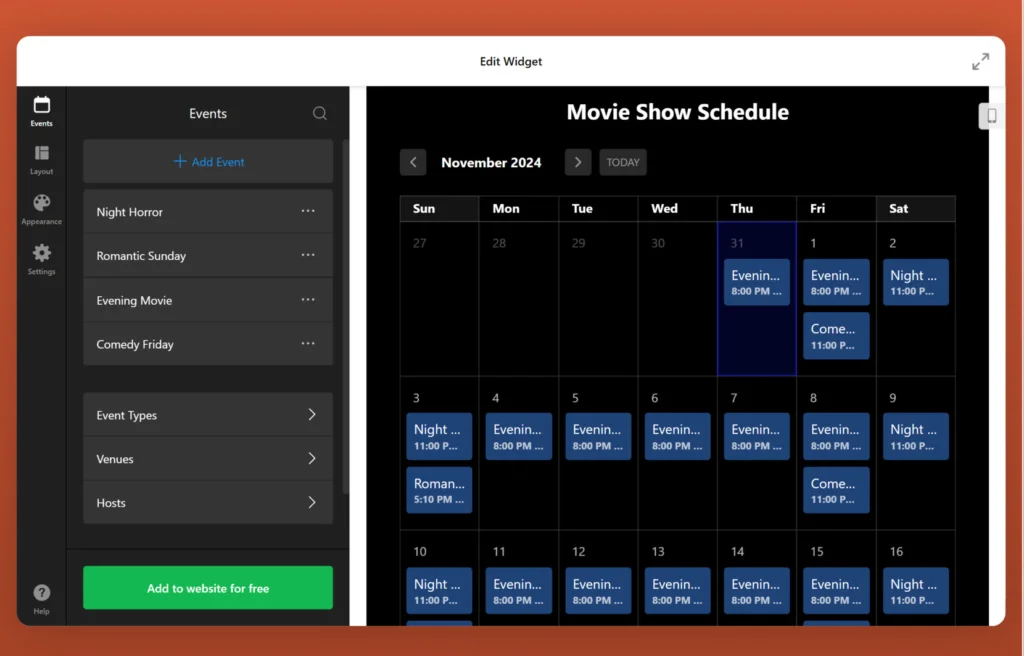
- カレンダーにイベントを追加、削除、編集します。「イベント」タブで必要に応じてイベントを追加・削除し、各イベントの横にある三点リーダーアイコンから詳細を編集します。
- カレンダーの見た目や設定をカスタマイズします。レイアウトやデザイン、その他の設定を各タブで調整し、「無料でウェブサイトに追加」を押します。
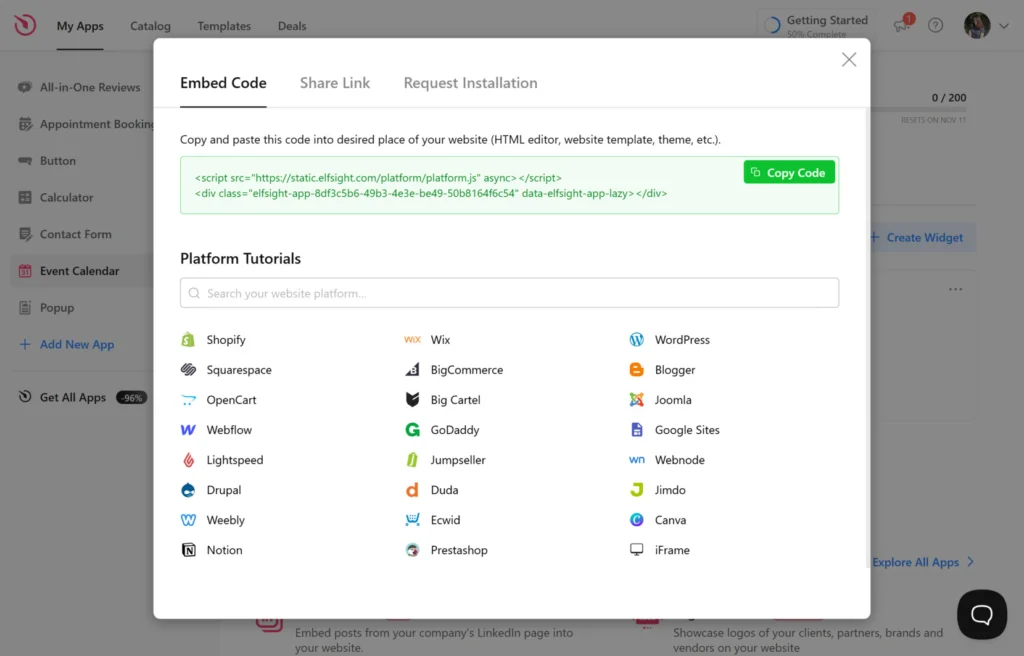
- カレンダーのコードをコピーしてウェブサイトに埋め込みます。カレンダーのHTMLコードをコピーし、ウェブサイトのCMSに貼り付けます。
無料エディターで数クリックでHTMLイベントカレンダーを作成してみましょう!
ノーコードのHTMLカレンダーウィジェットを選ぶ理由
ノーコードのHTMLカレンダーウィジェットは、カレンダーの作成、カスタマイズ、埋め込みを簡単にし、技術的な知識がないユーザーに最適なソリューションです。
HTMLカレンダーウィジェットを使うメリットは以下の通りです:
魅力的な行動喚起ボタン
「チケット購入」「参加表明」「イベントページへ」などの明確な行動喚起ボタンを追加して、ユーザーの参加を促せます。イベントリストやポップアップに目を引くボタンを設置することで、訪問者を積極的な参加者に変えられます。
カレンダーの迅速な同期
参加者がイベントを自分のカレンダーに直接追加できるようにし、リマインダーを受け取れるため、イベント当日を逃しません。
柔軟なレイアウトオプション
グリッドレイアウトとメイソンリーレイアウトの両方が選べ、コンテンツに最適な配置が可能です。グリッドは構造化されたイベントに適し、メイソンリーはスペースに合わせて自動配置され、訪問者がイベントを簡単に探せます。
注目イベントスライダー
ホームページで選んだイベントをスタイリッシュなスライダーで紹介できます。ナビゲーションやアニメーション速度をカスタマイズでき、魅力的で厳選された体験を提供します。
カタログで全テンプレートをチェック!
まとめ
HTMLカレンダーの作成は、シンプルにも詳細にもできます。ゼロからコードを書くのは学習に最適で完全な自由度がありますが、Elfsightのようなノーコードツールなら、機能的でスタイリッシュなカレンダーを素早く簡単に導入できます。両方の方法を試して、自分のニーズとスキルに合う方を選びましょう。
さらに詳しい情報が必要ですか?
このガイドがお役に立てば幸いです。カスタムイベントカレンダーの作成についてもっと知りたい場合は、どうぞお気軽にお問い合わせください。スムーズで満足のいく体験を提供することをお約束します。
活発なコミュニティに参加して、アイデアを共有し、情報を得ましょう。今後の改善のためのご意見も歓迎しています。ぜひウィッシュリストにご提案をお寄せください!
HTMLで簡単カレンダー:無料エディター
Googleカレンダーをウェブサイトに追加したいですか?今すぐHTMLカレンダーエディターを開いて、ウィジェットの全機能をライブで試し、サイトでの見え方を確認しましょう。